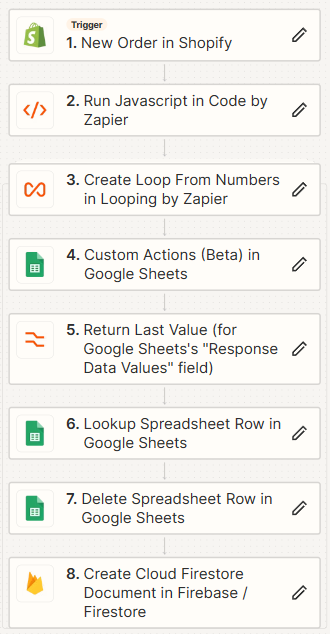
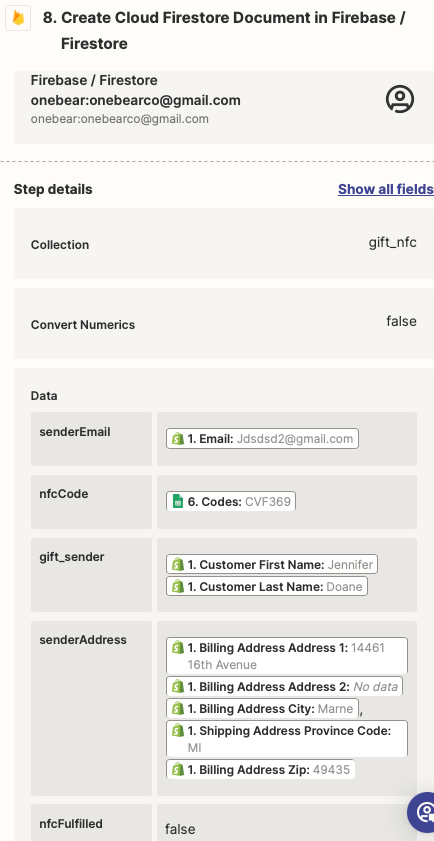
Below is a screenshot of my process.
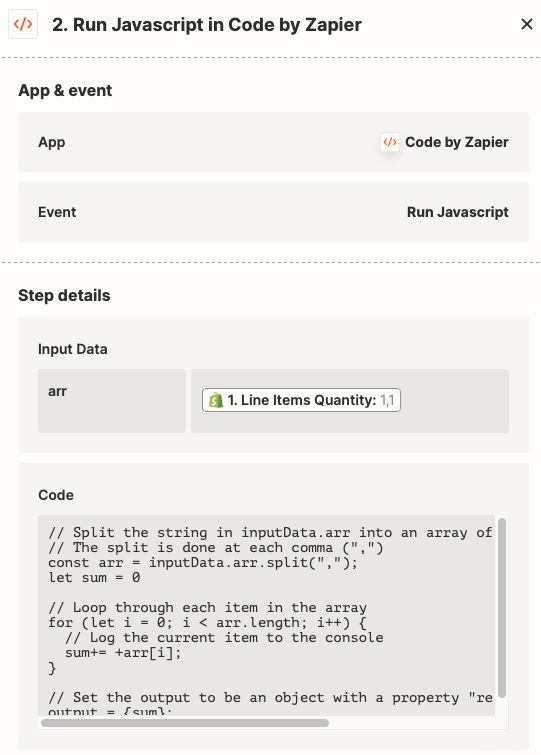
The JavaScript code goes through each Shopify order line item & calculates a sum of the total number of items orders. (Output = {Sum})
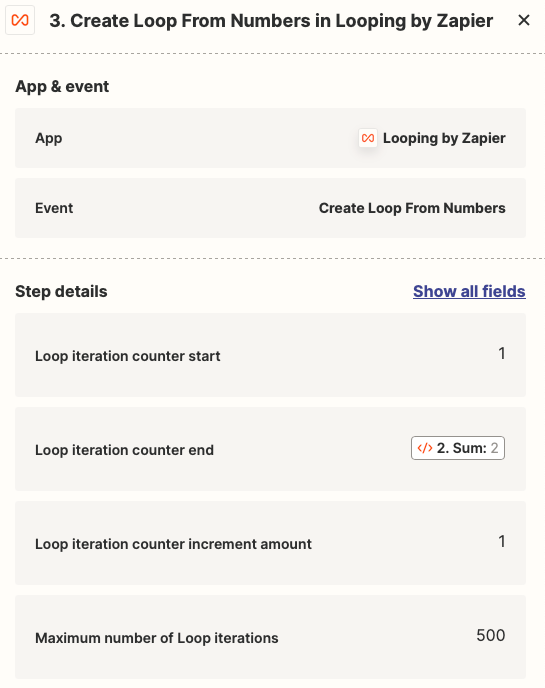
I then loop through the rest of the process from 1 to Sum (num of items)
In this loop:
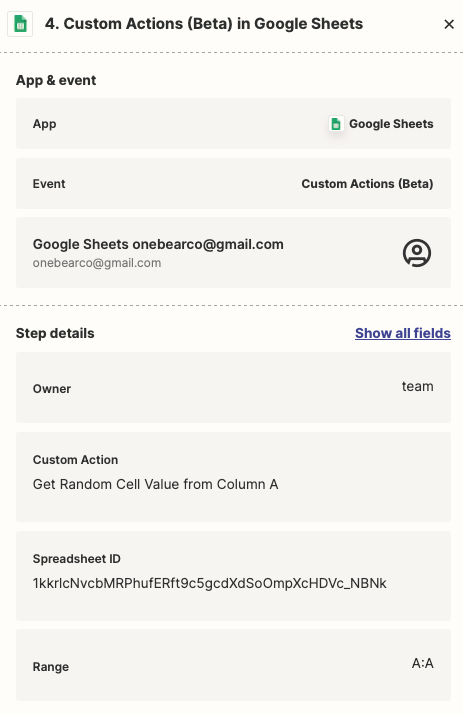
- I query a Google Sheet to get all values in column A
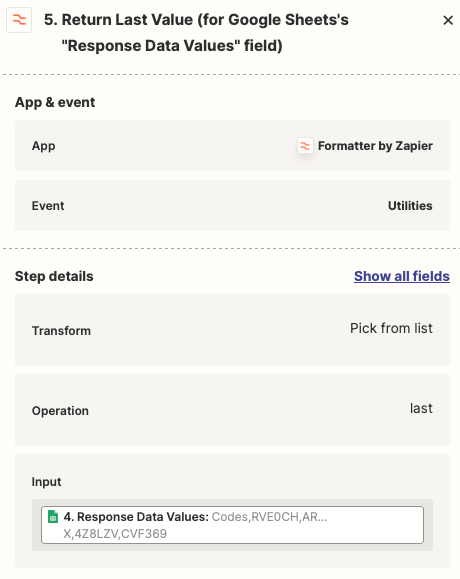
- Retrieve the last value in the column
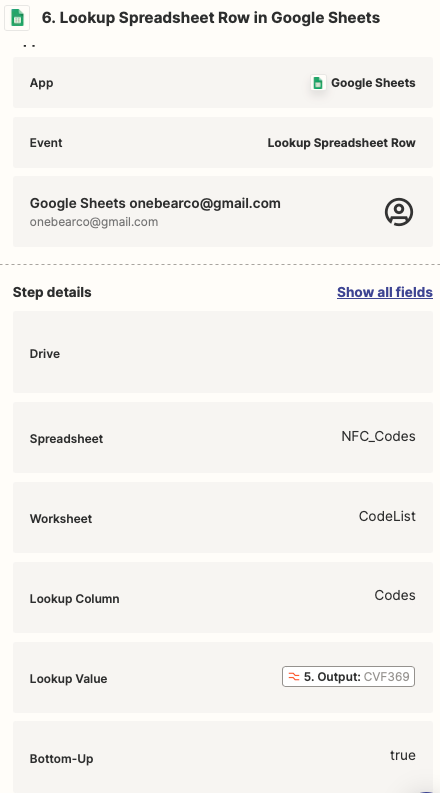
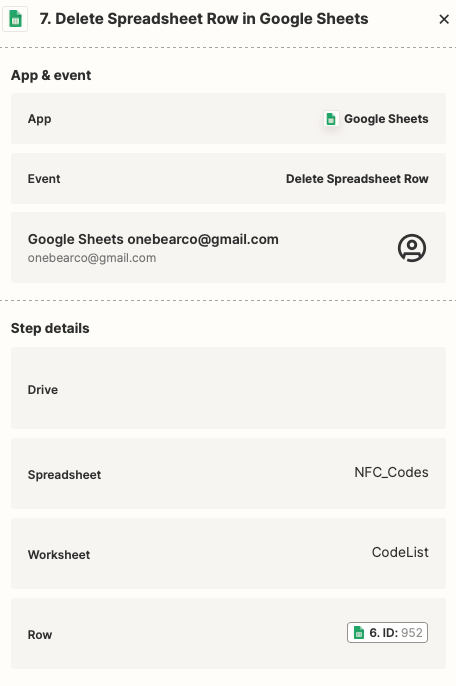
- Delete that value from the sheet
- Create a Firestore document with the following fields:
- Buyer Name
- Buyer Email
- Buyer Address
- The retrieved value from the Google Sheet
This is the problem in a case study:
- The new order has a total quantity of 4 items
- 4 Documents are created in Firestore/Firebase
- The first document has the correct retrieved value from the Google Sheet
- Documents 2-4 all have the same retrieved value from the Google Sheet. Different from the first, but the same from 2-4.
- It is as the Google sheet actions are only triggered one time. The rest of the loop iterations just use the same retrieved value as document 2.