Hello
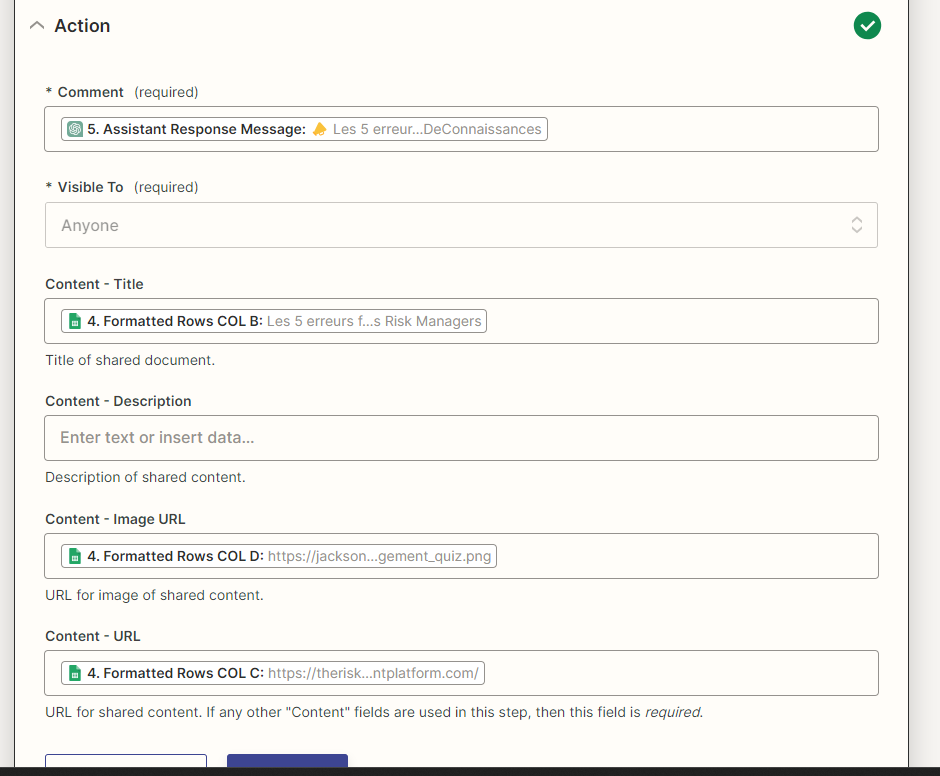
Just to let you know that i tried to add a picture URL to a LinkedIn post today and got this error :
You passed {raw: true} in request() - the response.content property is not available! Try response.body.pipe() for streaming, response.buffer() for a buffer, or response.text() for string.