Hi,
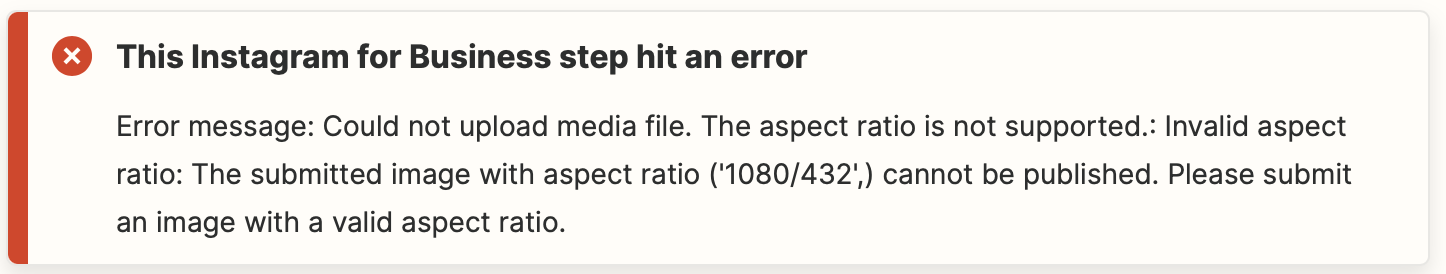
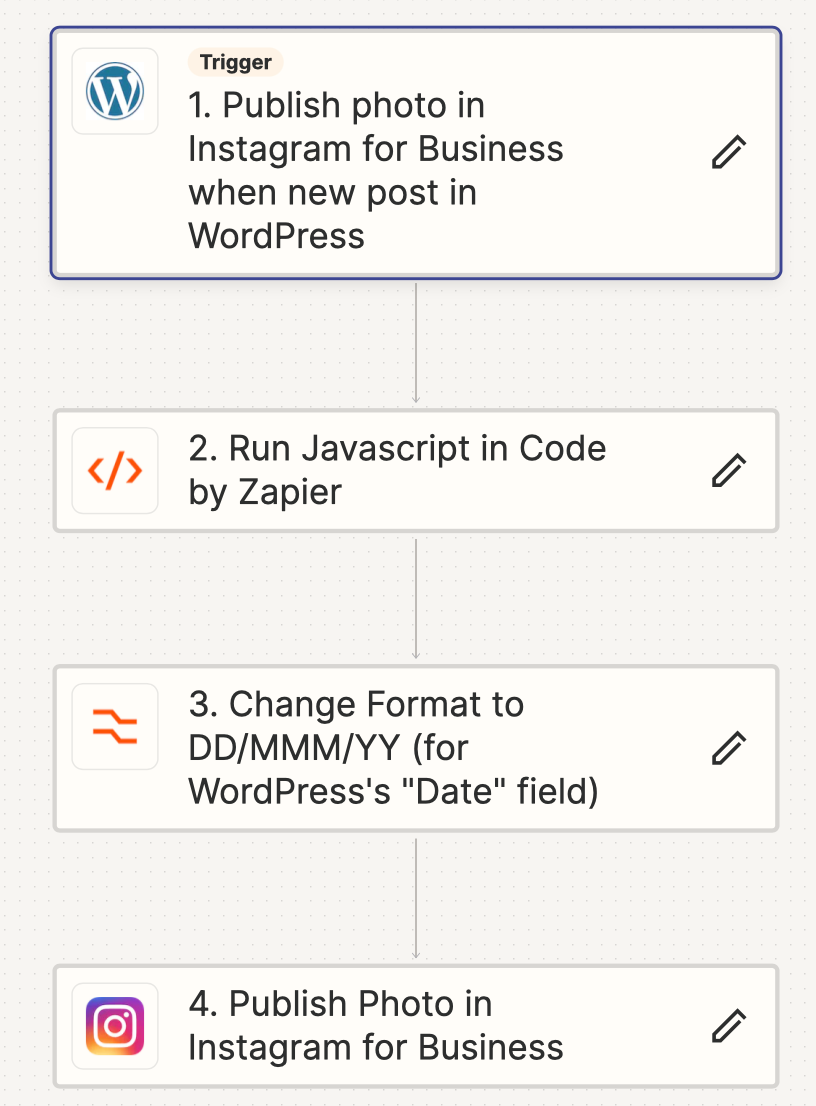
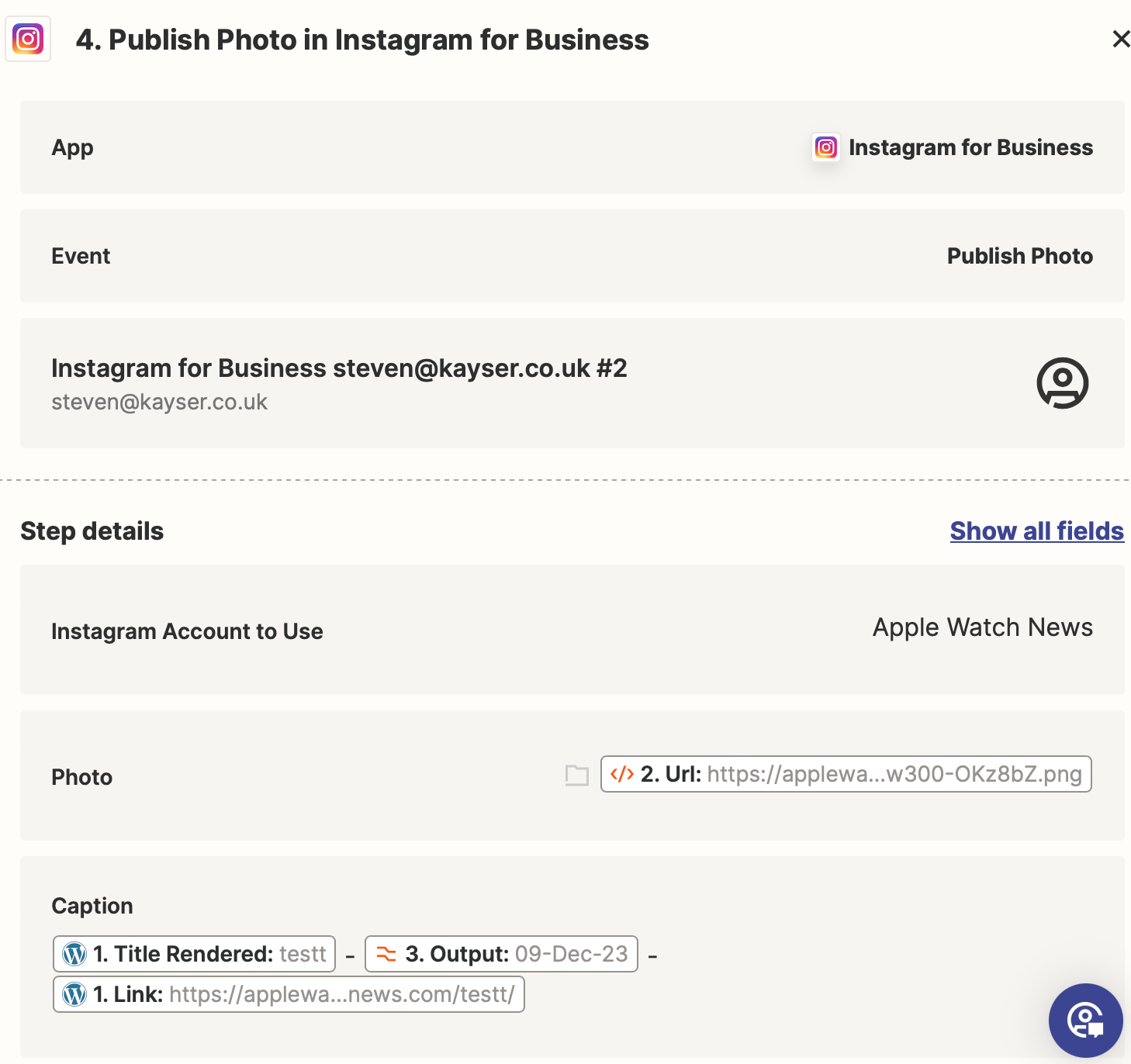
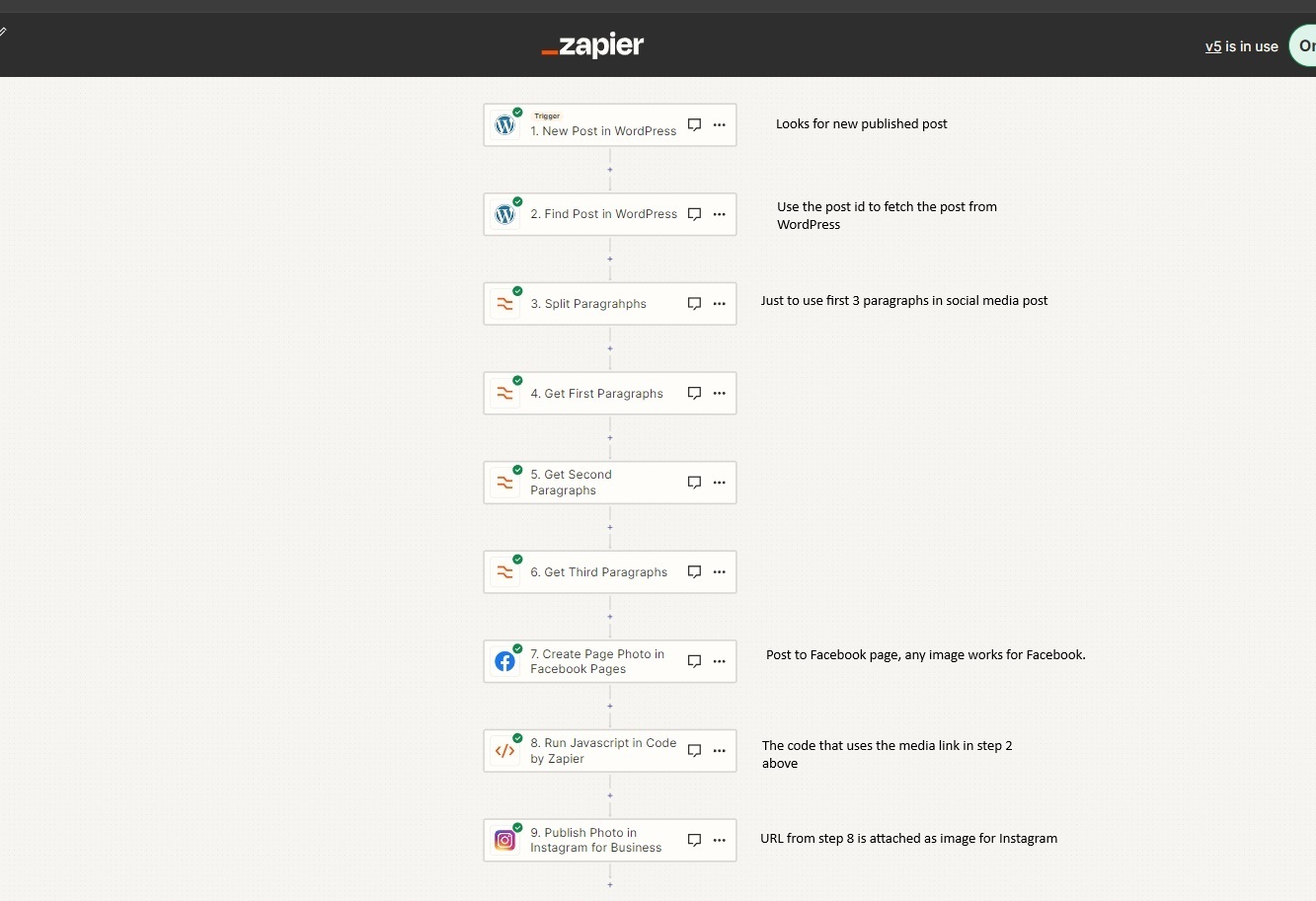
In the attached issue you can see that I am receiving an image aspect ration error when posting to Instagram for Business. My flow is creating a post in instagram when a new post is published in Wordpress.
I need Zapier to change the image aspect ratio as part of the flow. It is not manageable for me to make changes manually each time this happens.
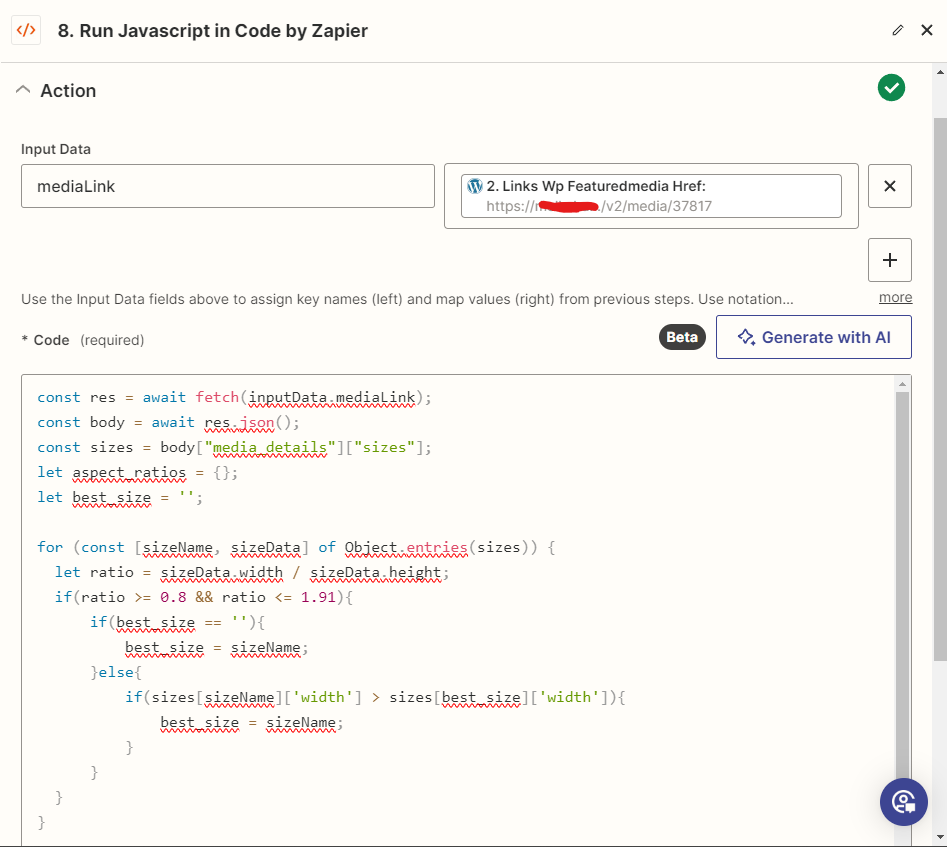
Is this possible in Zapier? It would need to check the aspect ratio each time and change if required.