Anyone else having issues with the new Webflow update and how it treats the same form differently based on the page it sits on in Webflow?
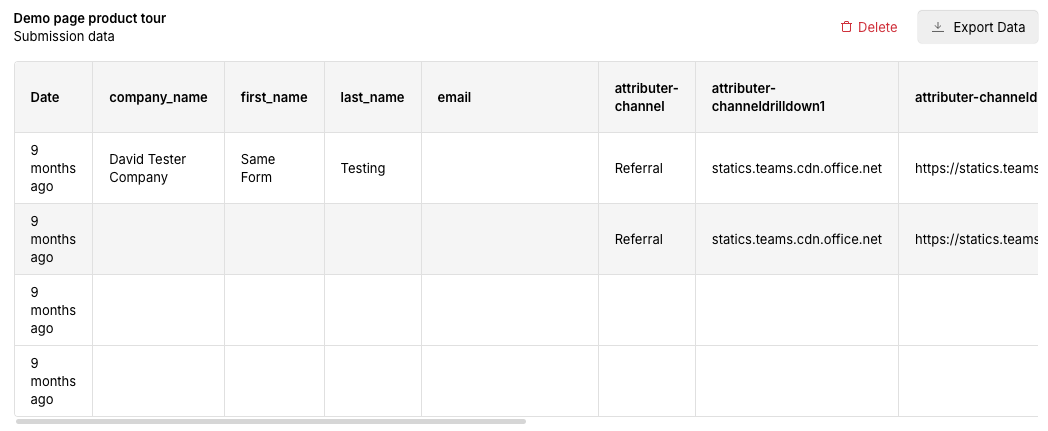
Webflow developers typically embed the same form (and not a different form) in several areas of the site because you want it to be the same form output in the webflow forms area. The webflow backend form settings expect and manage it this way for the form fills. (See attached photo) it is not separated out by pages.

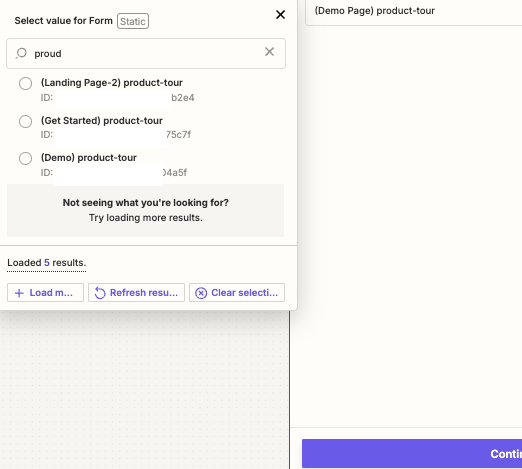
What Zapier has done with this update is treat the same form as different for every single page. So basically now, with this update, if the form sits on 10 pages of your website, you need to have 10 different Zaps running. This is a MAJOR headache to manage. I was told to clone all of my Zaps as a solution. Am I really going to have a single Zap for every page a form is on my website? When it is the same across the website in most cases? Makes no sense to me…