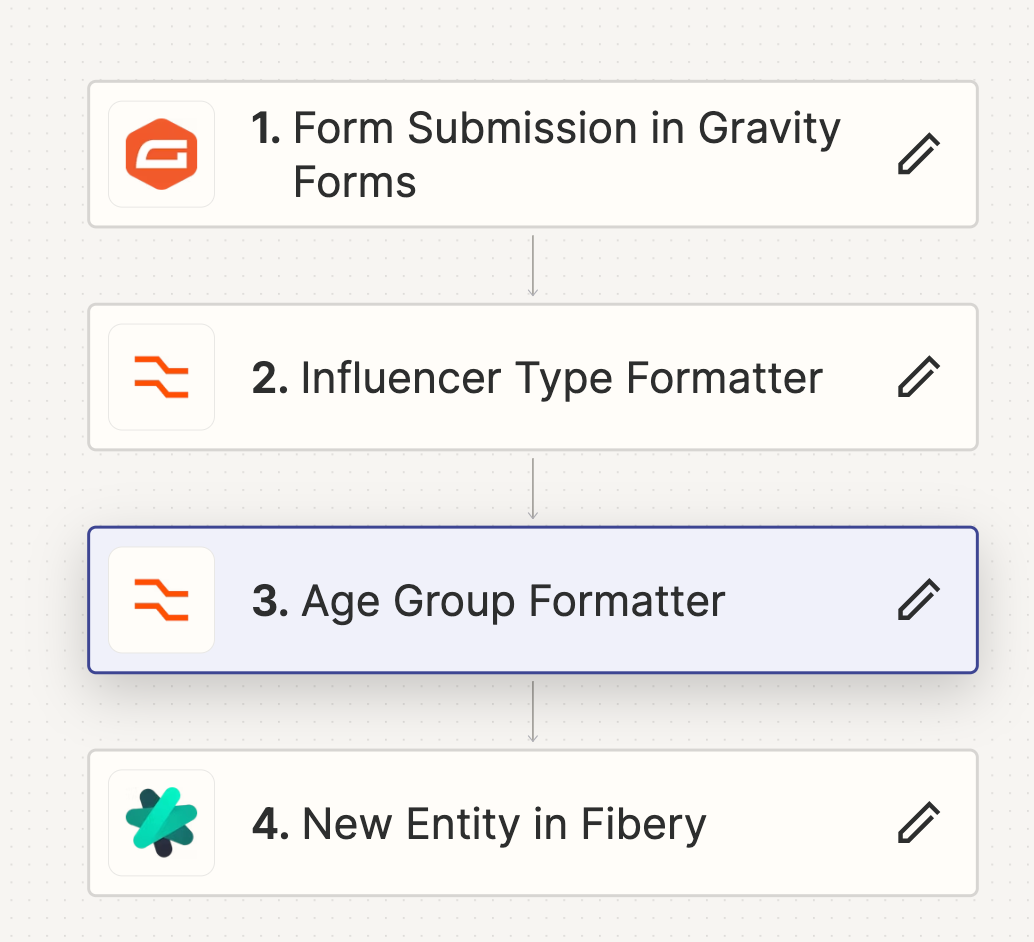
I am trying to connect Gravity forms to Fibery
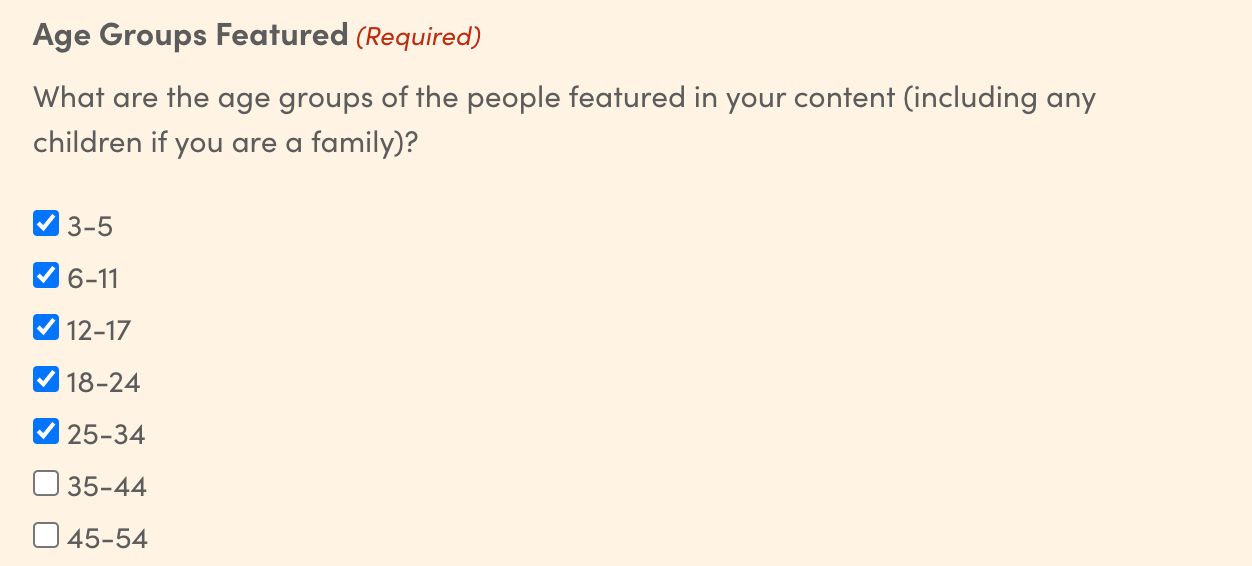
The gravity forms has a multi select field with options: display1, display2, display3
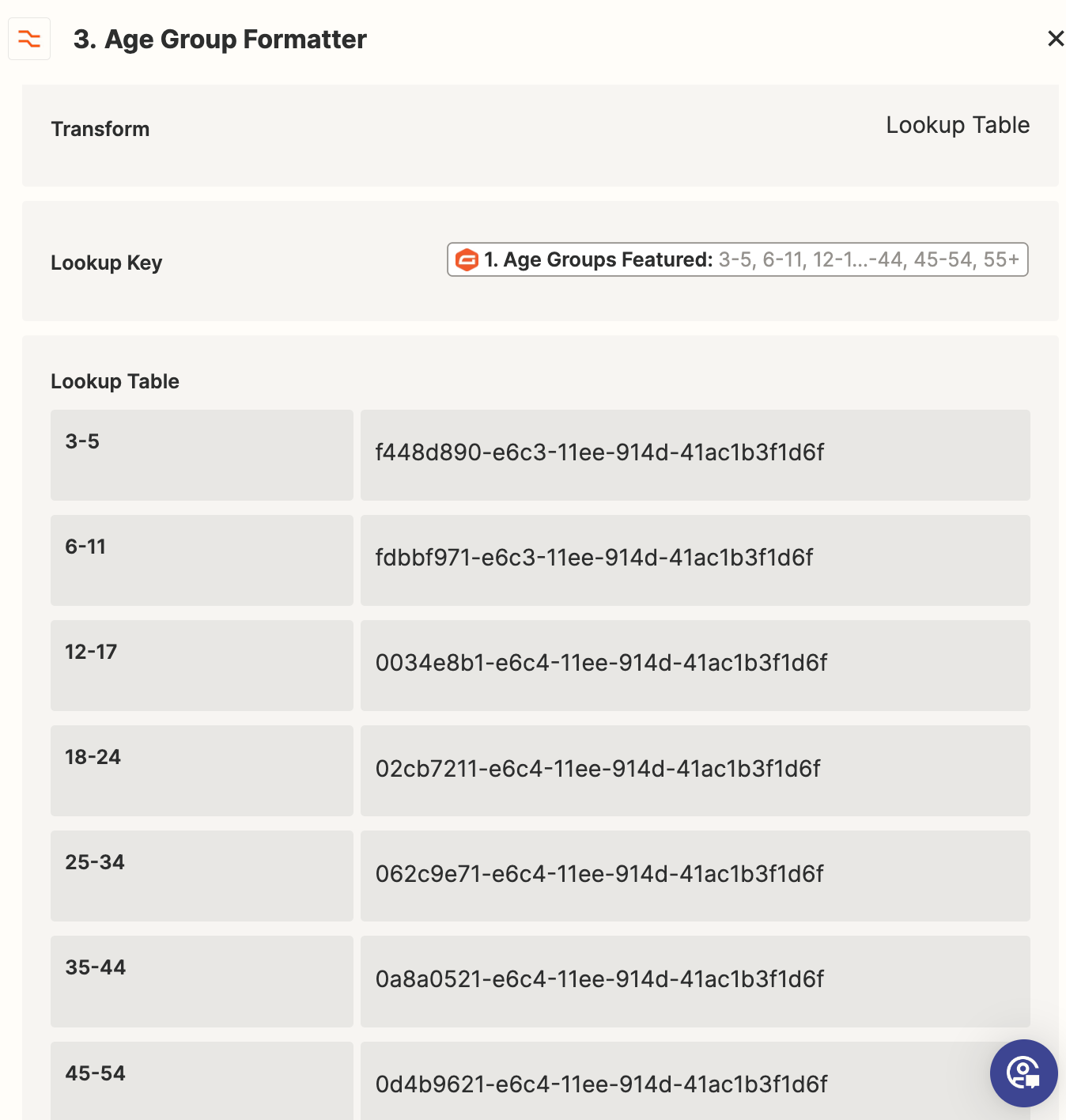
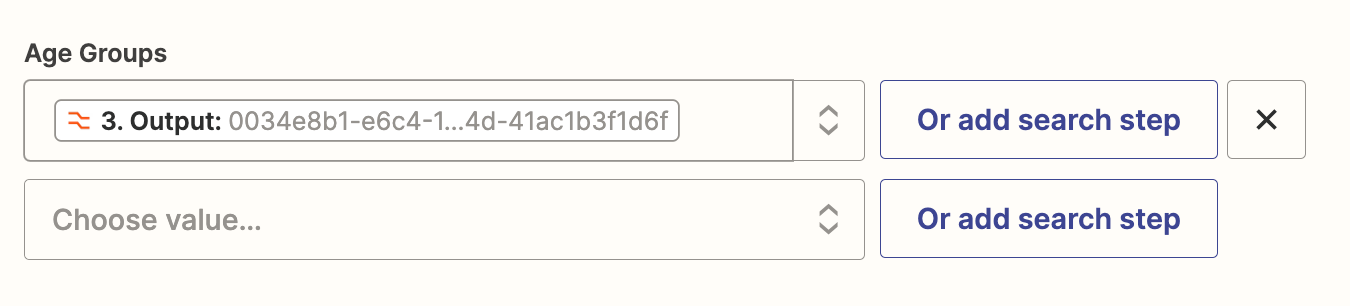
The fibery input only accepts the ids for each input: number1, number2, number3
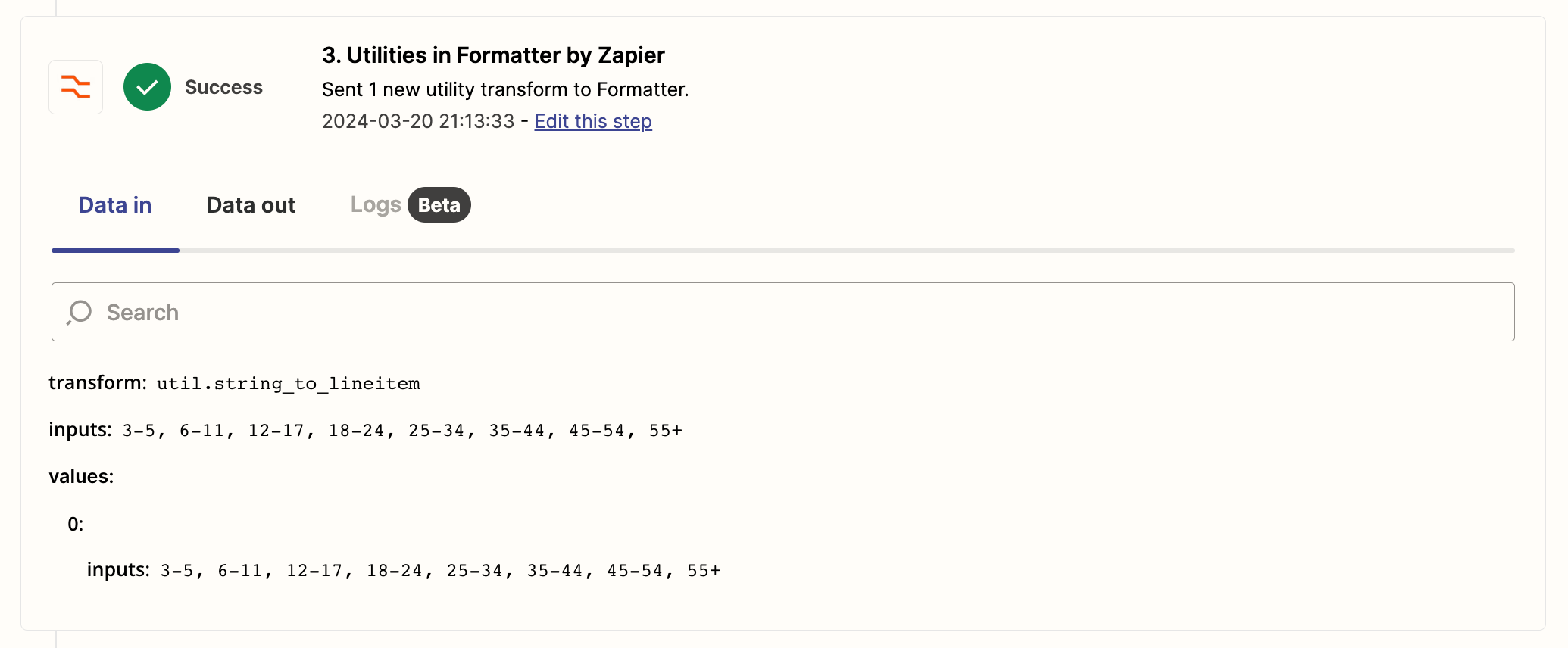
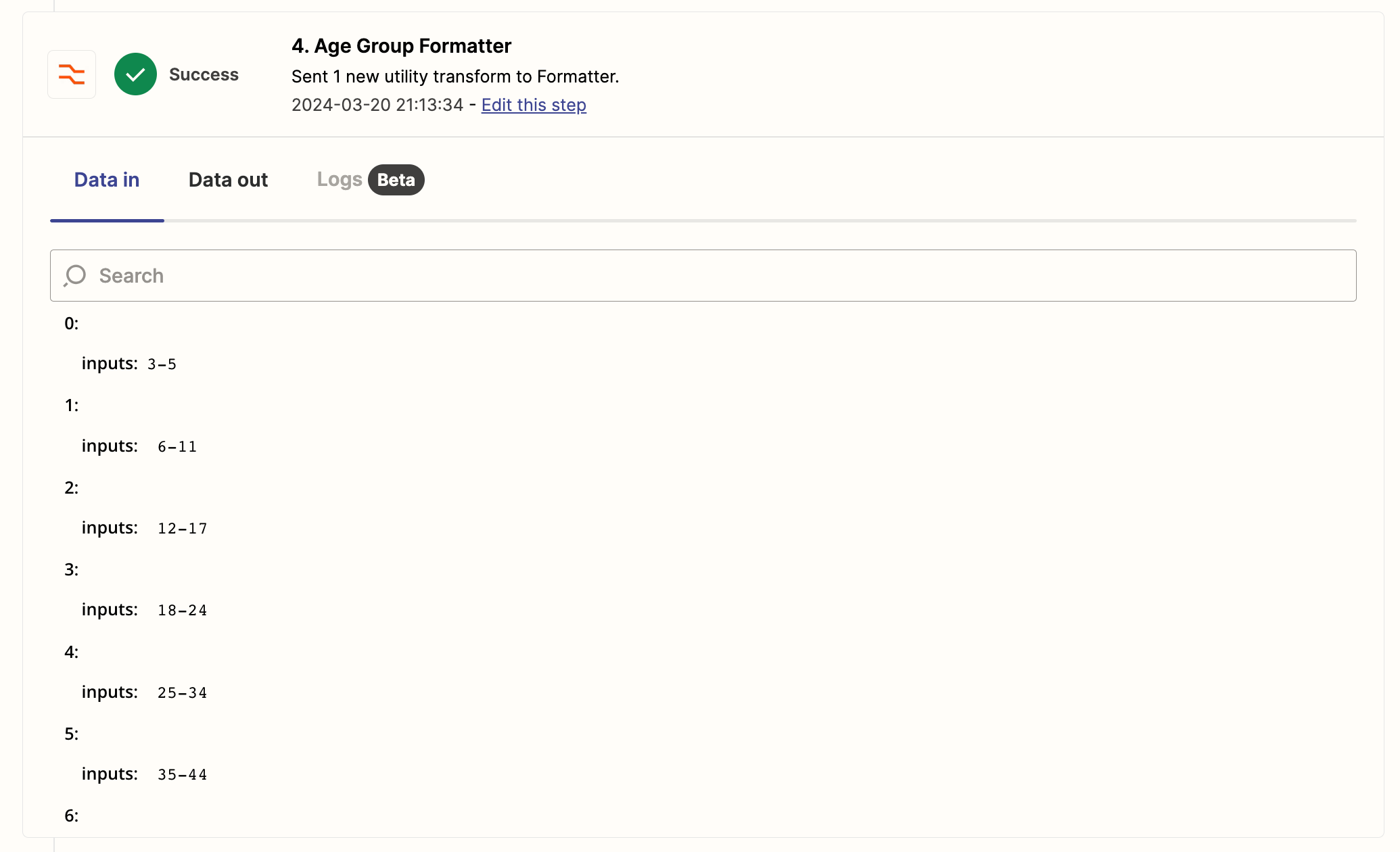
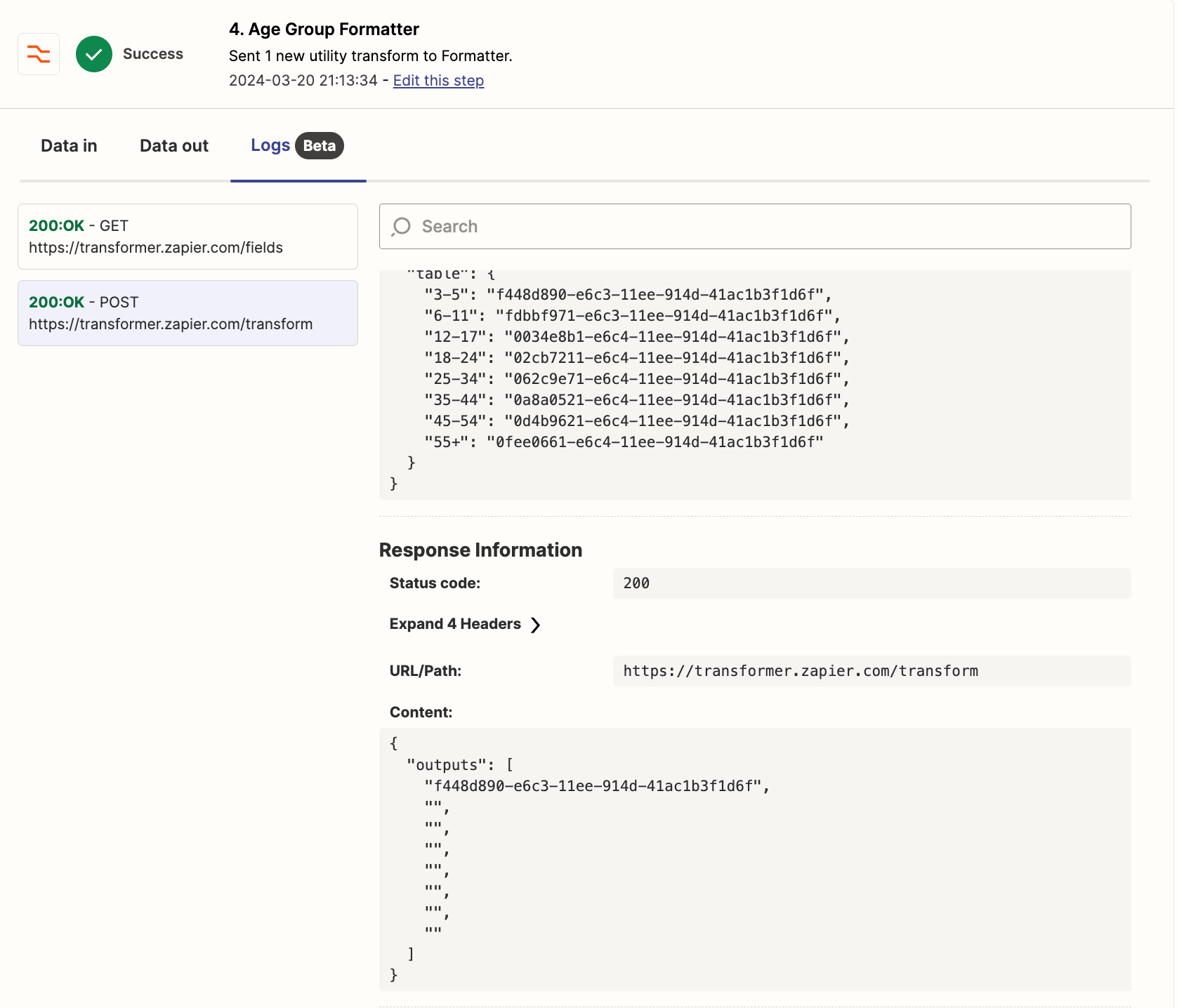
I have created a formatter lookup table to change display1->number1, display2->number2, display3->number3
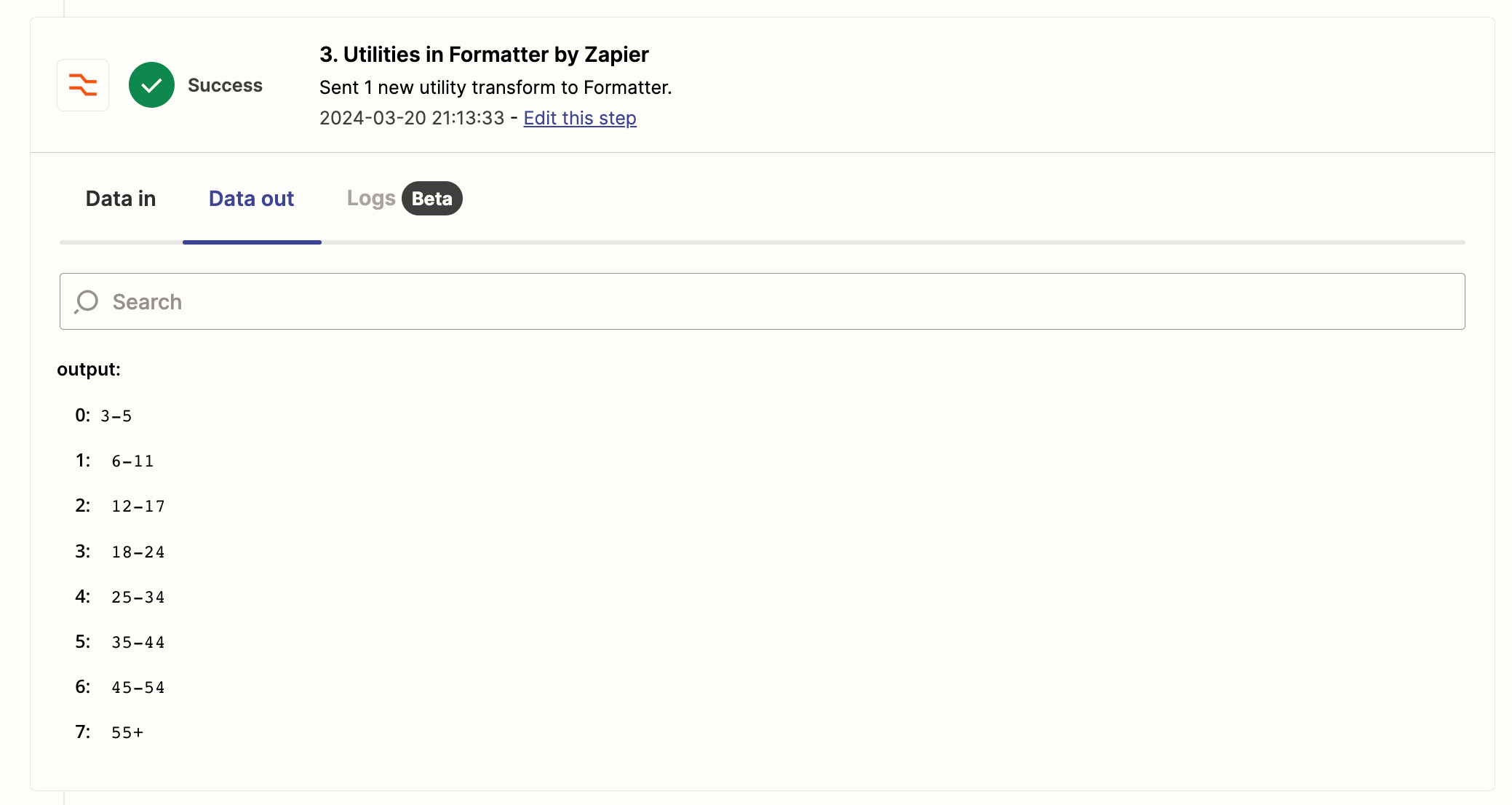
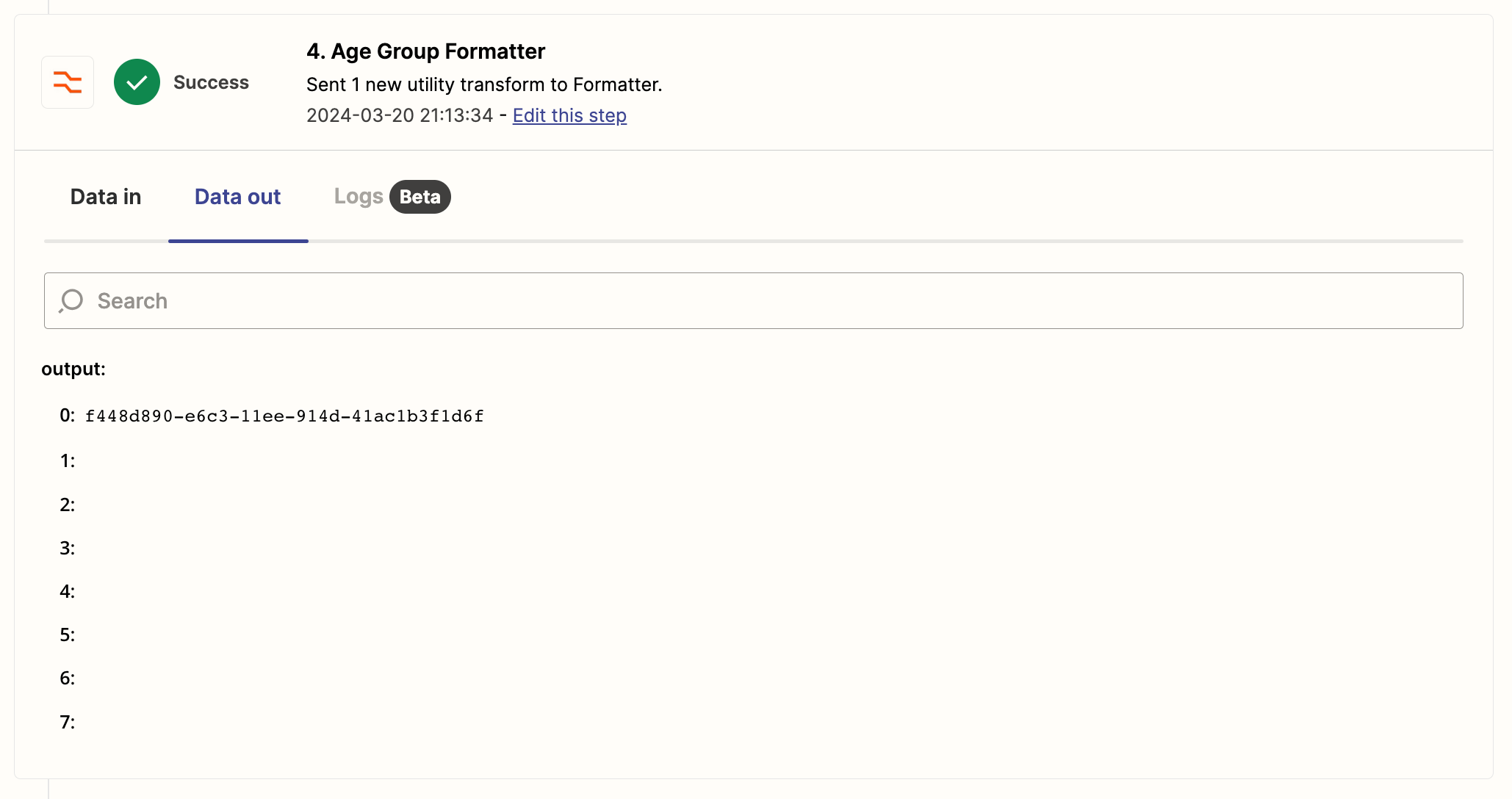
However it only seems to be sending out one option into fibery not all of the ones selected!