Hi!
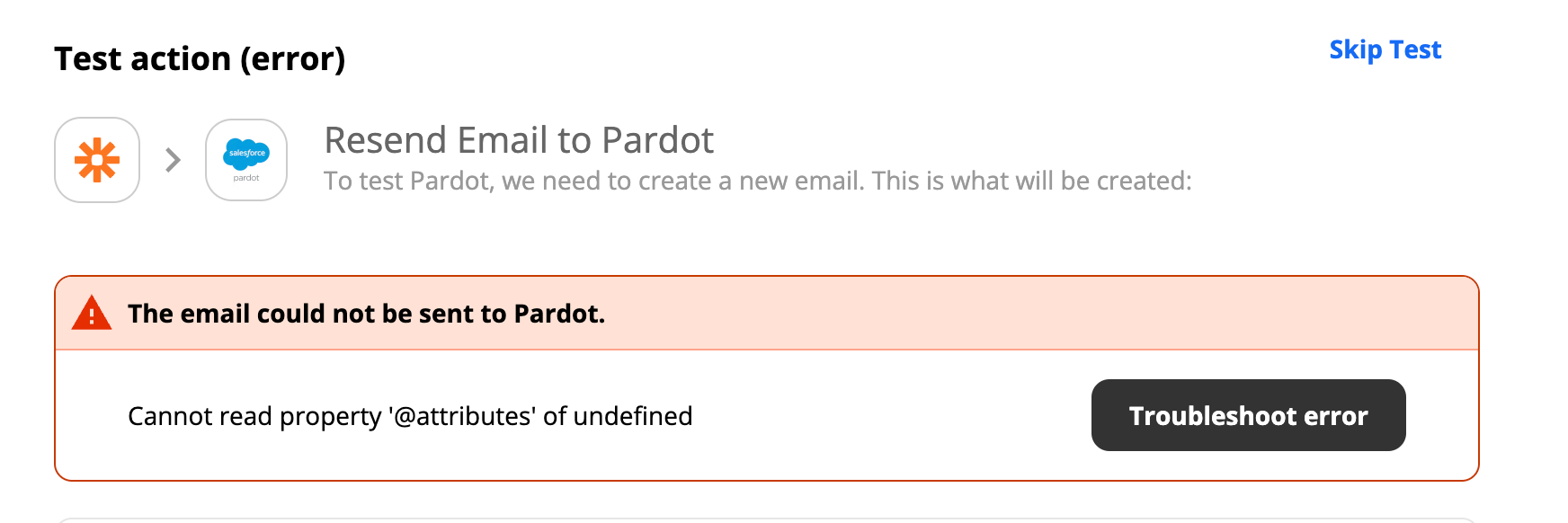
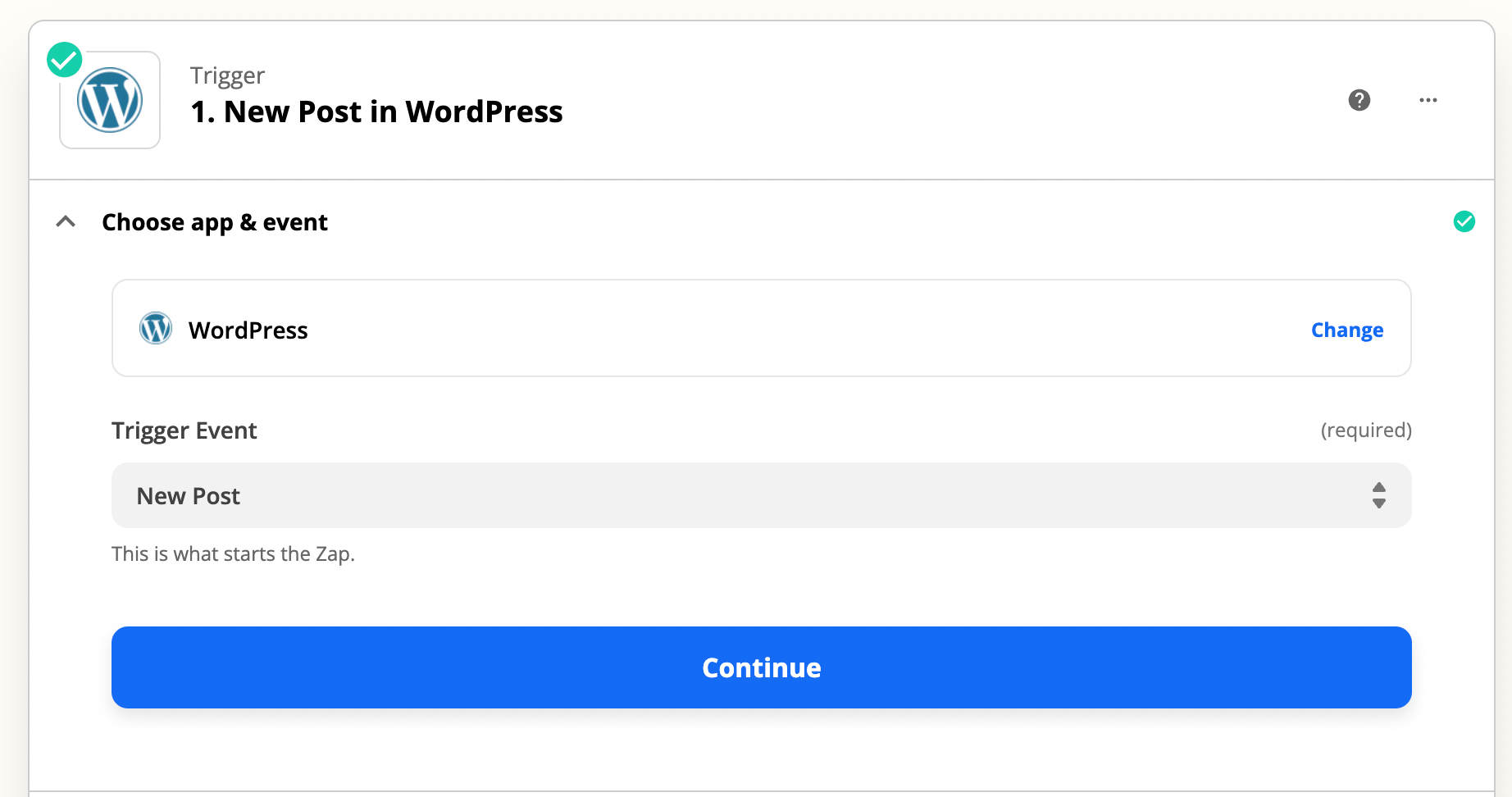
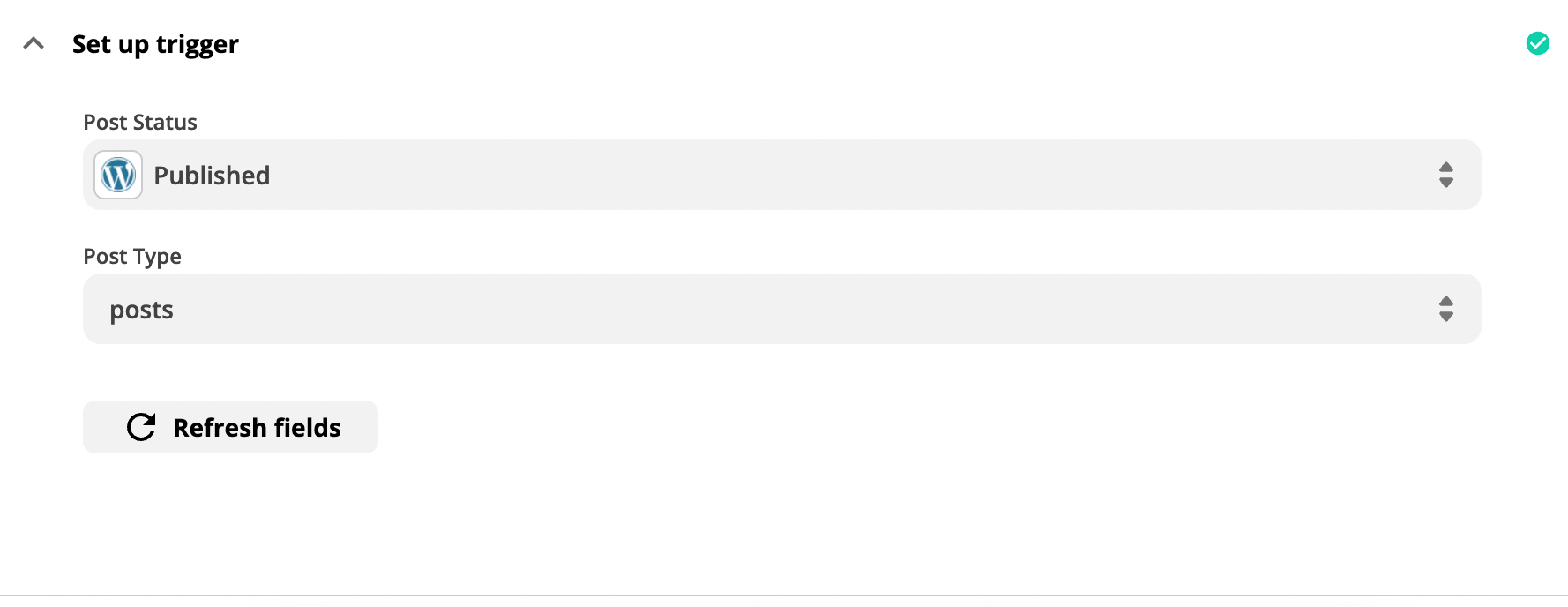
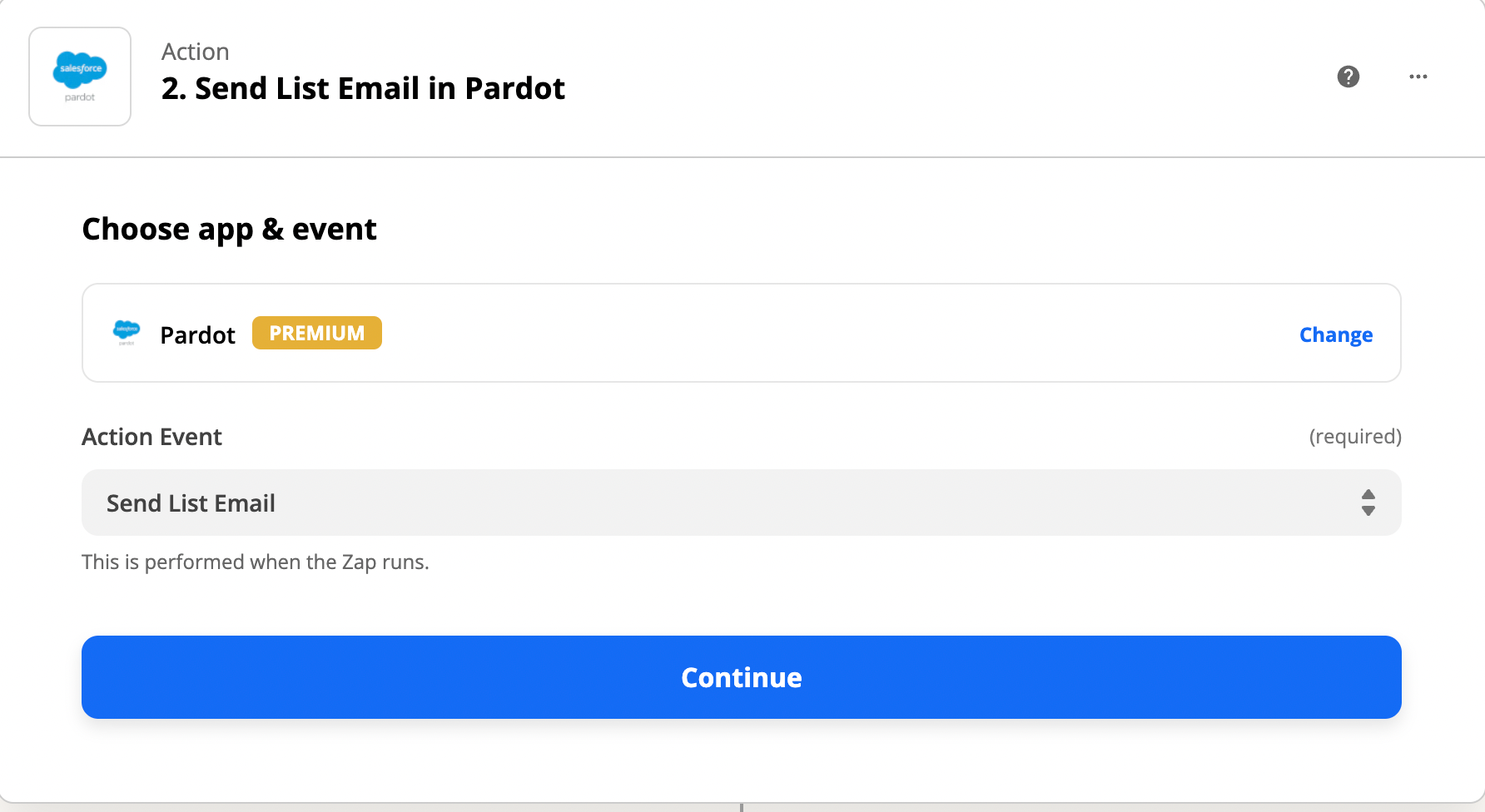
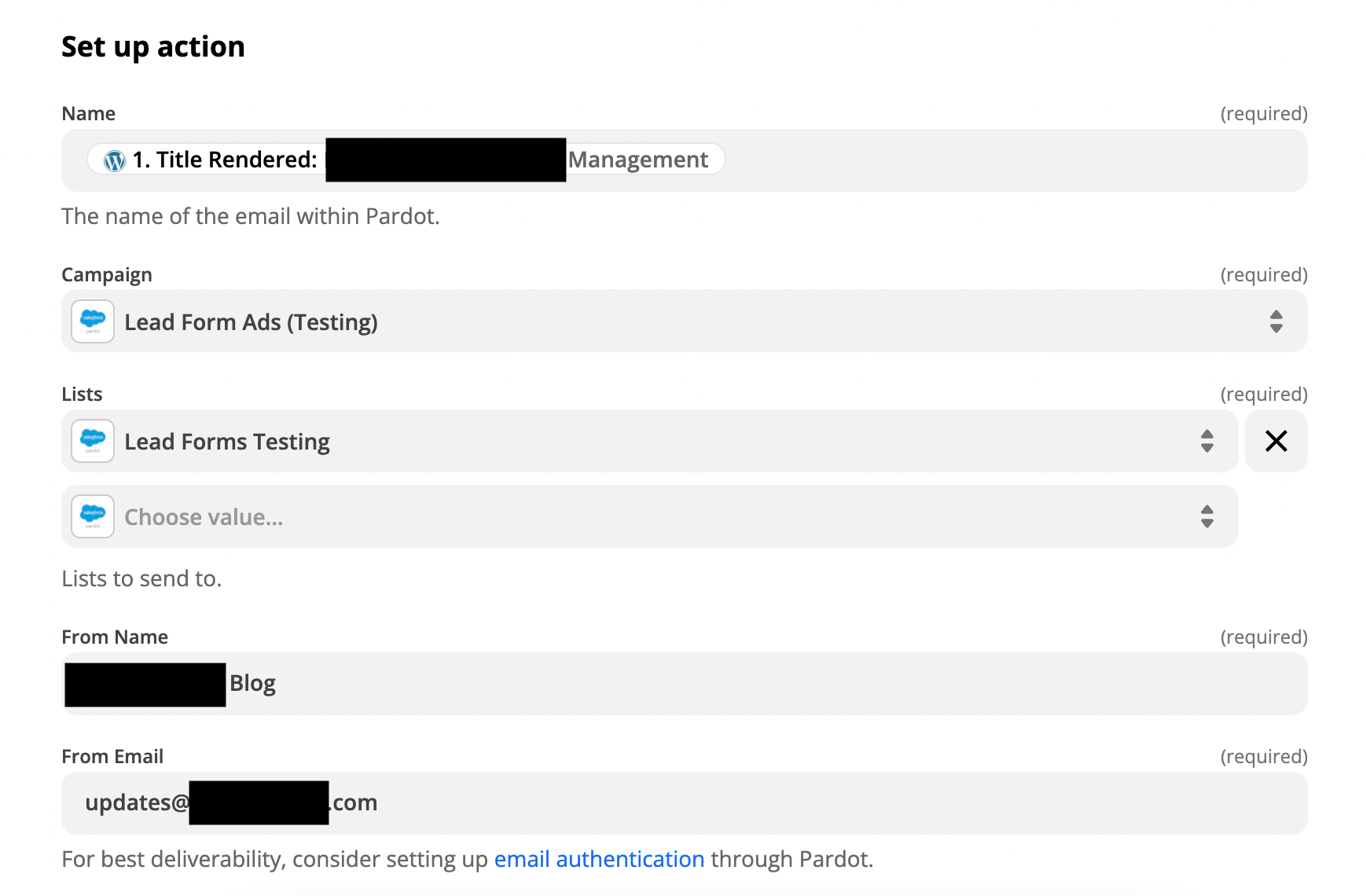
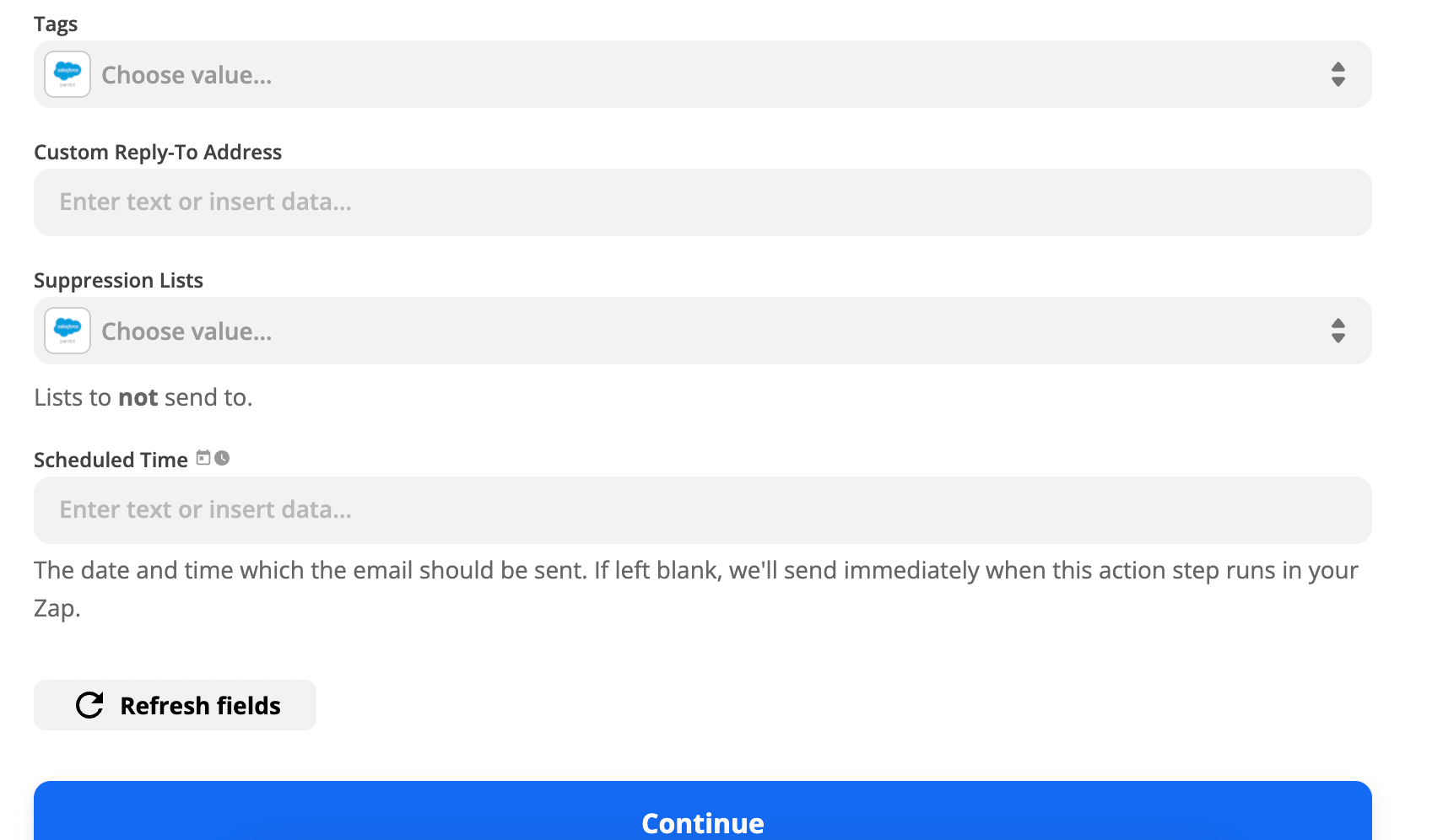
We’re trying to set up a Zap that will send an HTML email from Pardot whenever a new blog is posted to our Wordpress. When adding the HTML email into Zapier, we are met with this error upon testing the Zap:
“The email could not be sent to Pardot. Cannot read property ‘@attributes’ of undefined.
Zapier and Pardot blame eachother, so not much help there. I have tried to Google and troubleshoot but am hitting a wall. Any help would be greatly appreciated!!