Hey there,
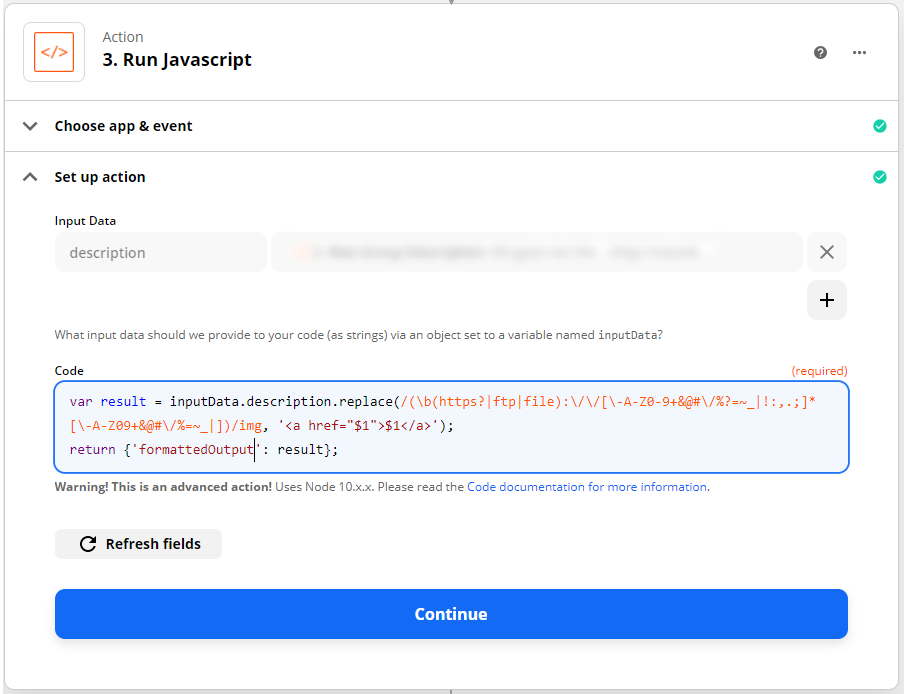
I’ve set up an automation with Zapier that runs whenever I publish a new YouTube video on my channel. The automation creates a post in WordPress by uploading the YT thumbnail as a featured image, title as a title and the link to the video as well as the YT video description as the post content.
The problem I’m facing is that the links from my YT caption aren’t showing up as clickable links in the WordPress post. I’d love for this to be fixed, so that users on my website could read through the description and instantly click on the links.
Is there a way to achieve this? I basically just need the URLs that are in the video description to be clickable...