Dear Zapier community,
I want to retrieve the open graph image from a website in order to send it to Webflow.
Zapier told me on Twitter to ask the community. Do you have any ideas?
Thank you 😎
Dear Zapier community,
I want to retrieve the open graph image from a website in order to send it to Webflow.
Zapier told me on Twitter to ask the community. Do you have any ideas?
Thank you 😎
Best answer by PaulKortmanBest answer by PaulKortman
Sorry for the delay in responding, I missed this one!
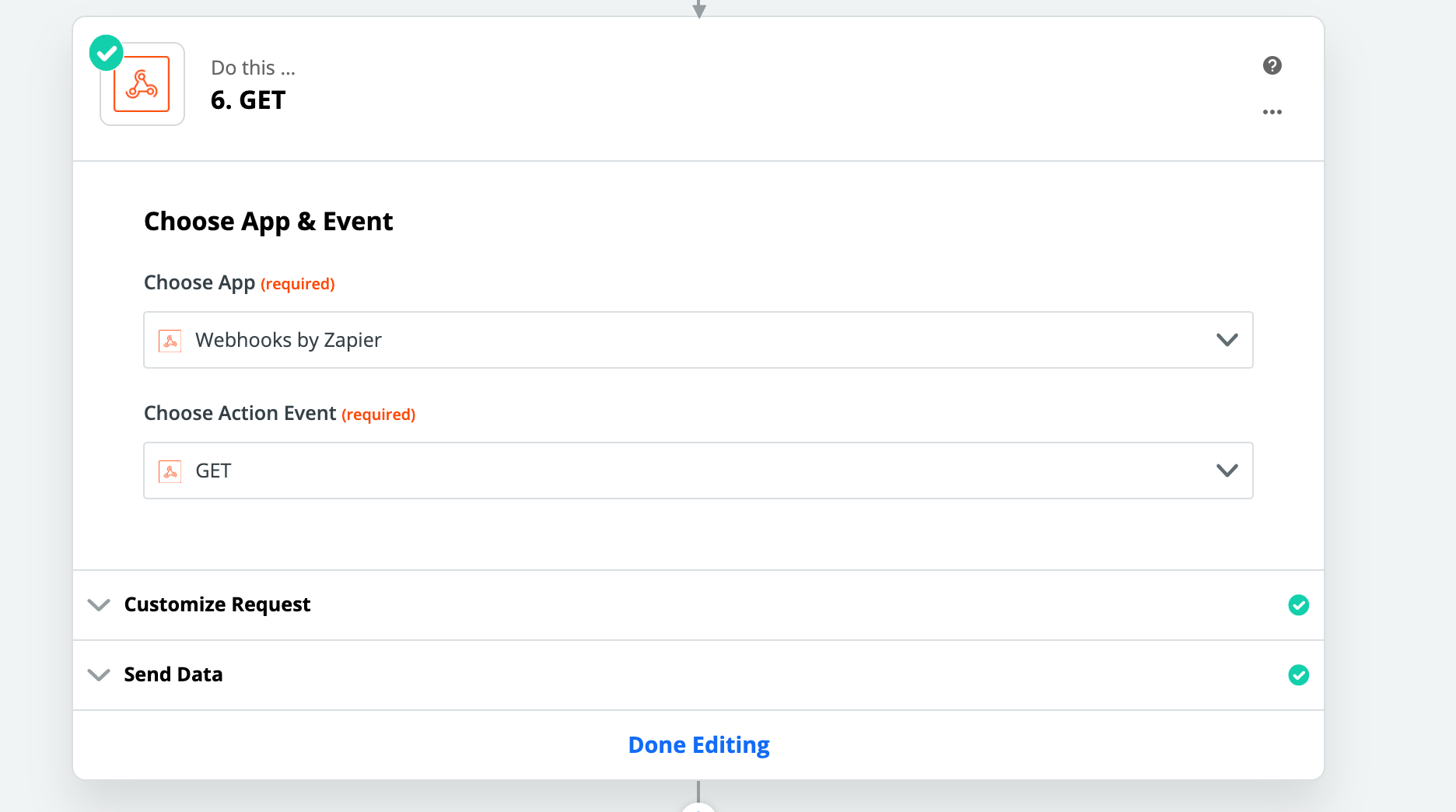
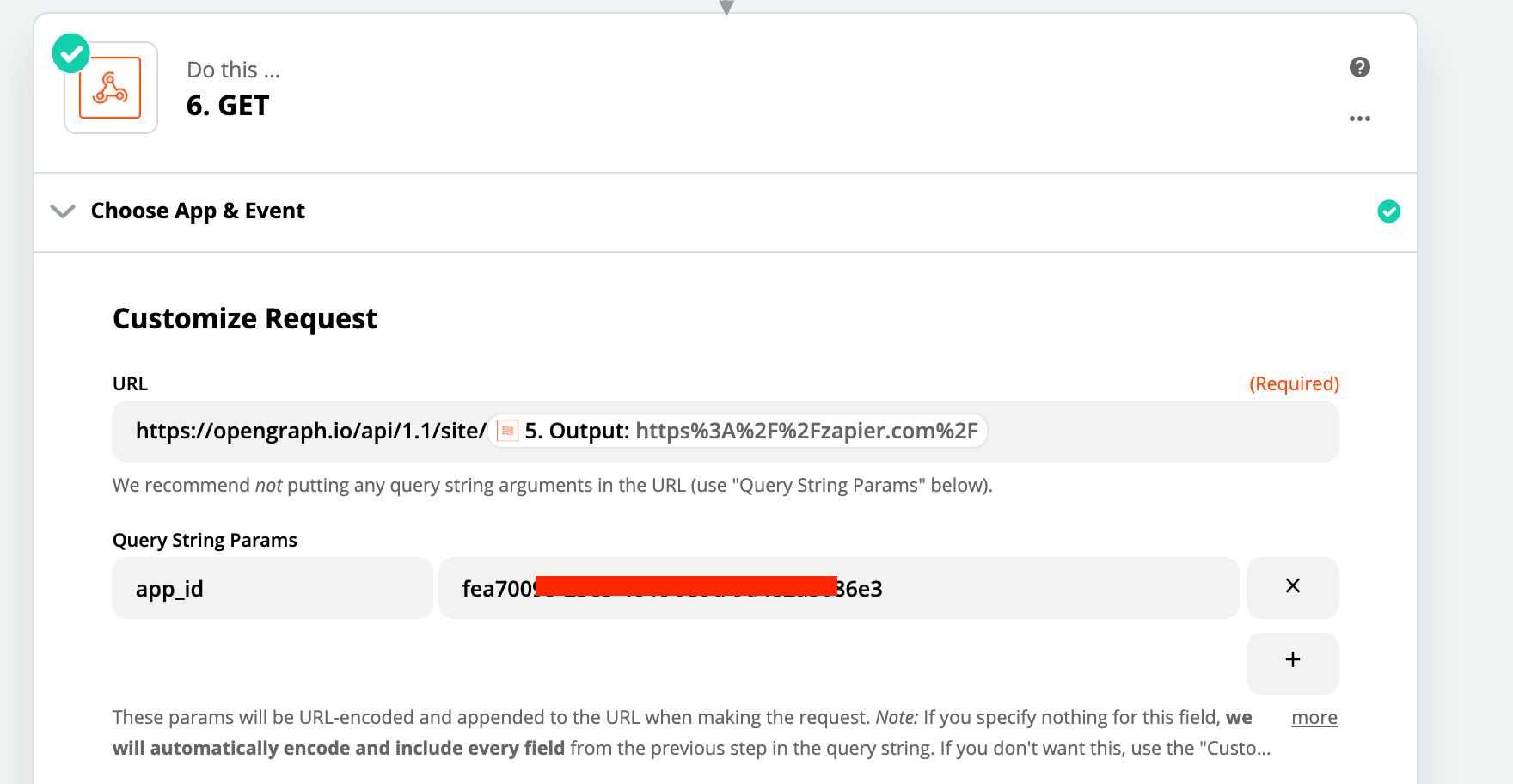
I’ll show some extra formatting below, but the guts of the thing you’ll need to do is here.


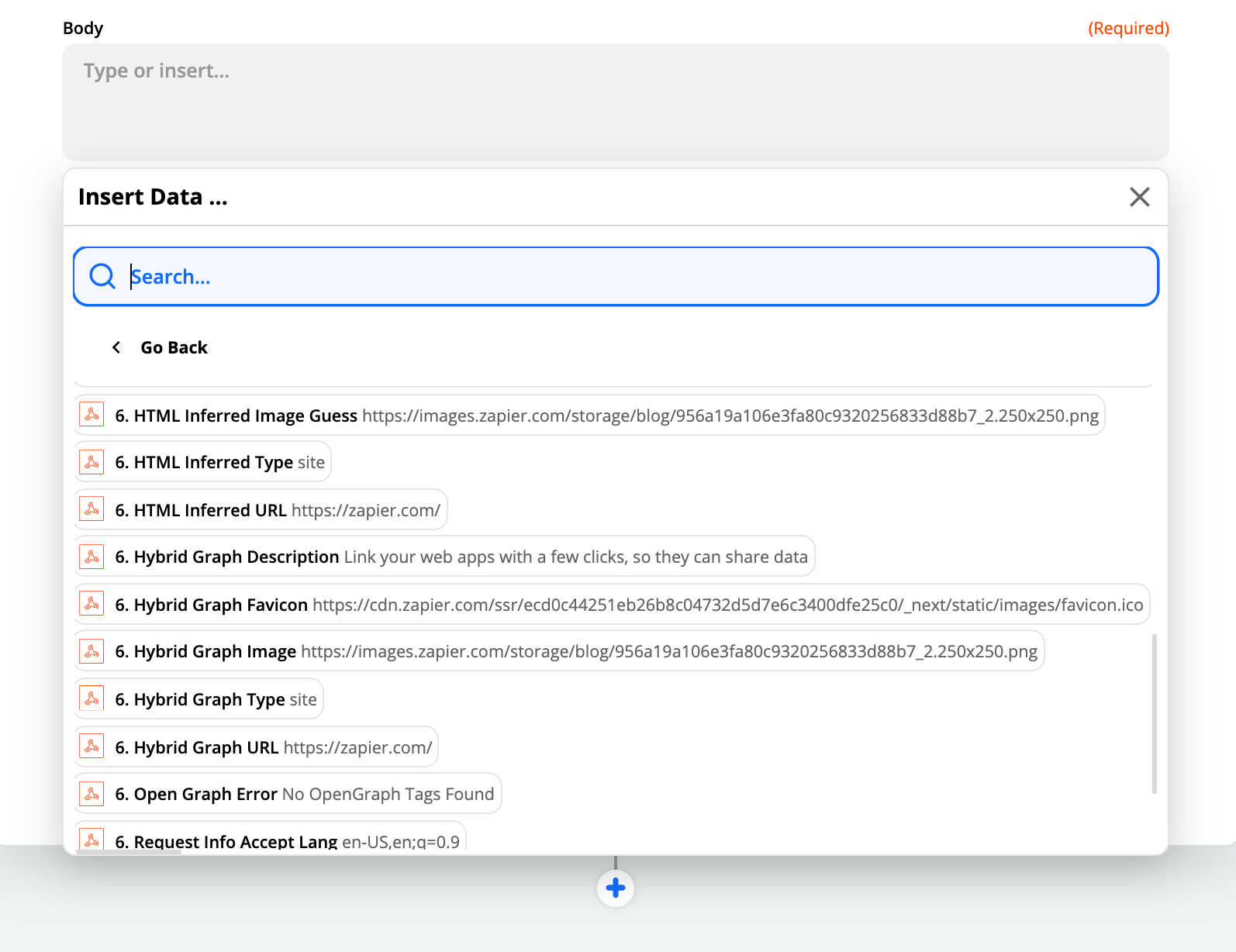
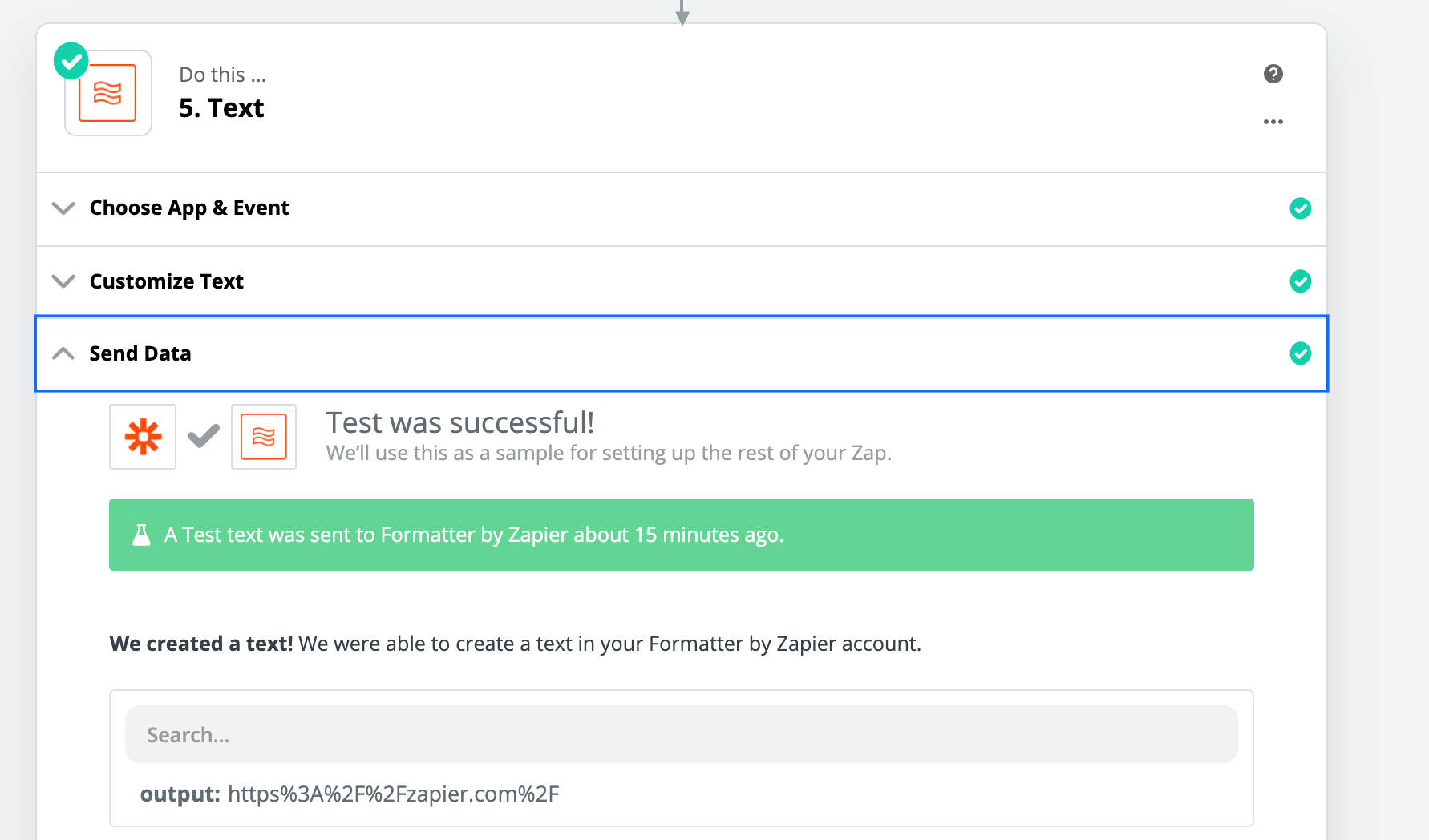
No other settings need to be set, now test that step and in your next step you have the output of anything that open graph could get from that website, like so:

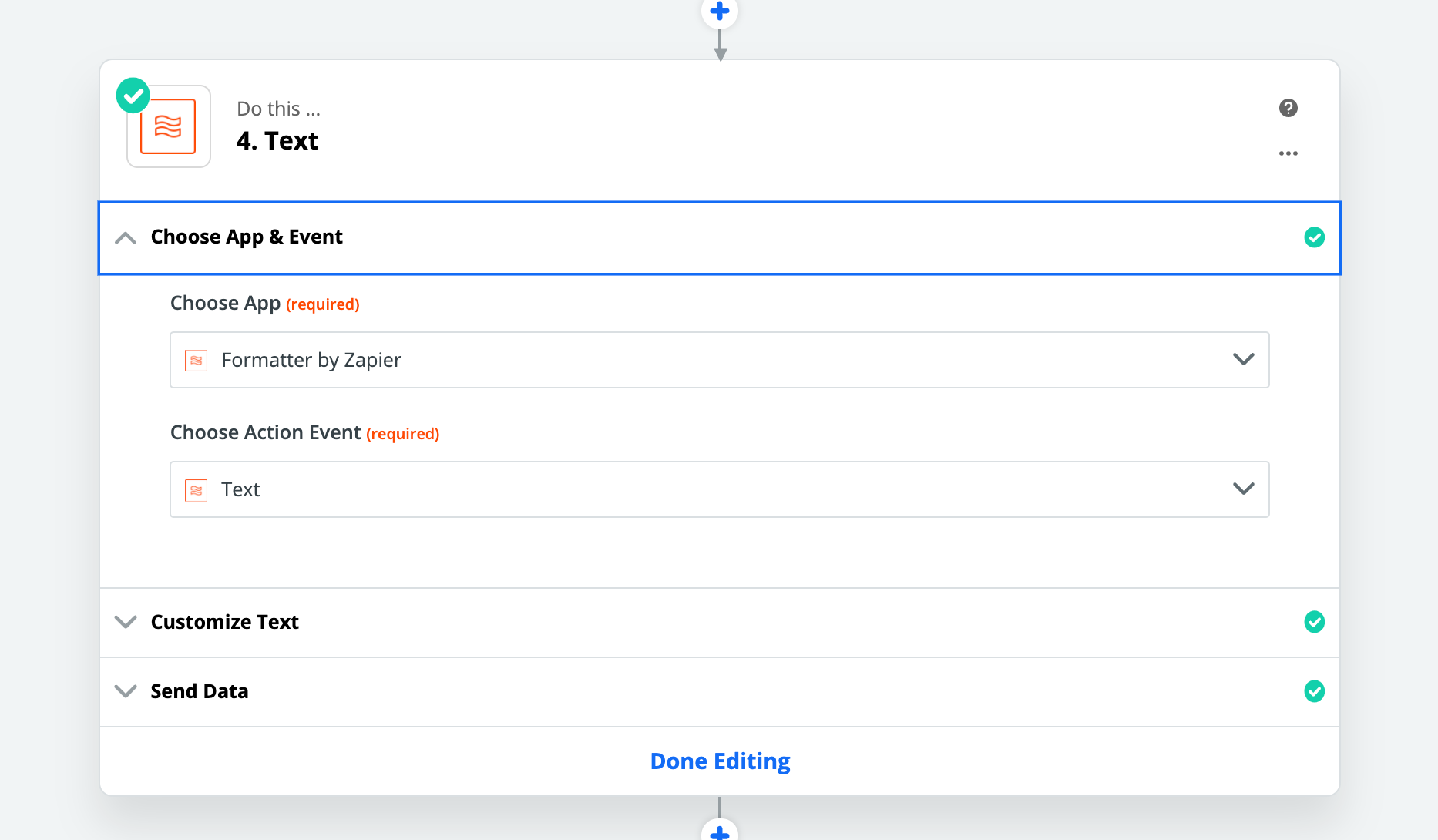
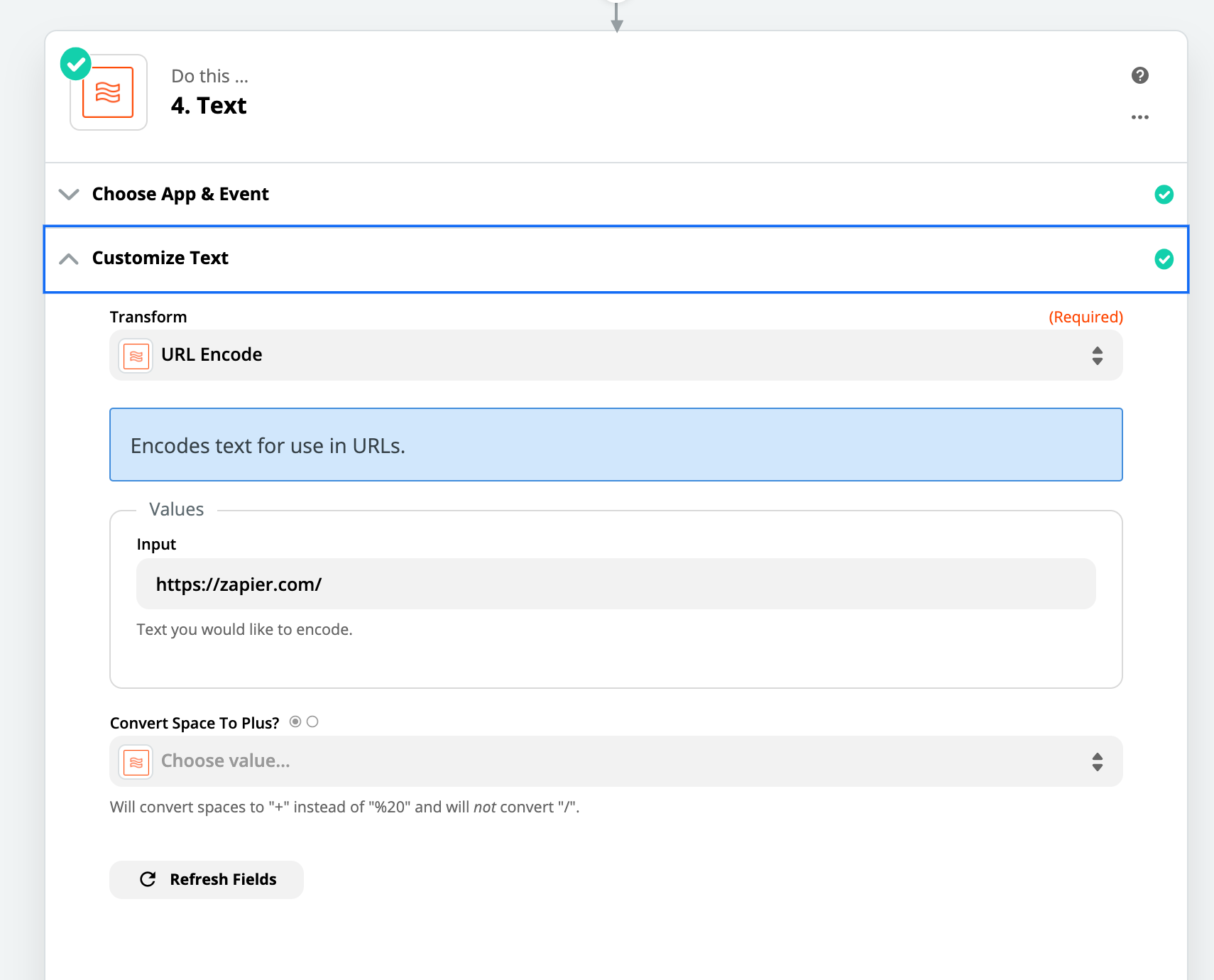
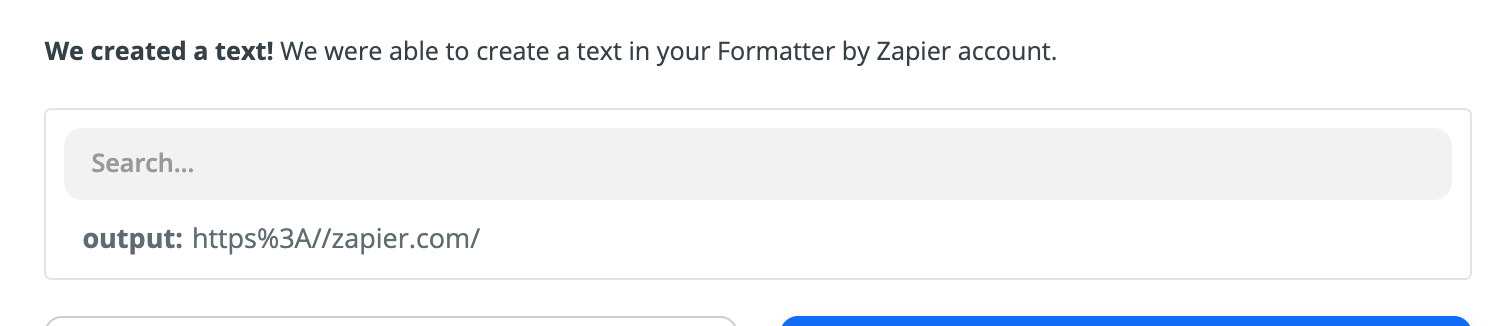
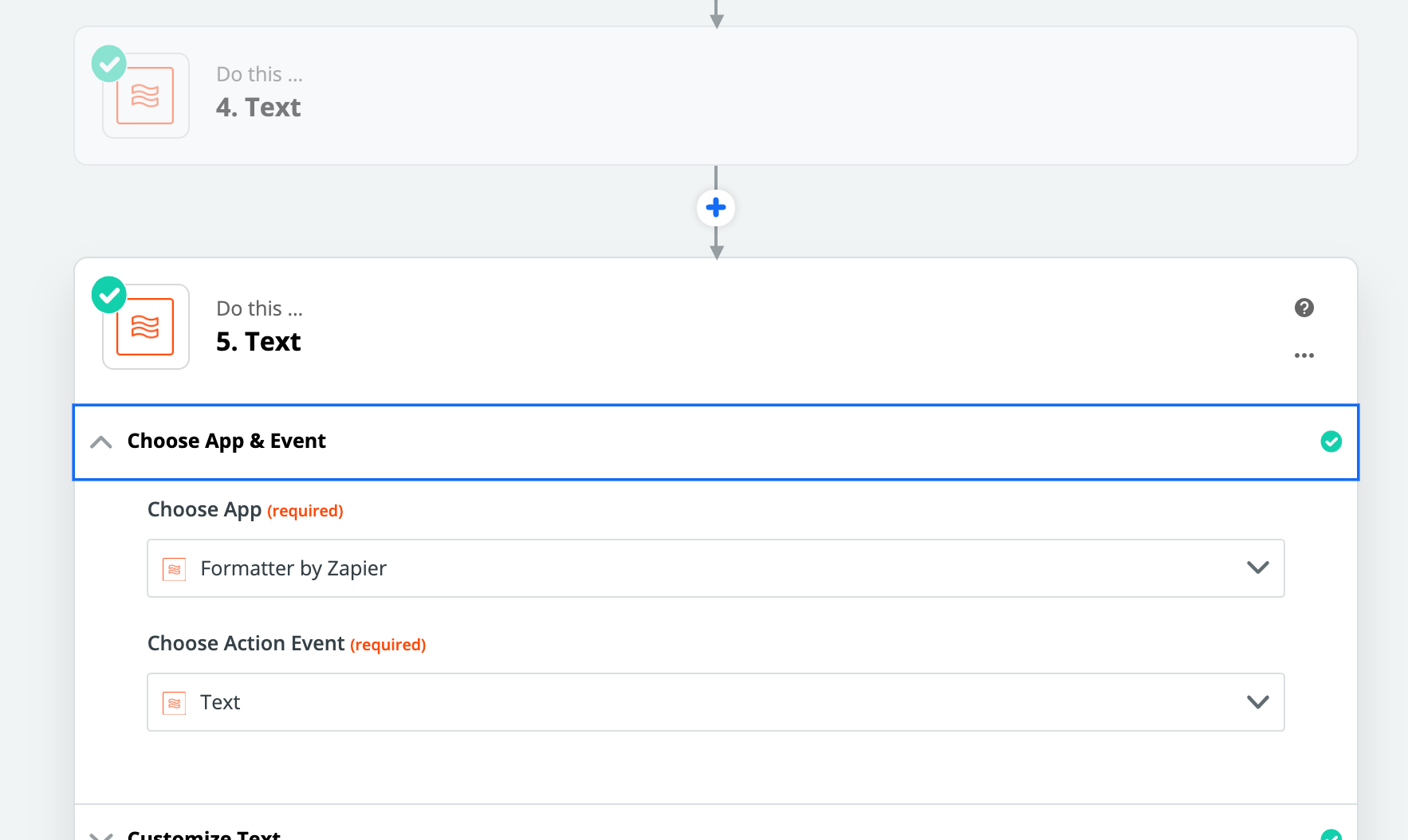
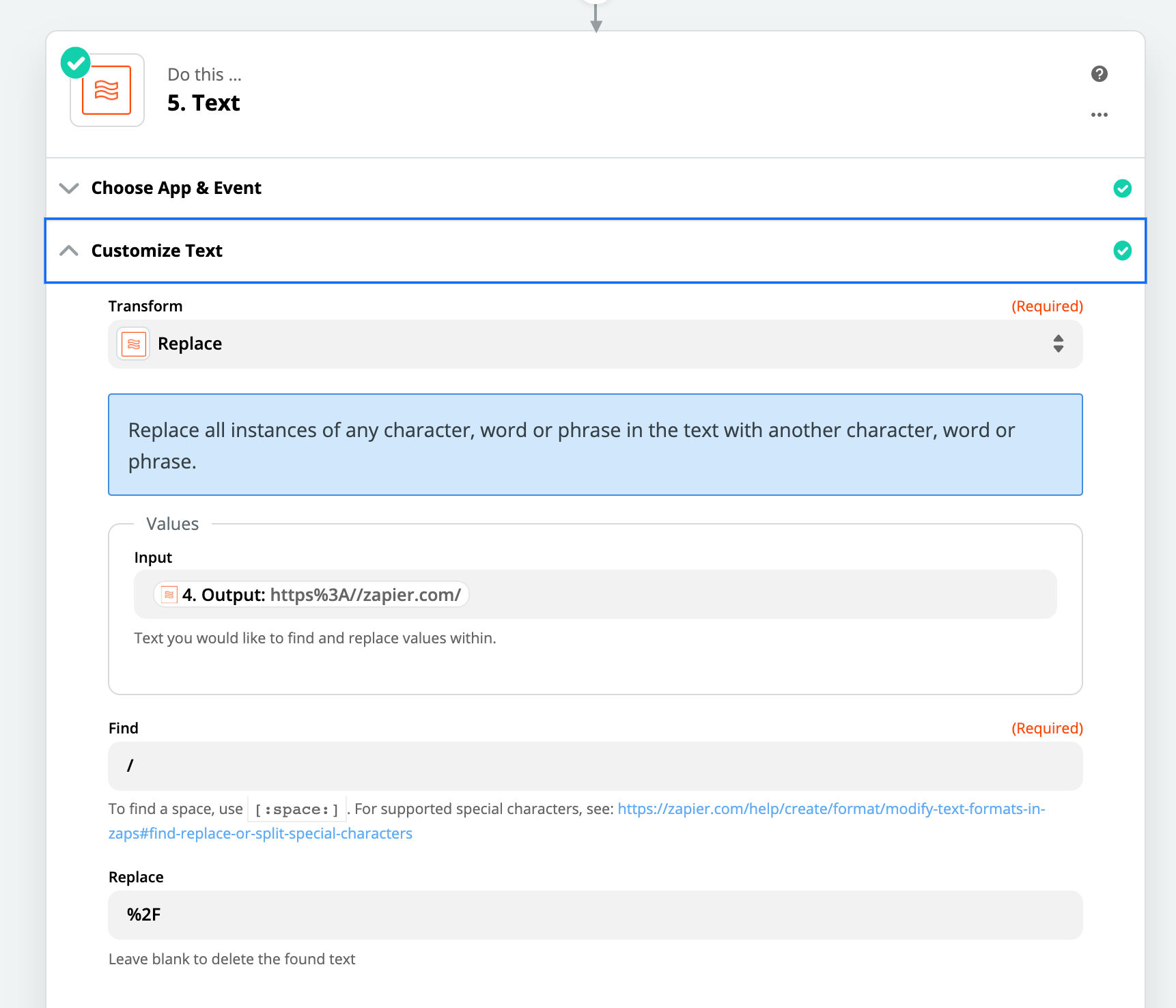
The URL of the site/page you want to get the opengraph information from needs to be URL Encoded, which is possible inside of Zapier with a single caveat. The Formatter Function for Text called URL Encoding doesn’t actually encode the “/” slashes so we have to add an additional step to find/replace those. See the below Screenshots for how to do that:






It is a little backwards in how I explained it, but I wanted to get right to the “meat” of it so you could understand that it doesn’t involve any coding. A couple of formatting steps to fix a few problems with the URL and boom you’re in business.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.