Hello,
New to Zapier!
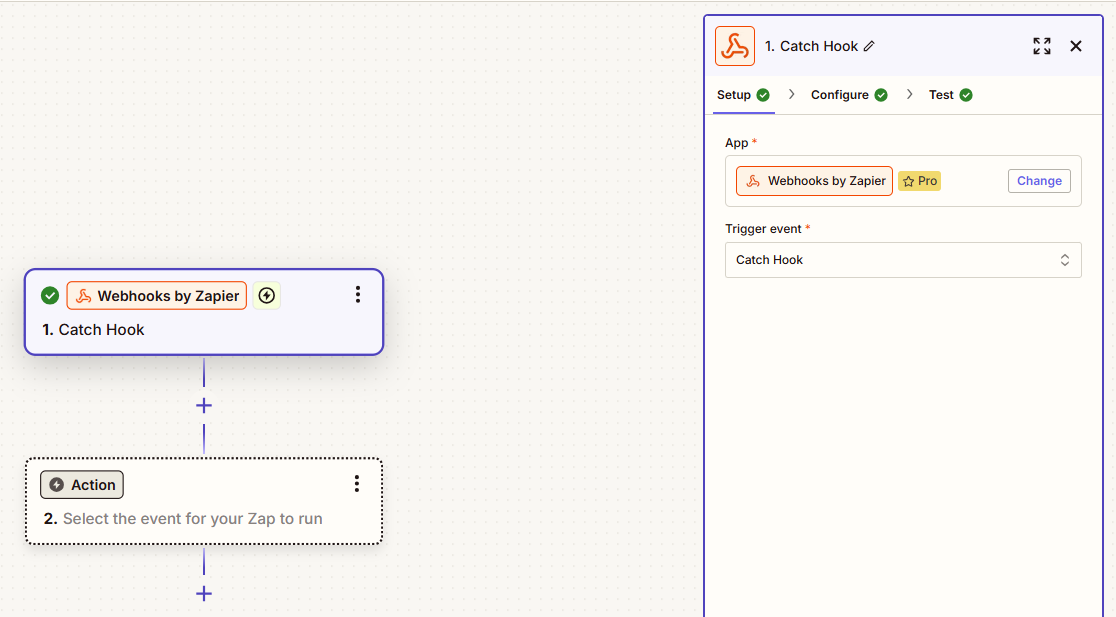
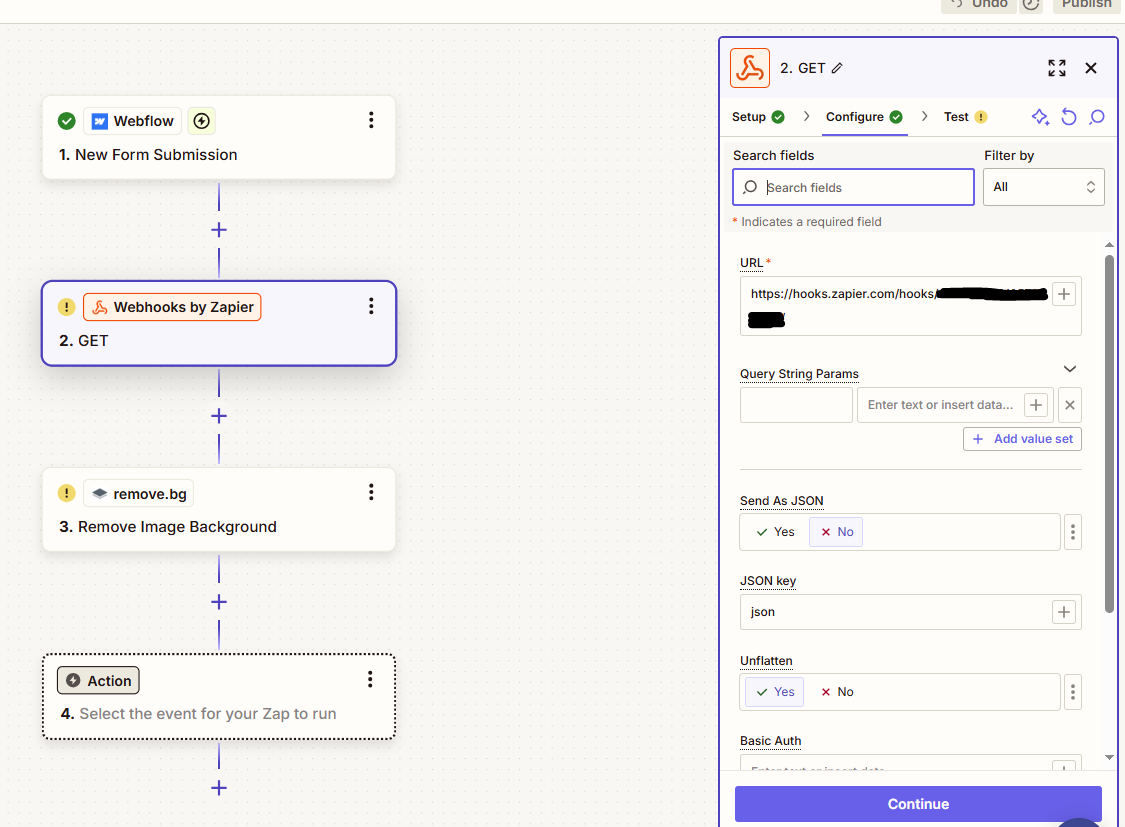
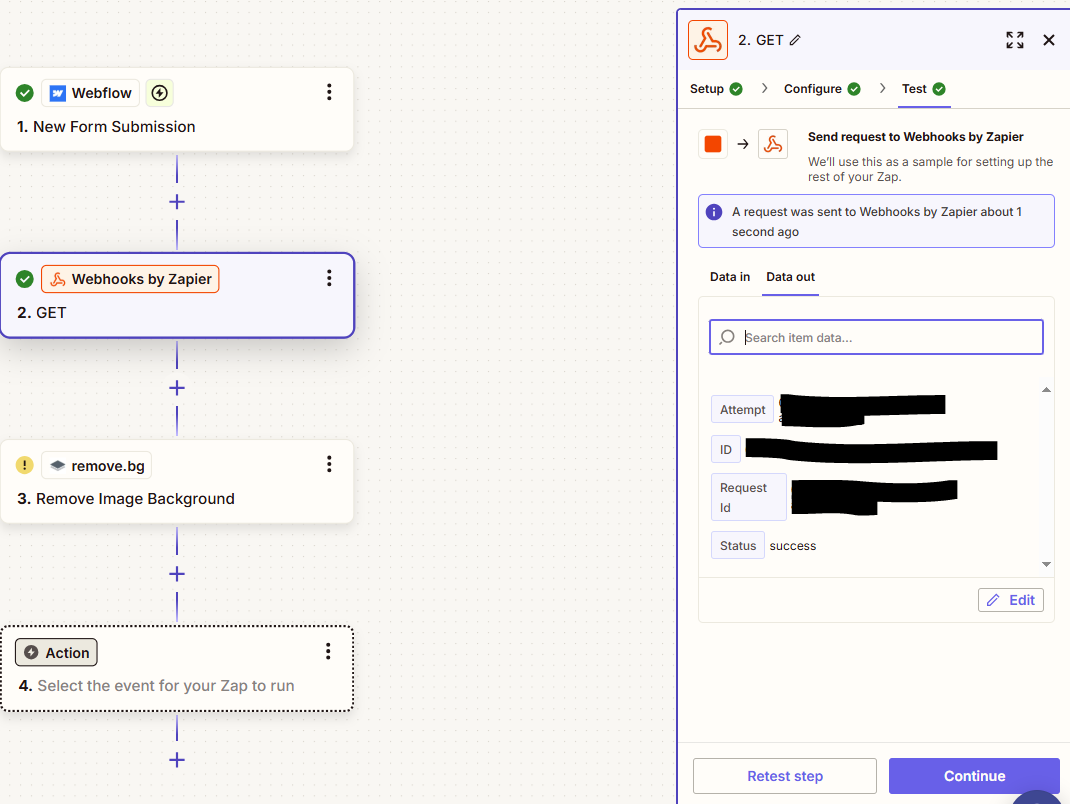
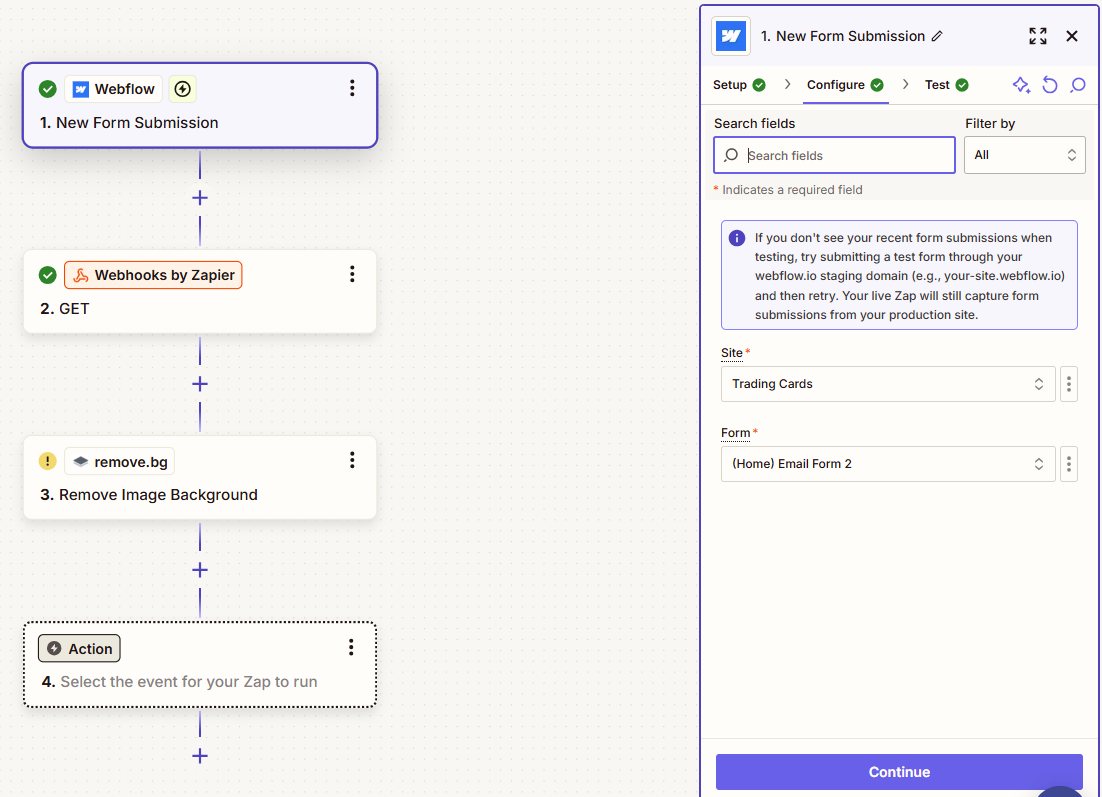
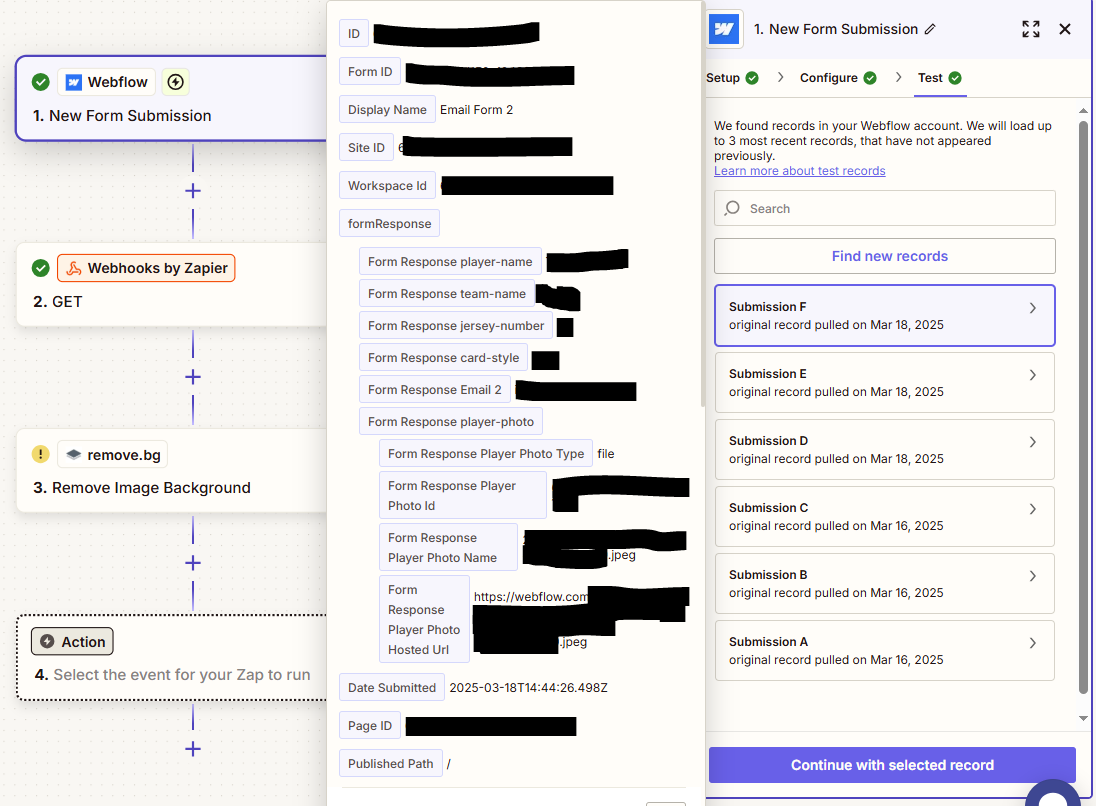
I'm trying to build a Zap to retrieve a file from Webflow. I have a form in Webflow with an upload option that allows users to upload an image.
I've tried several methods to grab the file, but nothing seems to work. My ultimate goal is to retrieve the file from Webflow and send it to Remove.bg to remove the background.
I have already turned off the "restrict upload file access" setting, so login is not required.
What is the best way to achieve this?