Hello,
I have created a complex link with around 25 parameters that I want to use in a button link in Mailersend.com.
The link looks like: http://domain.com/?parameter1=value1¶meter2=value2¶meter3=value3… etc.
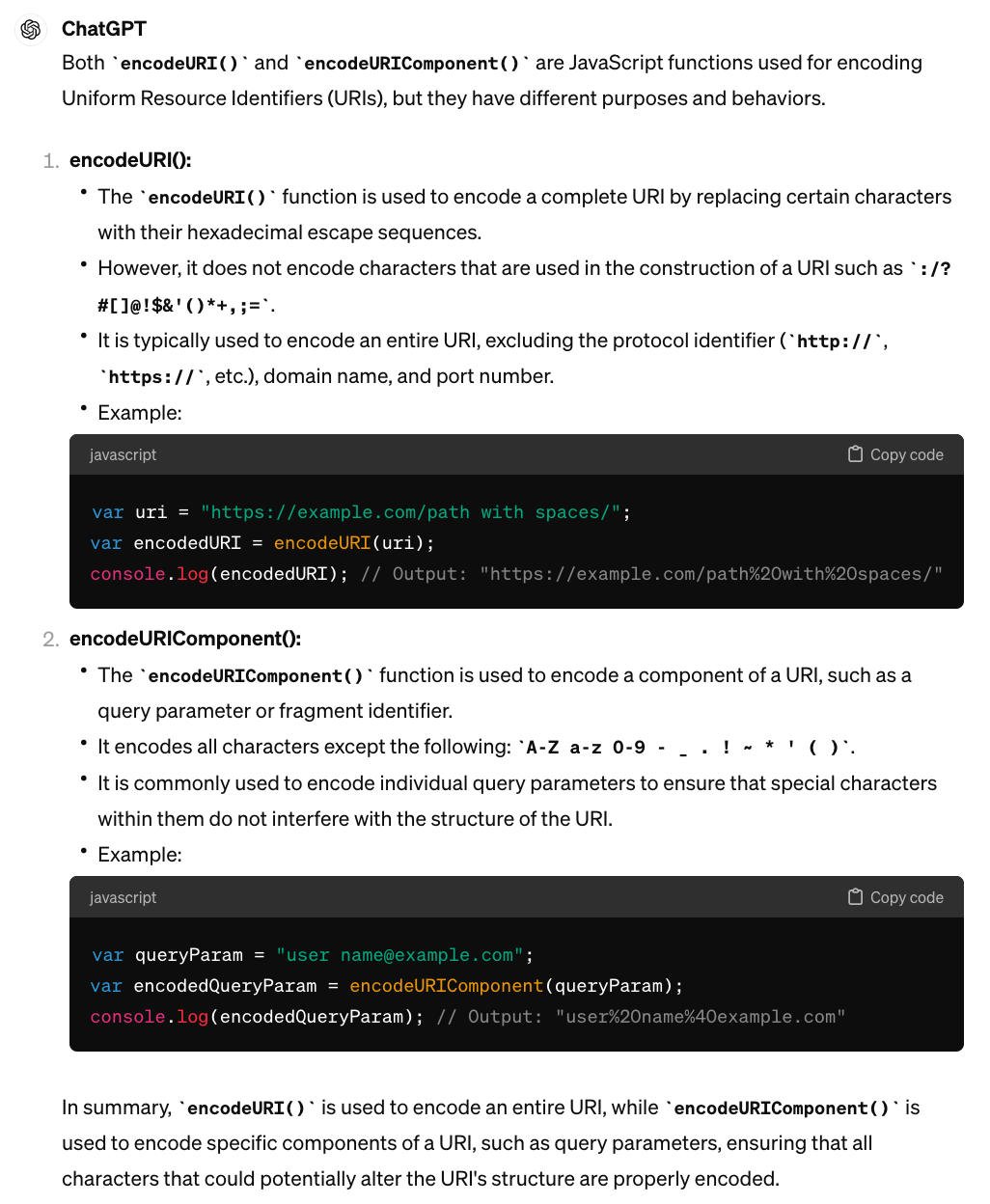
The problem is that some parameters contain special characters, spaces etc.. Therefore I need to encode the URL.
Which is the best way to do this? I saw that Zapier has a “URL Encode” feature. Do I have to encode each parameter value (i.e. value1, value2, value 3 etc.) individually or can I encode the entire URL?
What is the best way?
Thanks for your help,
Michael