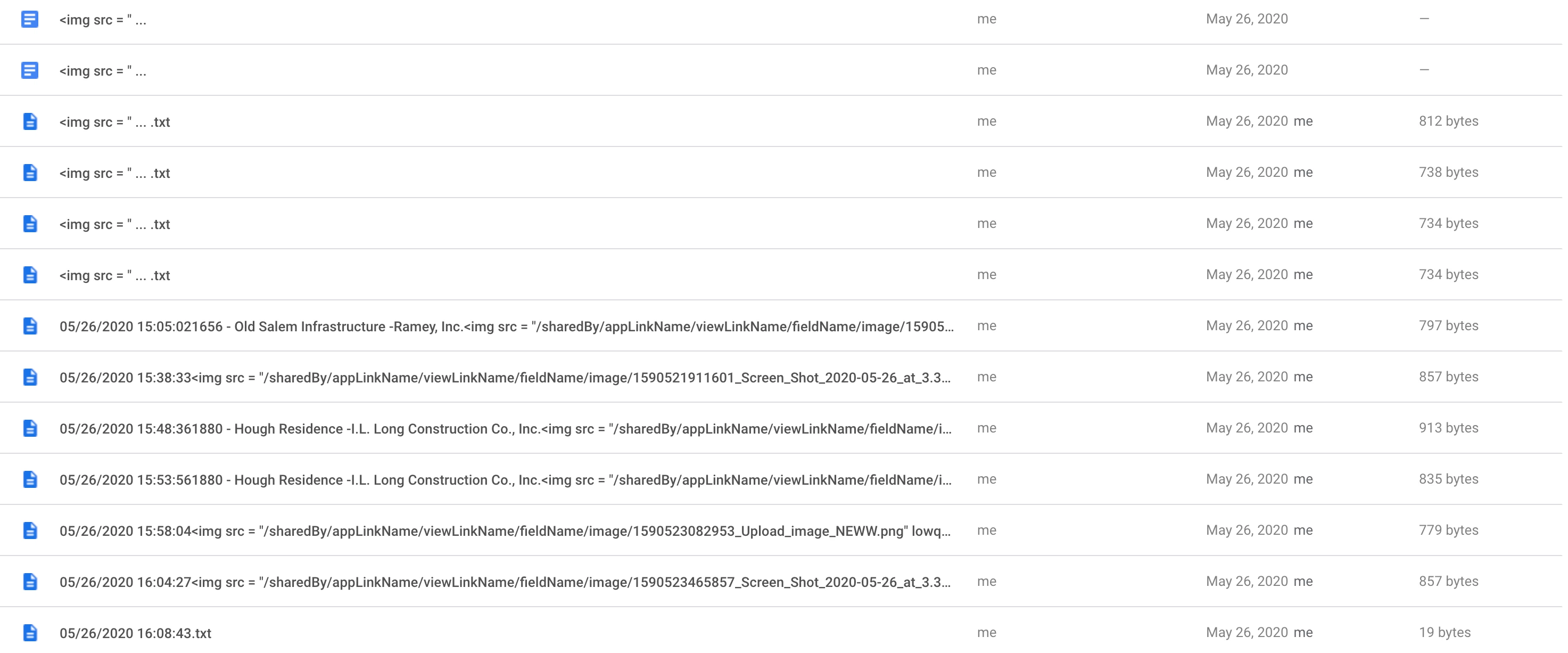
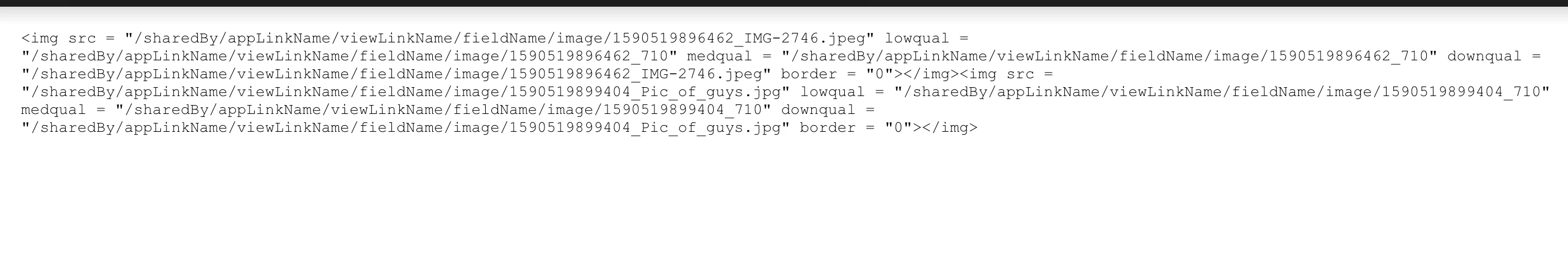
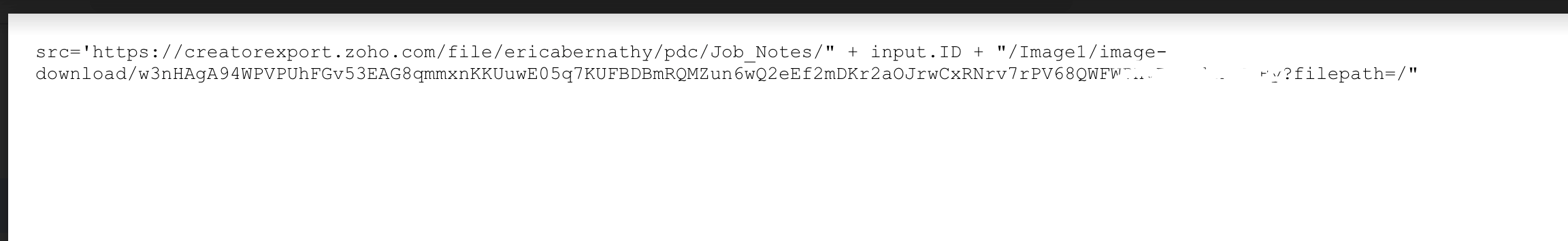
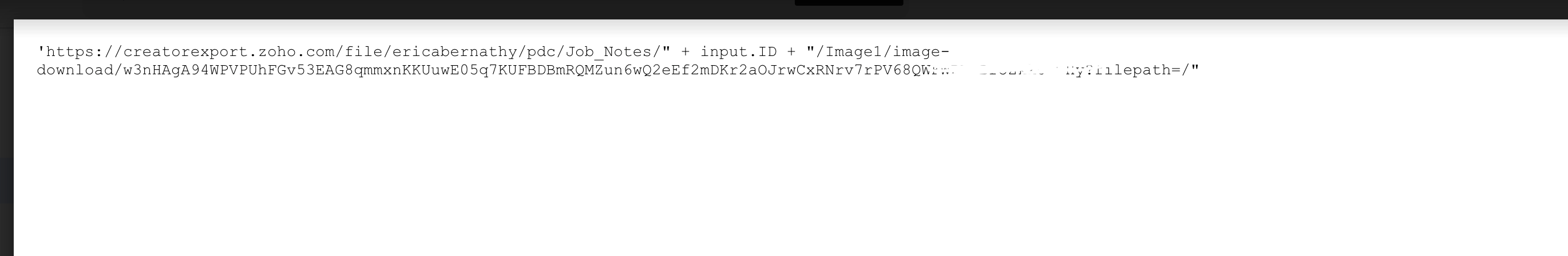
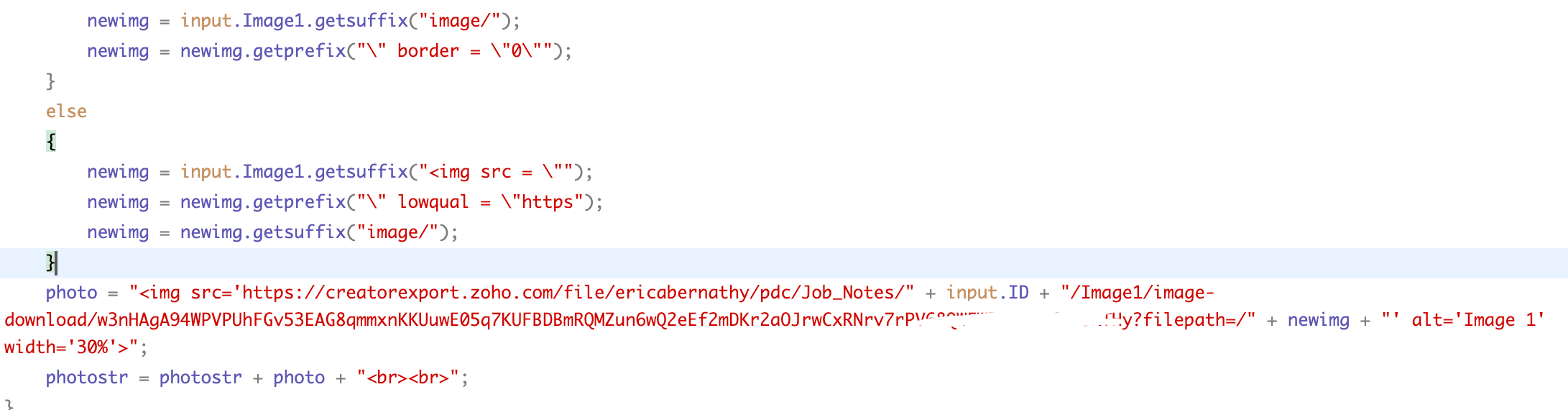
I am trying to send the image fields we have on a Zoho Creator form to Google Drive once a new record is created. I successfully get it to zap, but the zaps are coming in as .text files and not images. Do I need to select a file type for this? I’m stuck at this point. I uploaded 2 screenshots of how the images are uploading to Drive. Can anyone give me assistance with this, it will be much appreciated. Thank you!