Hi all,
I’m trying to figure something out here I hope someone can shed some light on for me. I’ve used Zapier before for Ninja Forms to zap a row to Google Sheets without any problems but this is my first time adding a form dropdown menu.
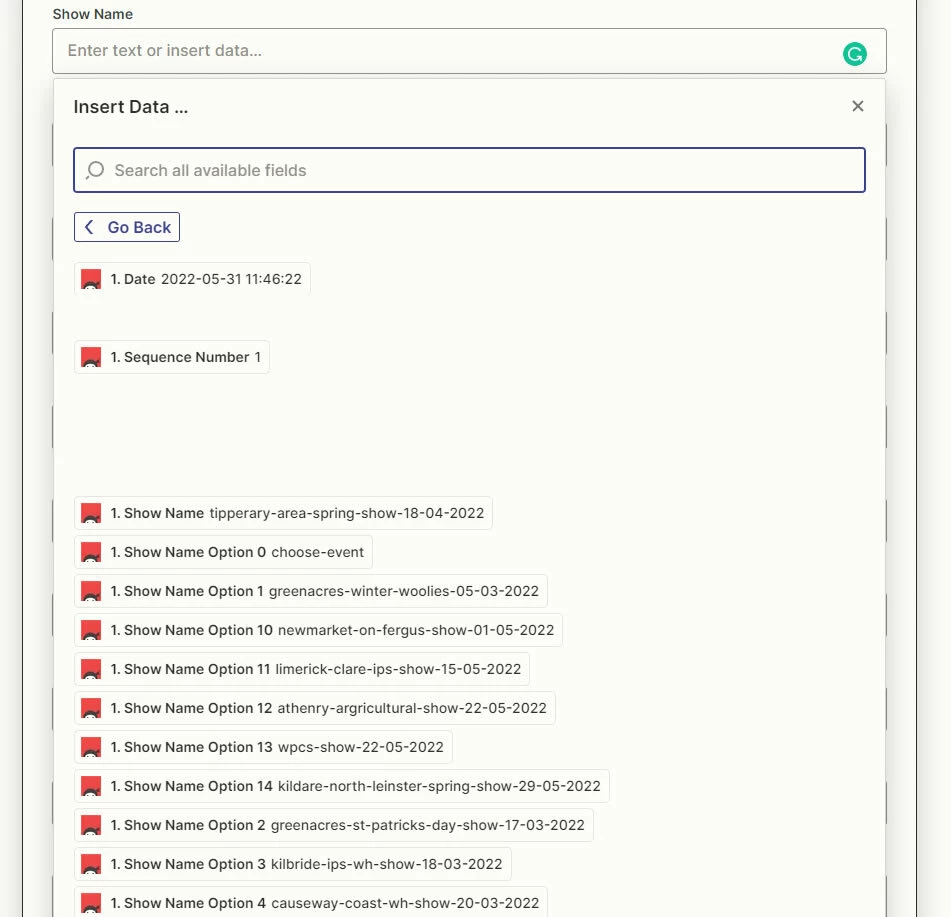
I had hoped that I could add a zap just for the dropdown itself (labelled Show Name) but see every option listed in the menu as though they’re separate fields.:

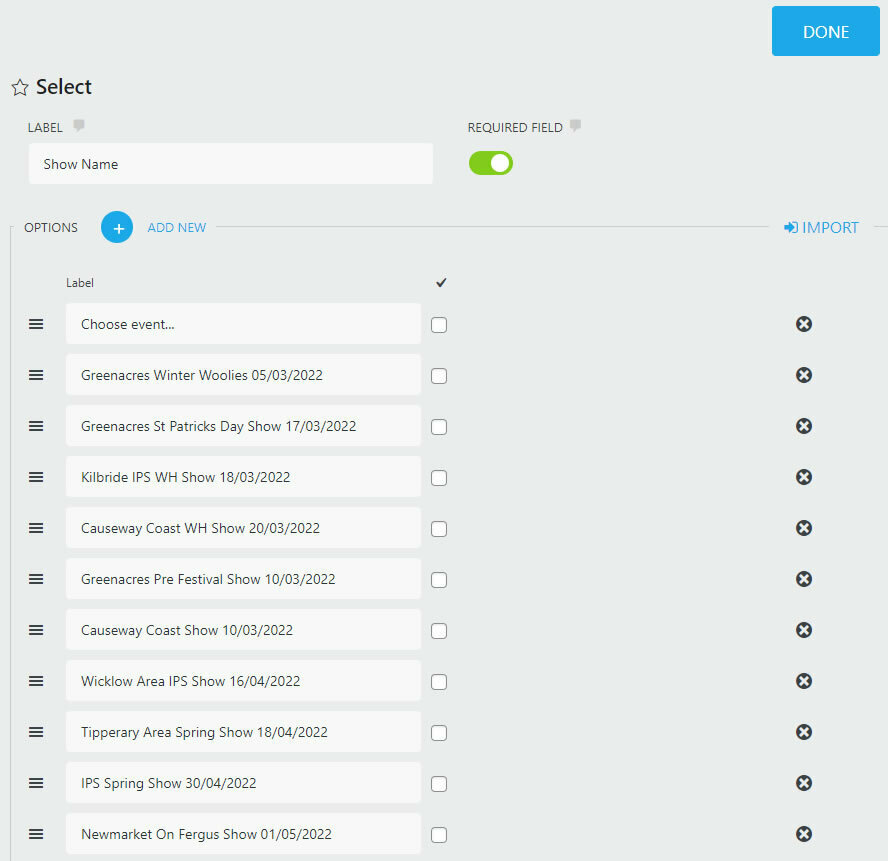
For those familiar with Ninja Forms, this is how the menu appears on the WordPress end:

I’m scratching my head trying to work out a solution and would very much appreciate any assistance or pointers.
Thanks,
Neal