Hi there
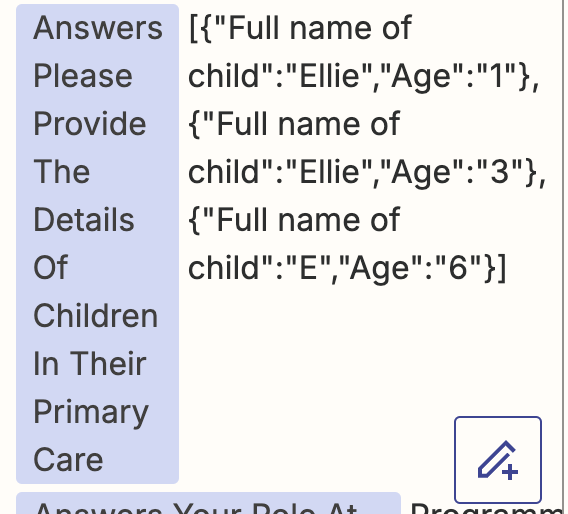
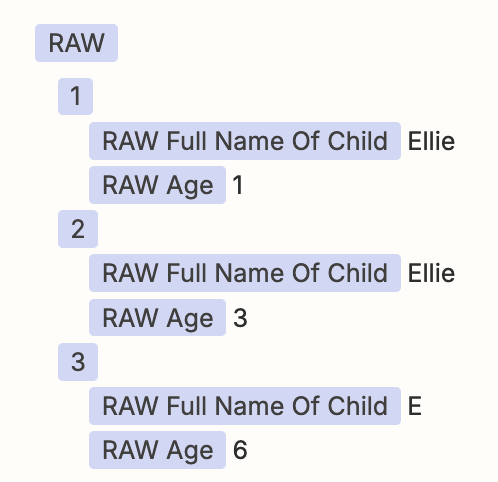
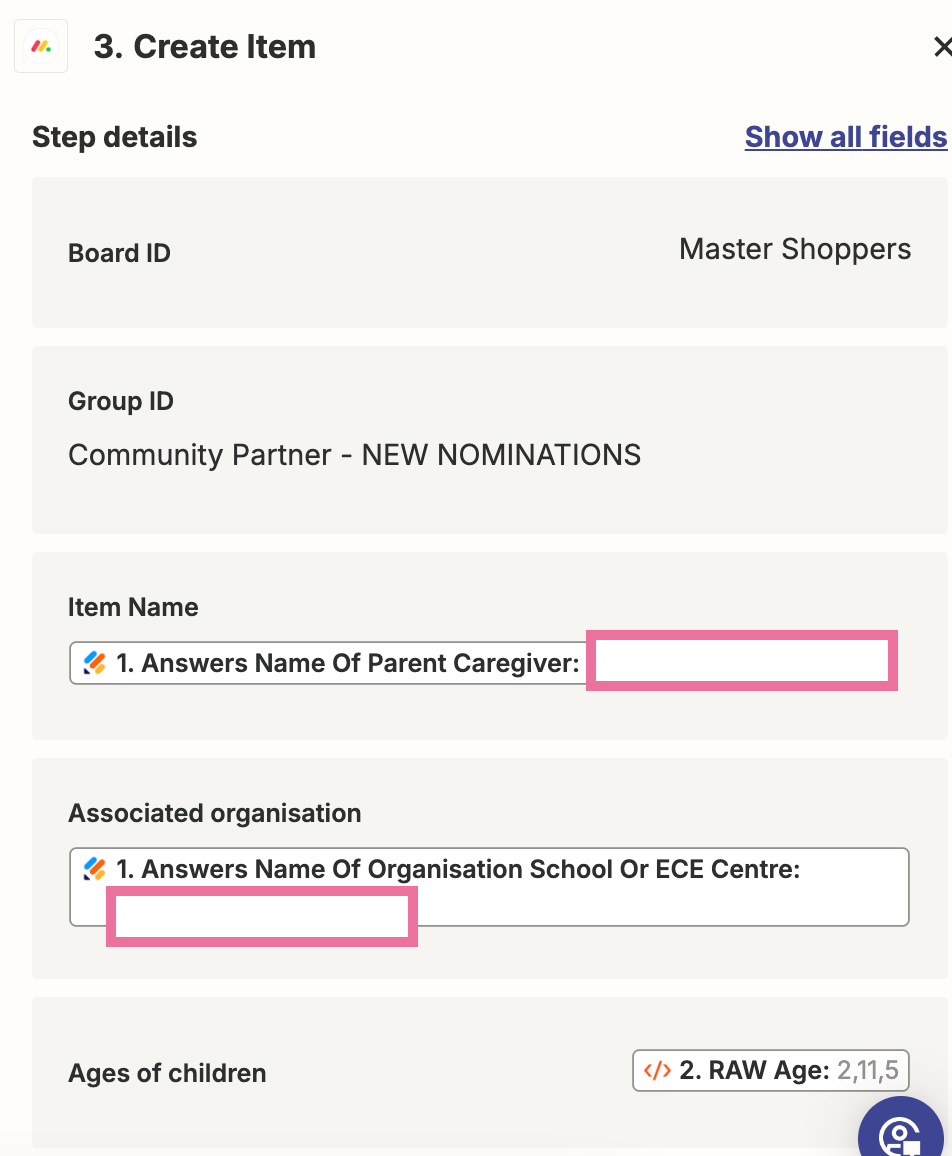
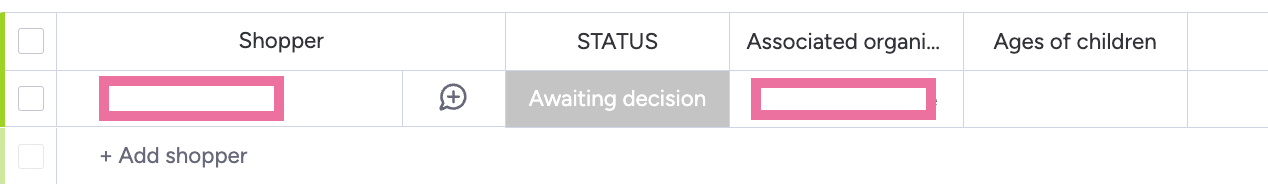
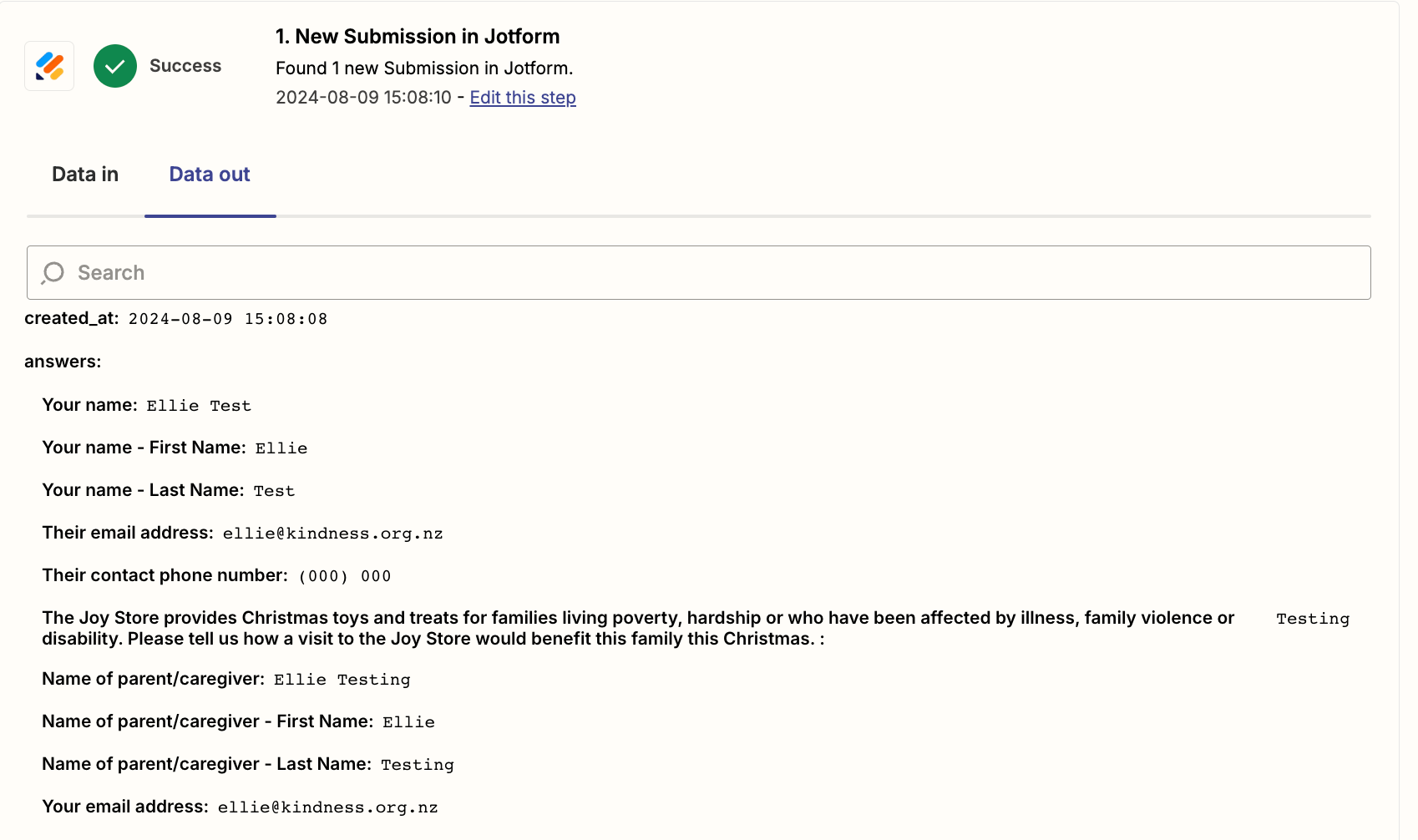
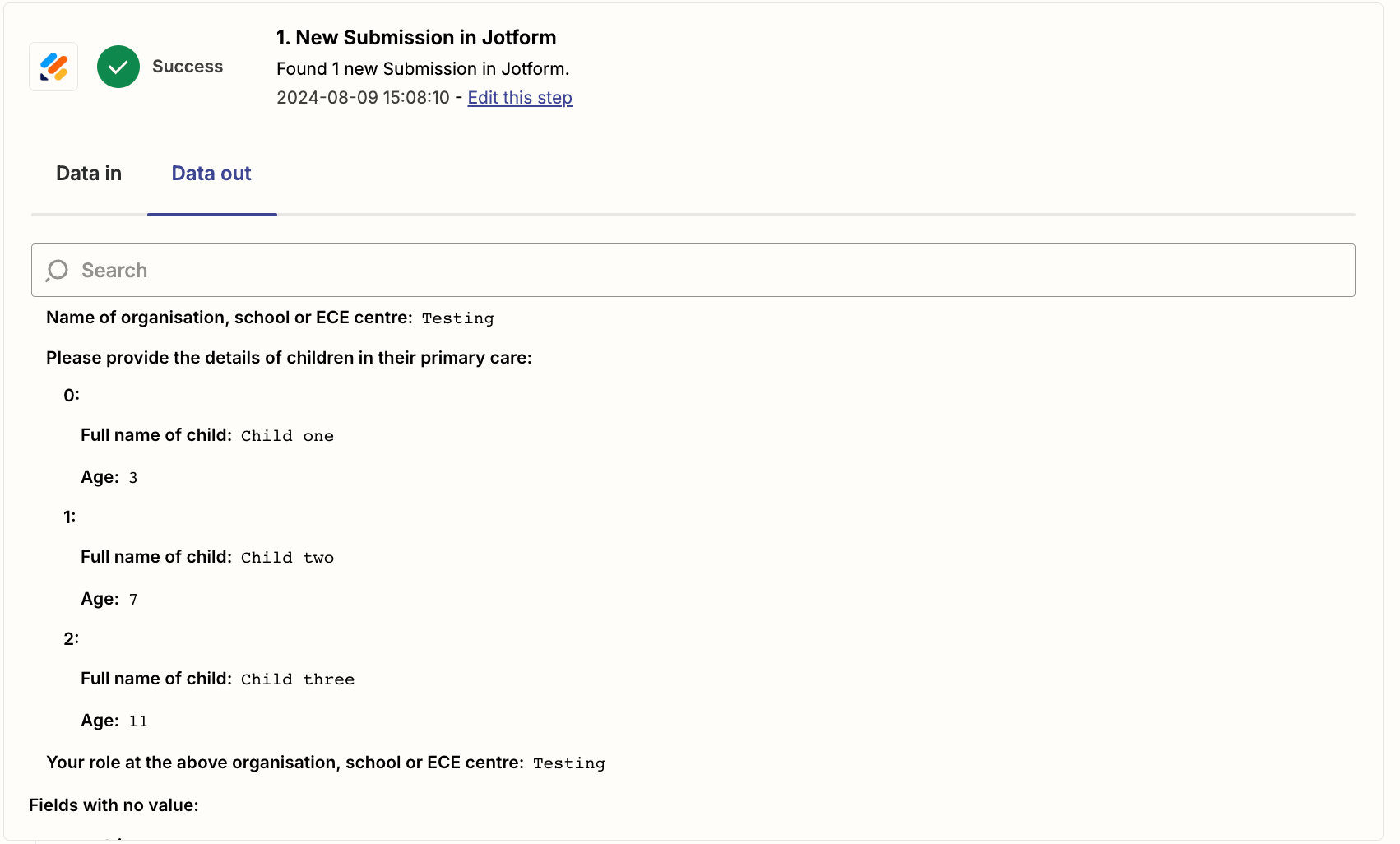
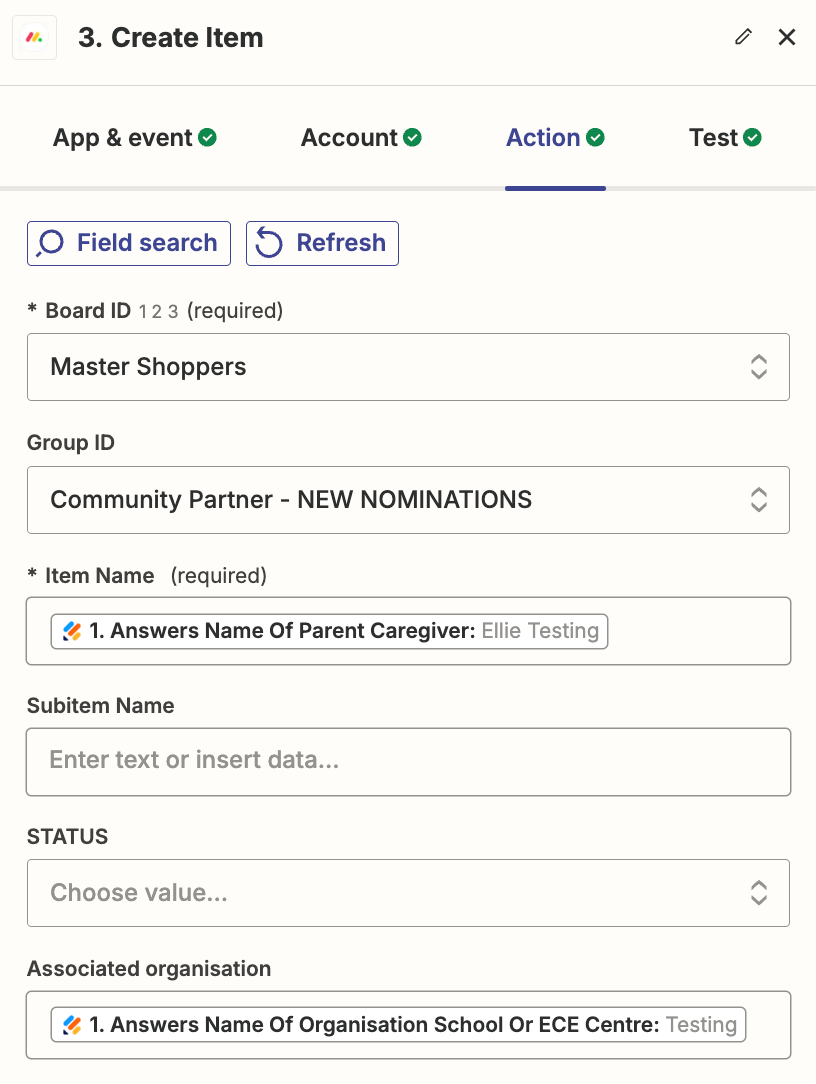
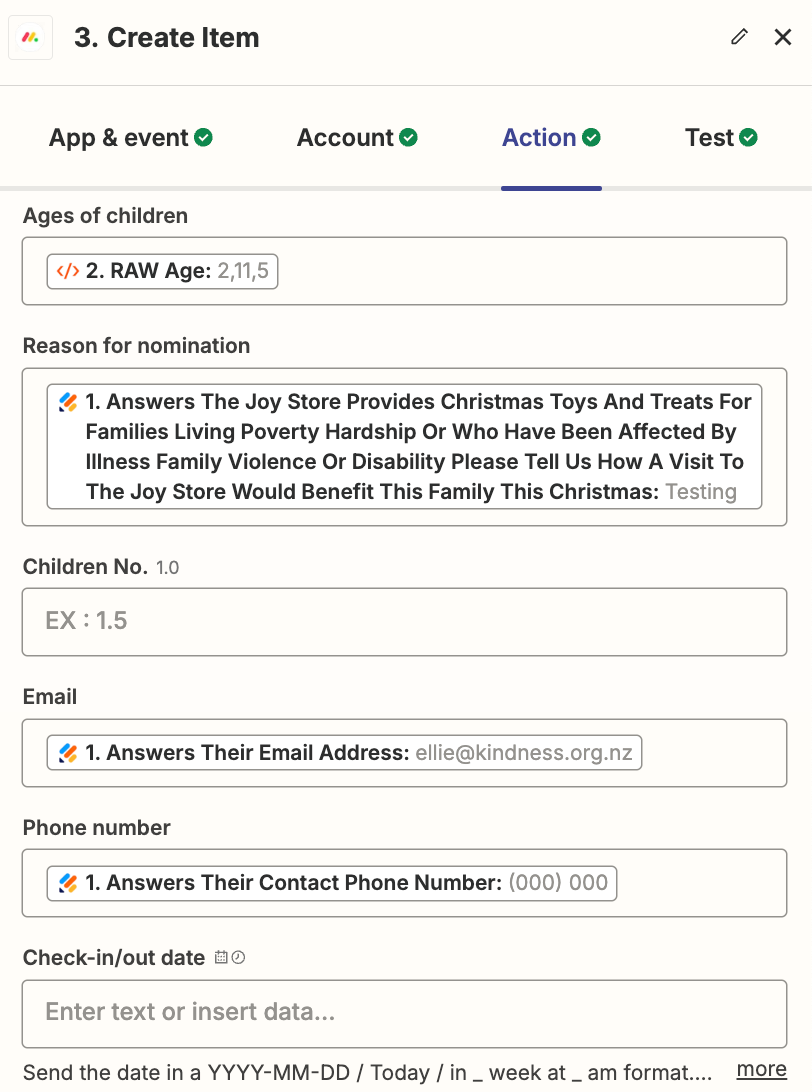
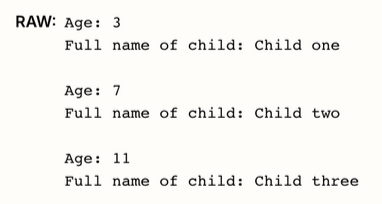
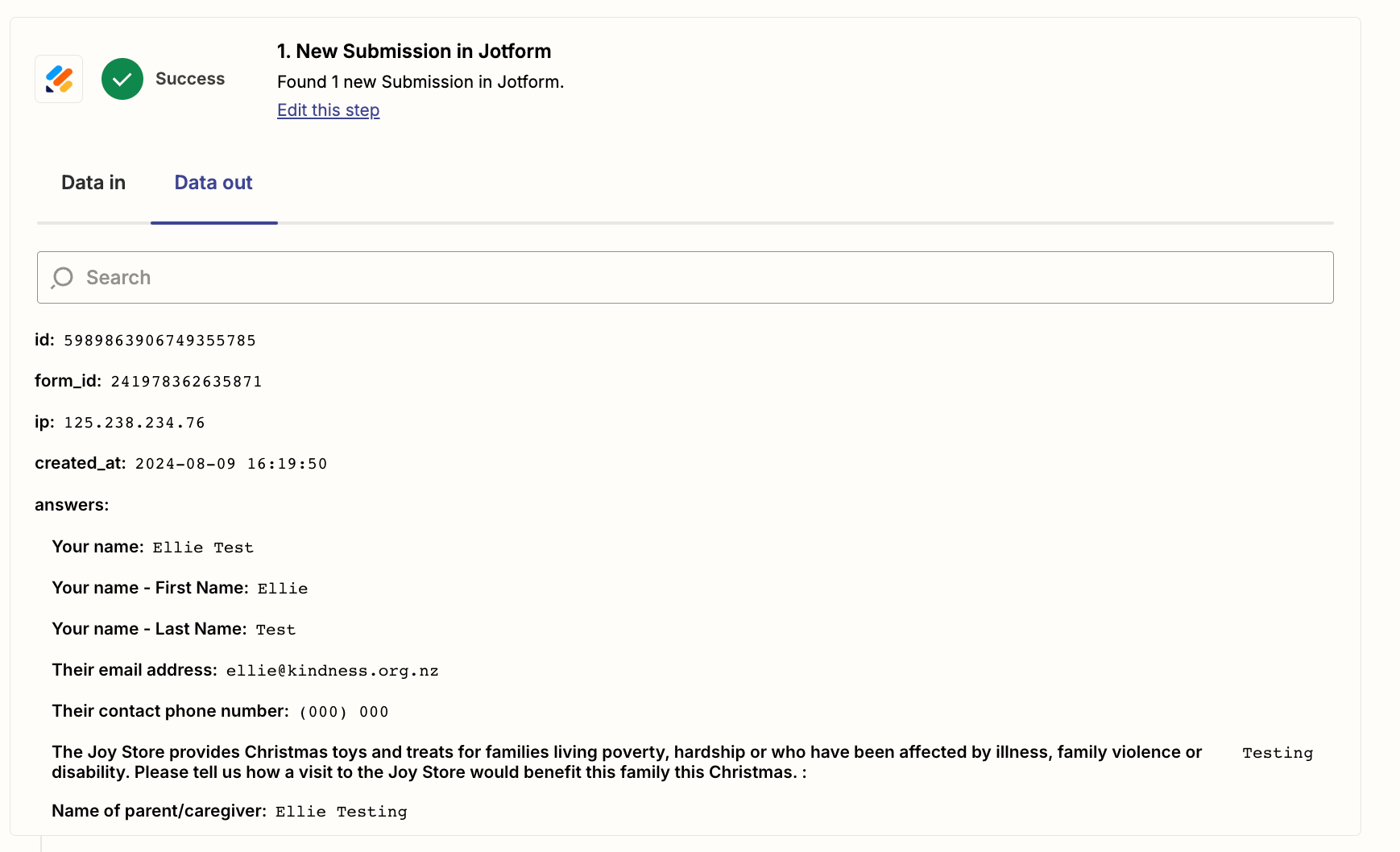
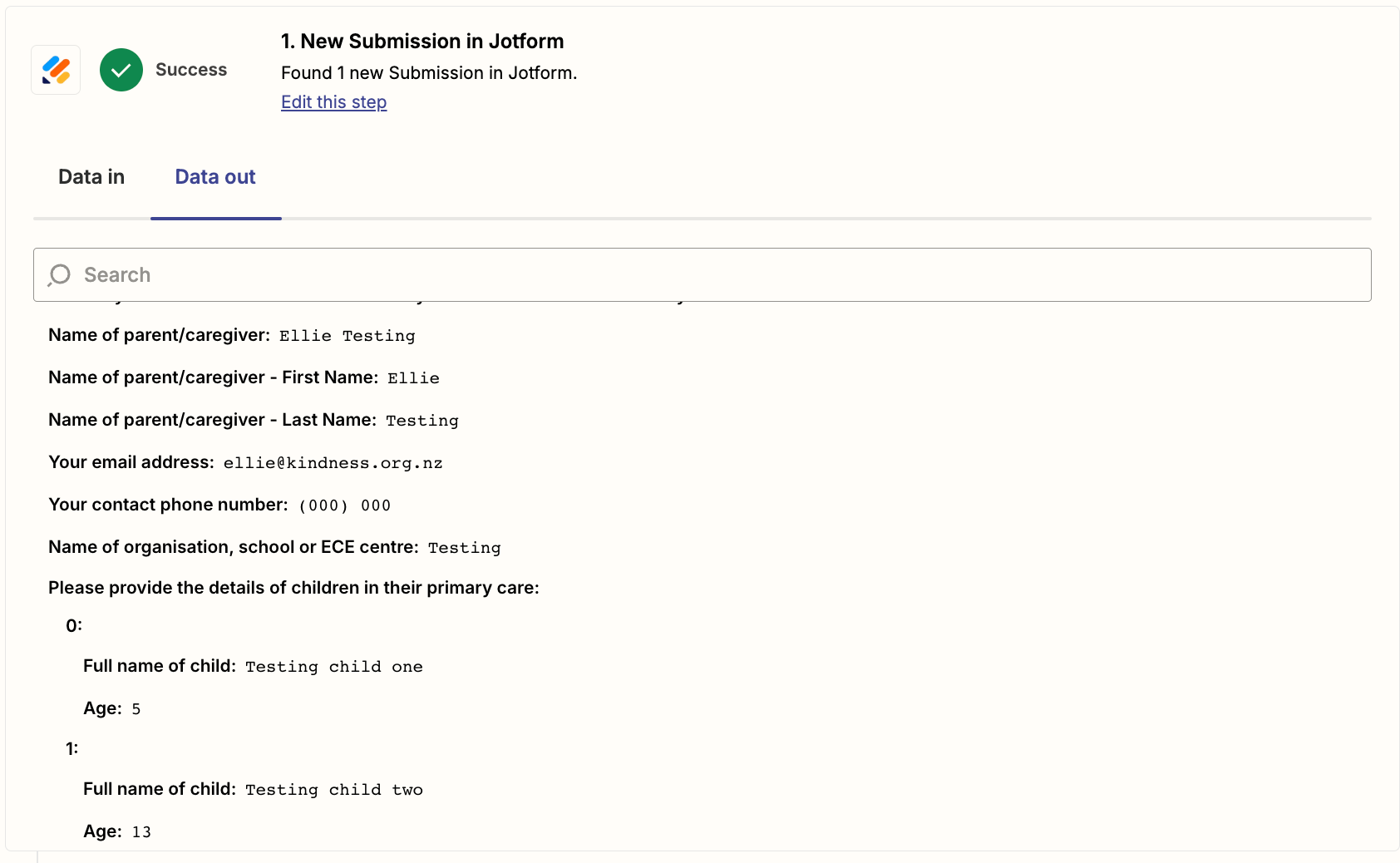
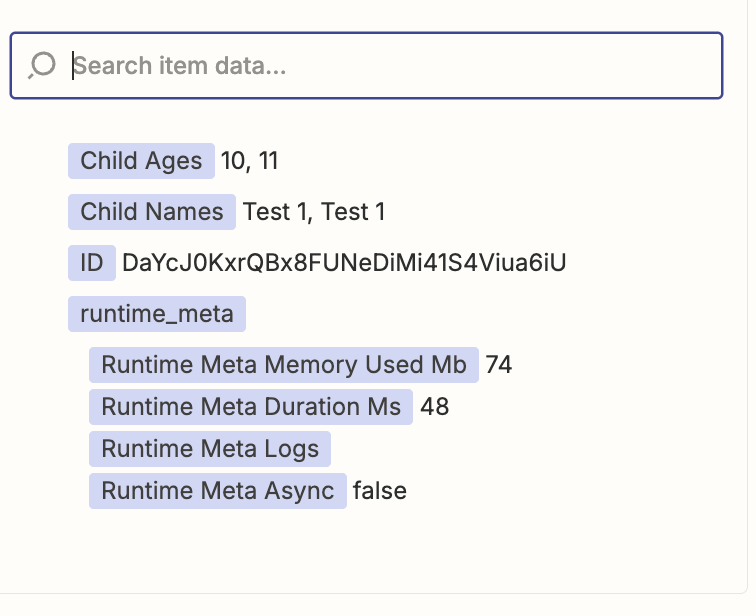
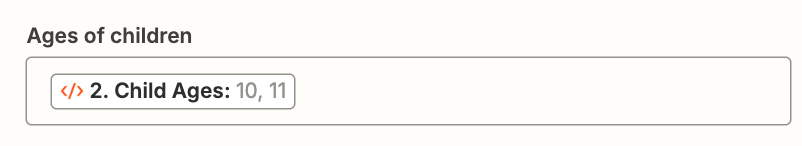
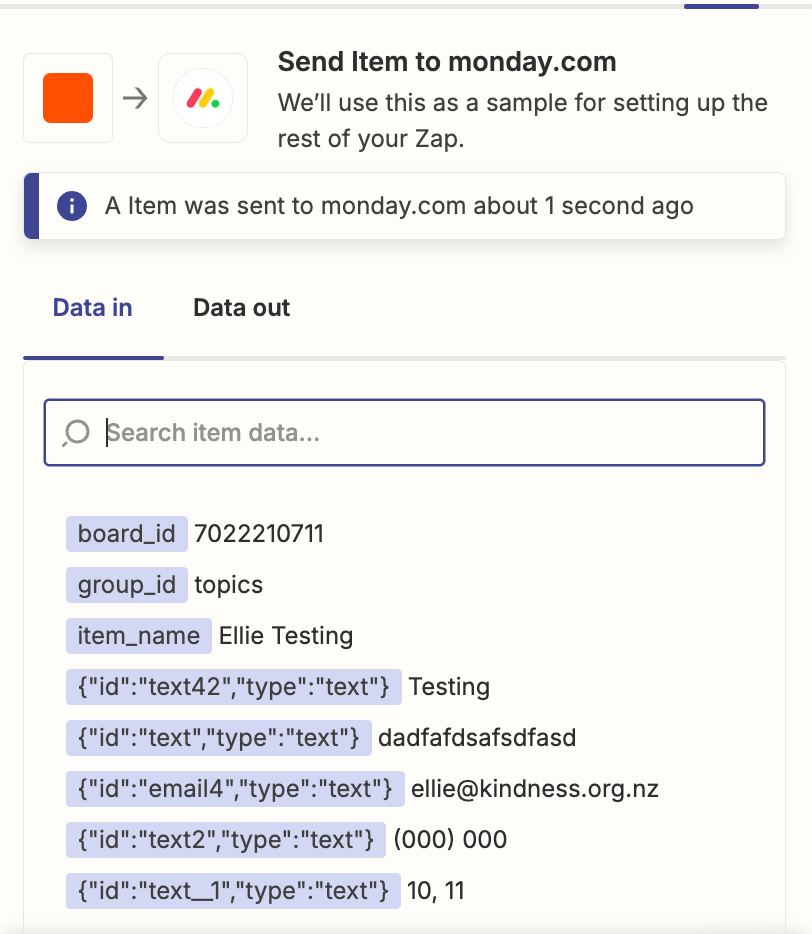
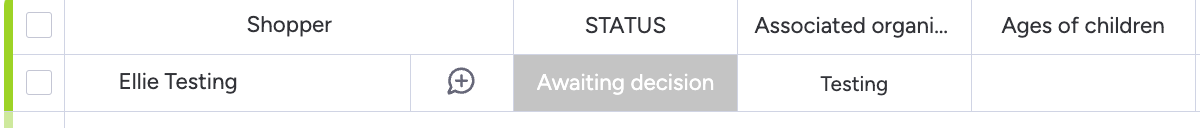
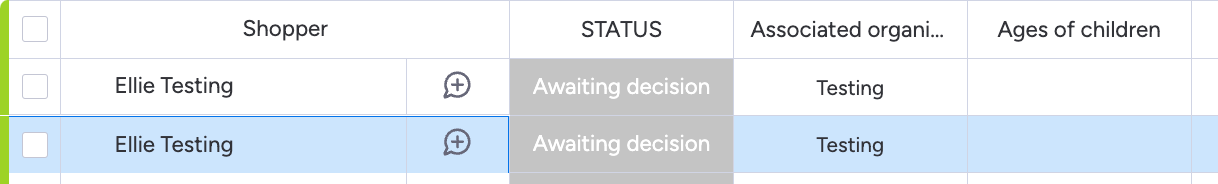
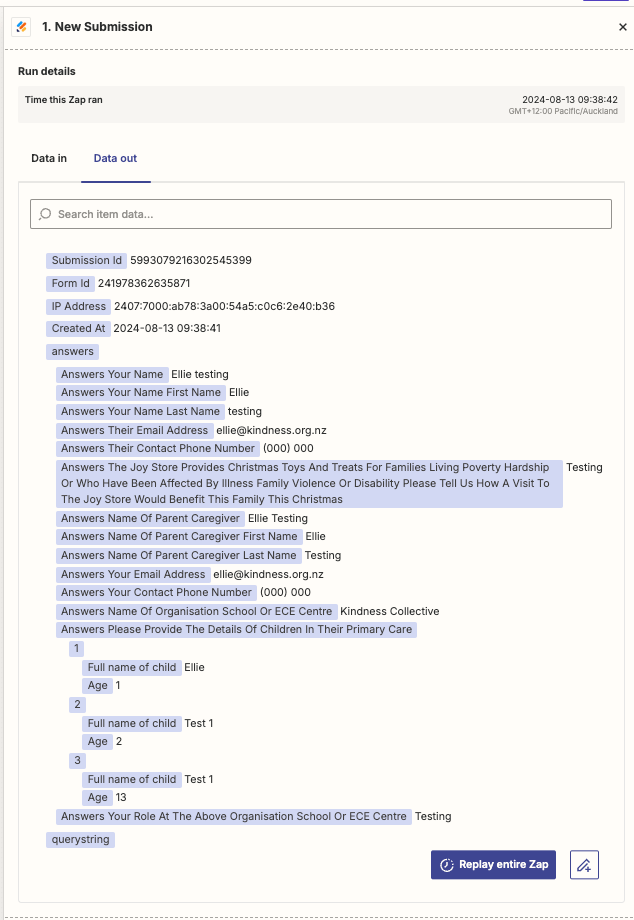
I have a Configurable List widget in my Jotform, and would like Zapier to just pull the ages of the child through to a column in Monday:

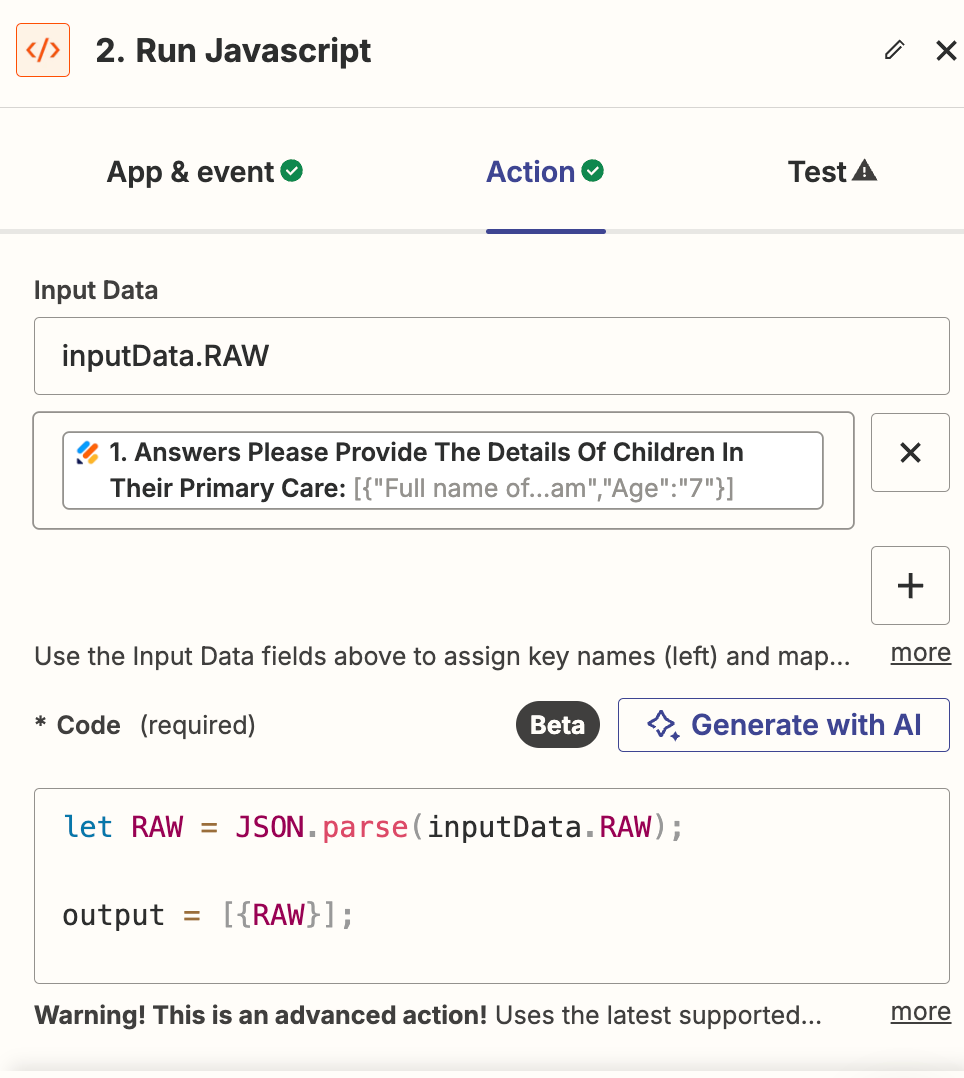
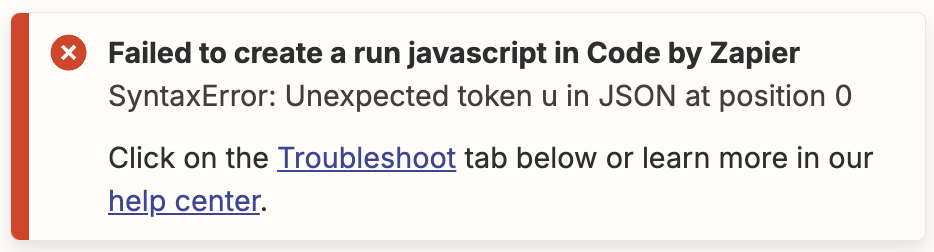
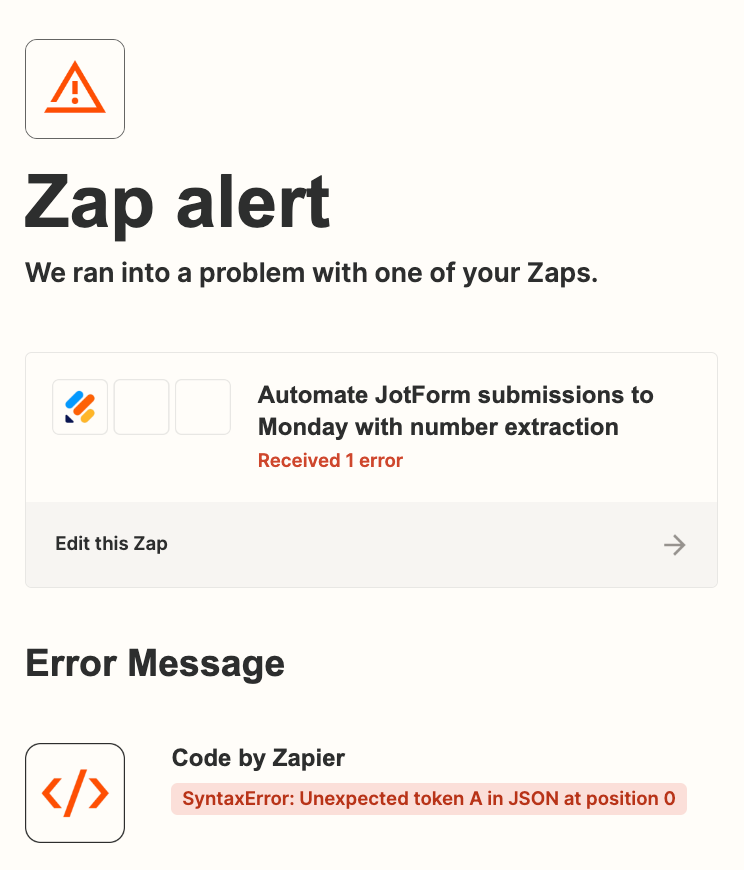
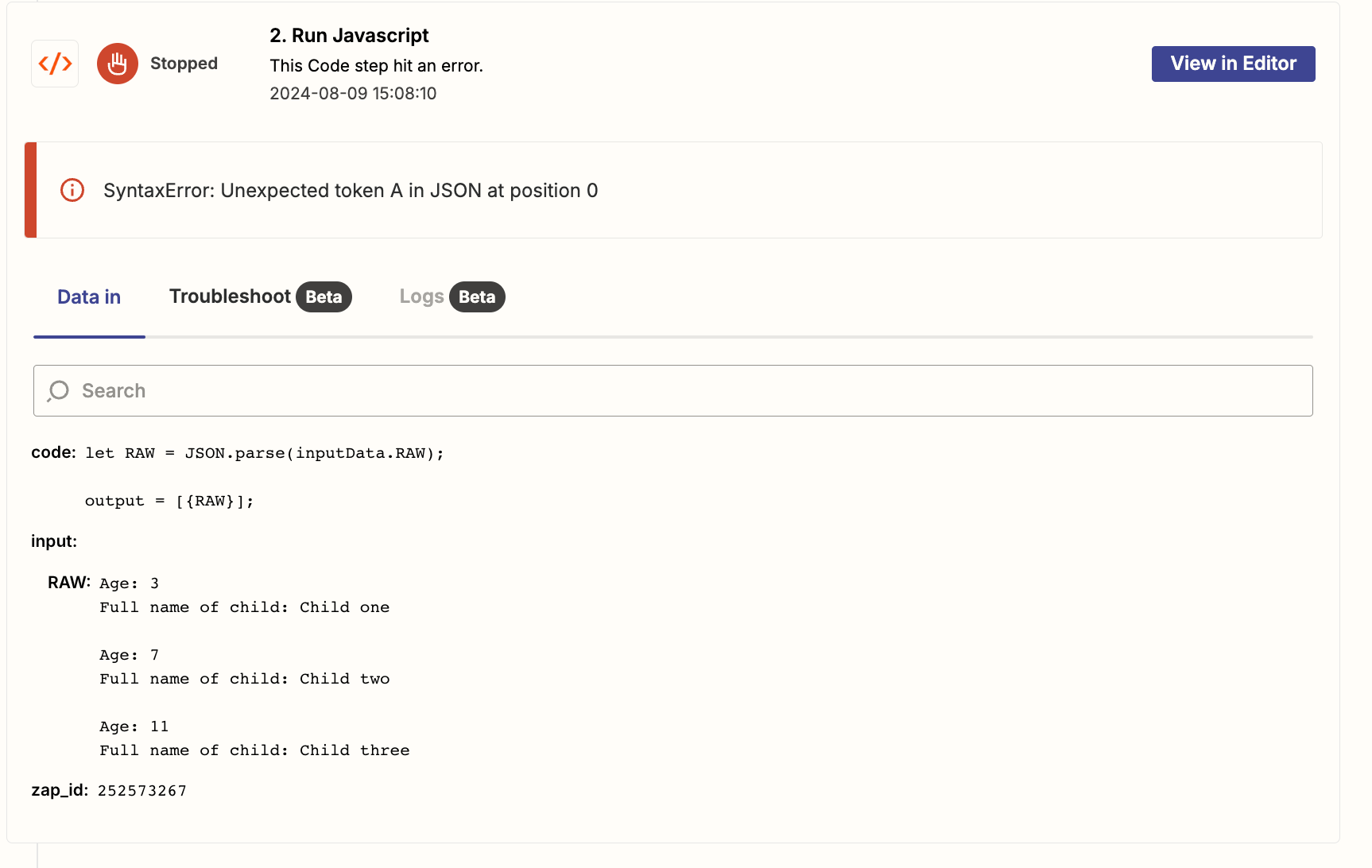
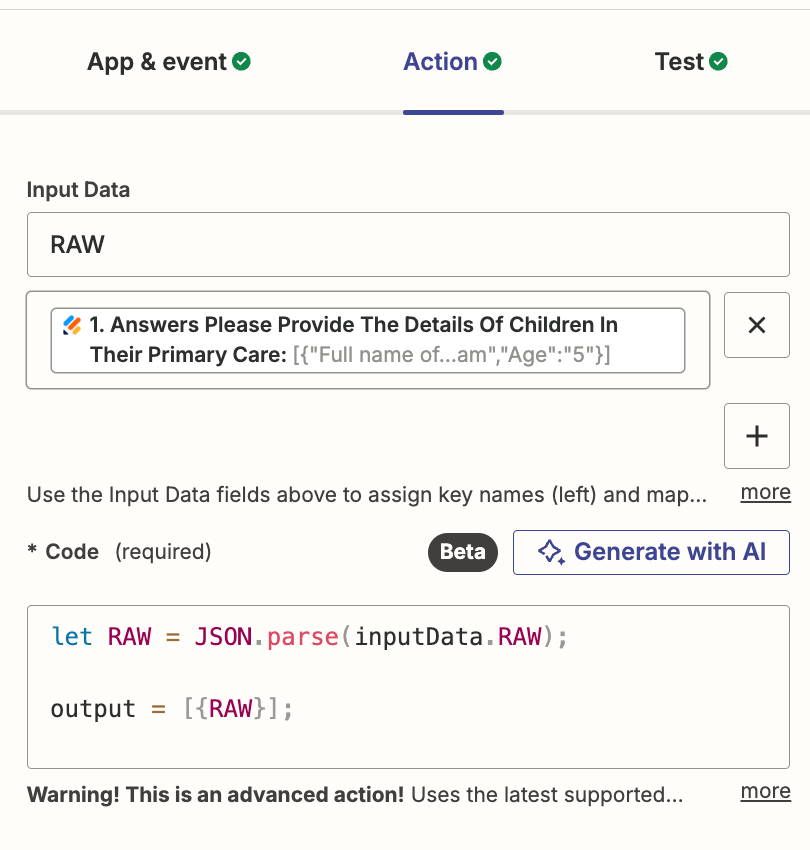
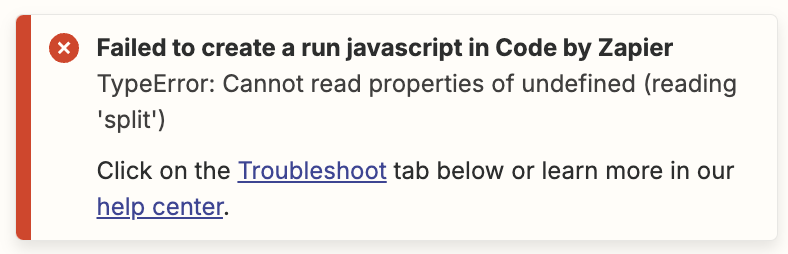
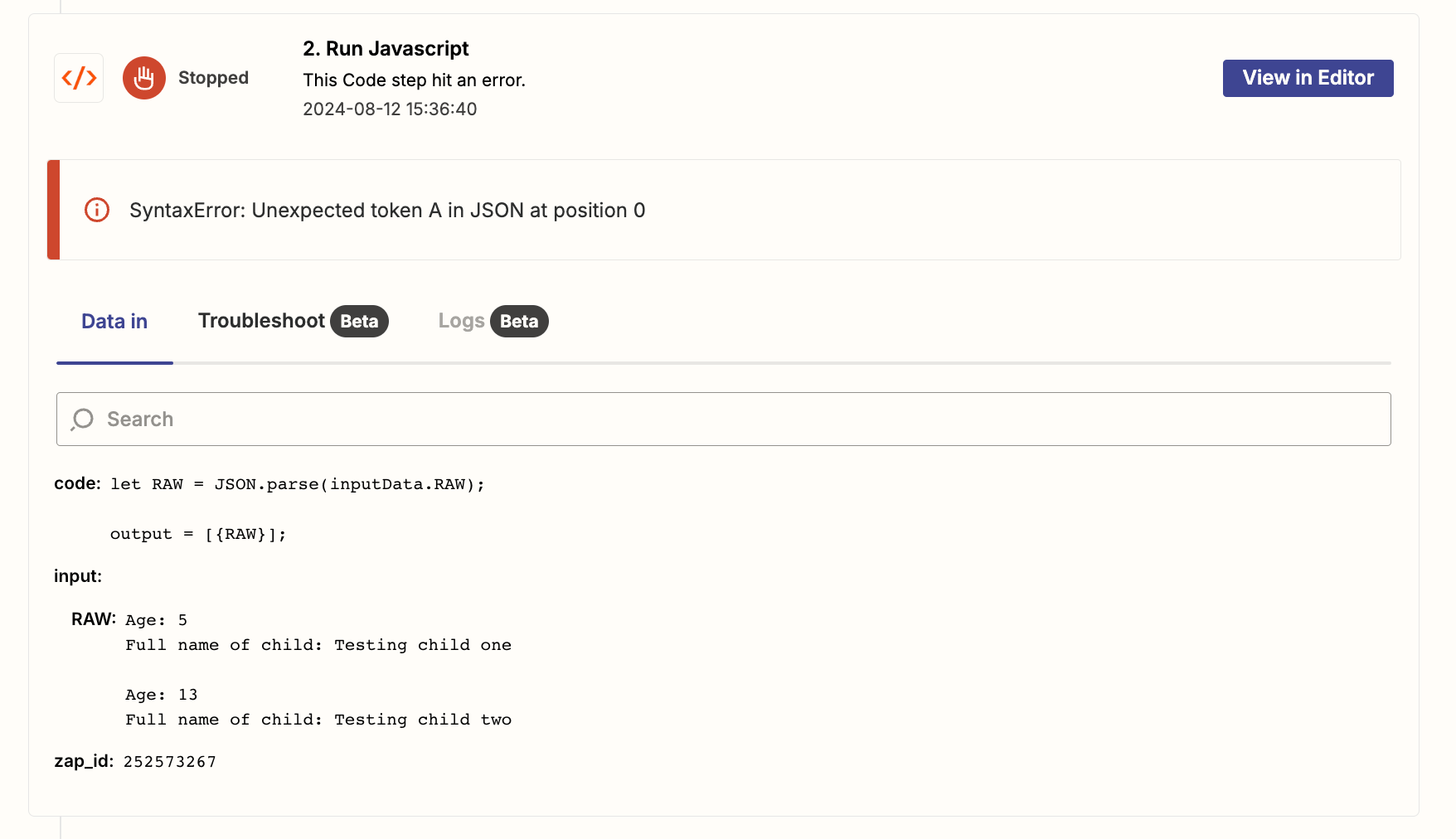
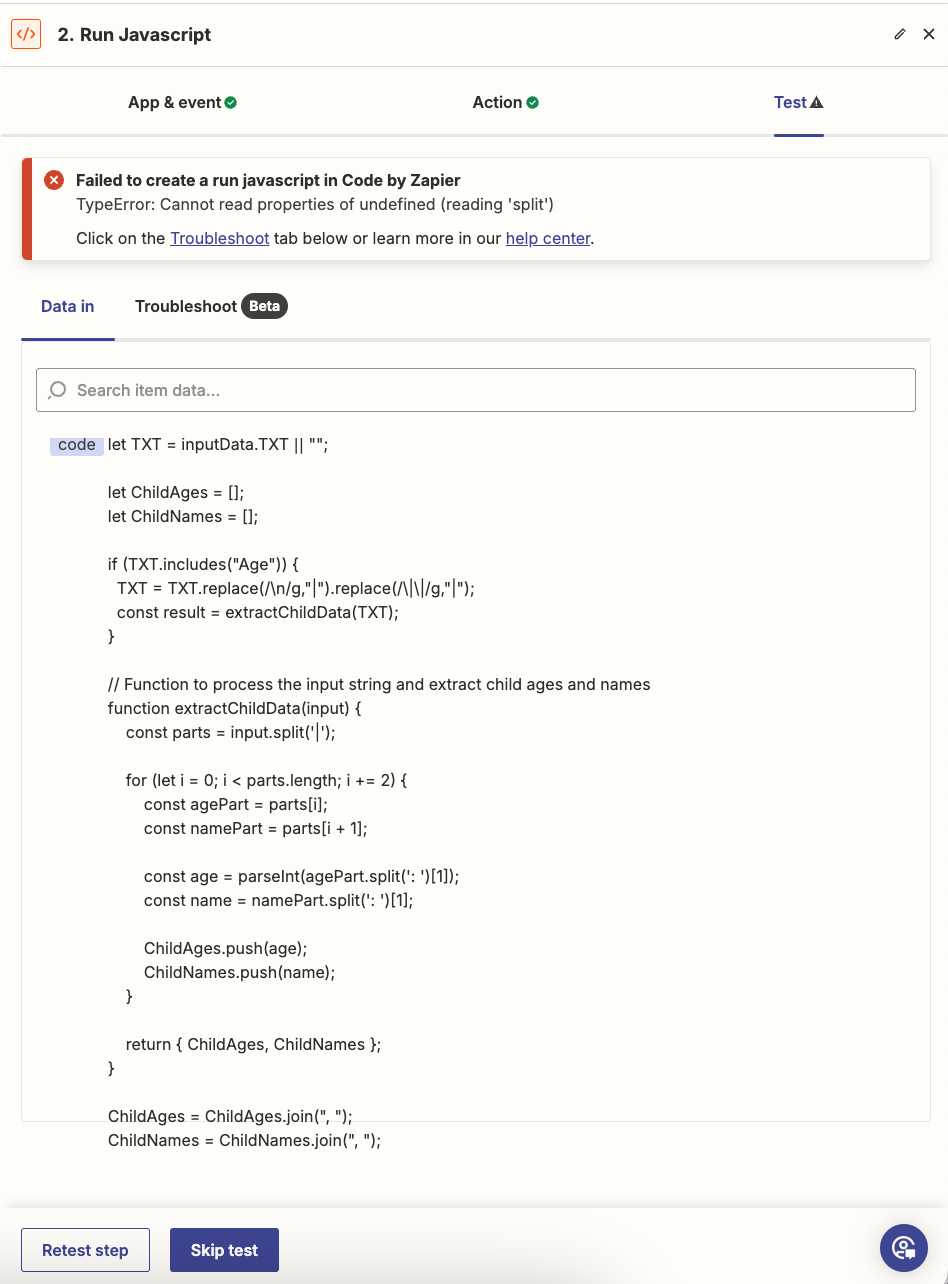
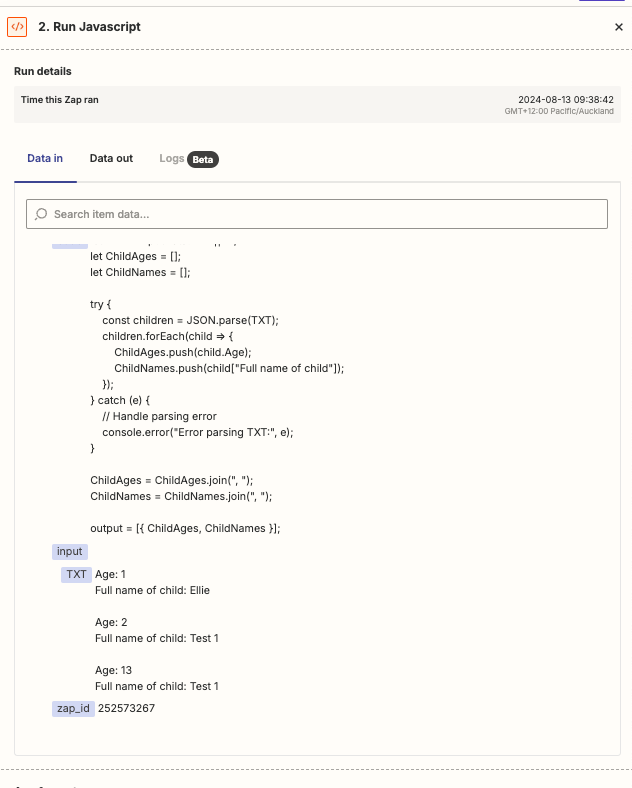
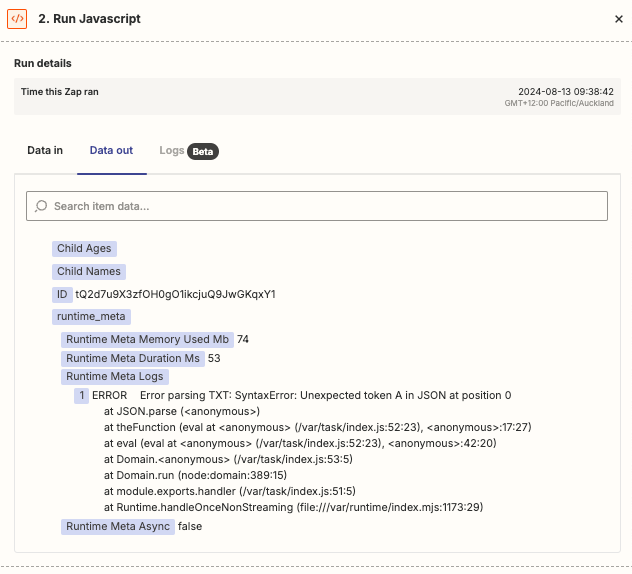
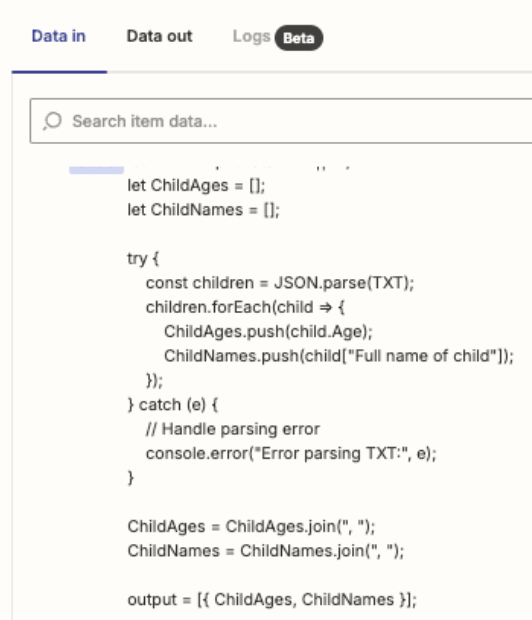
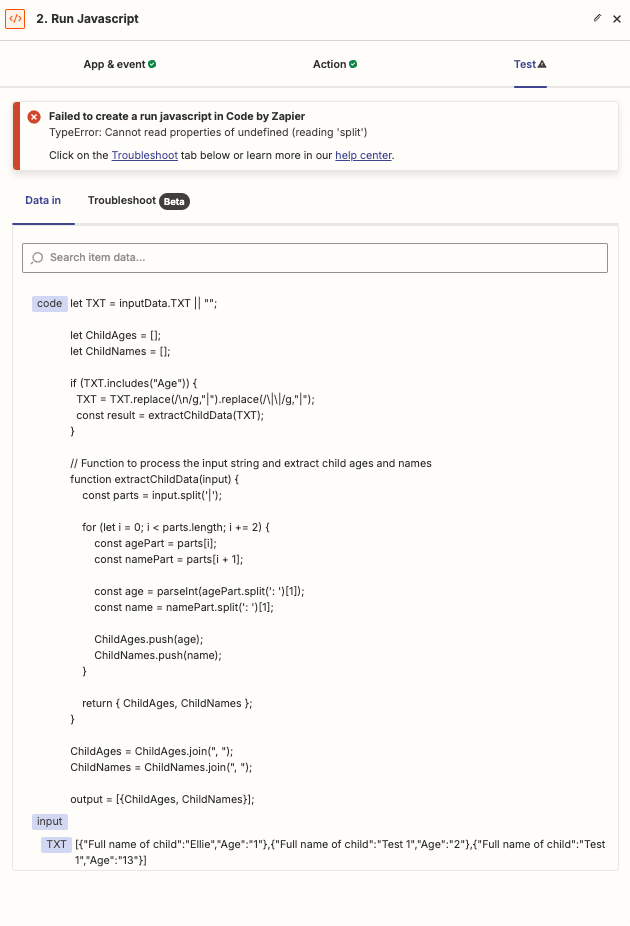
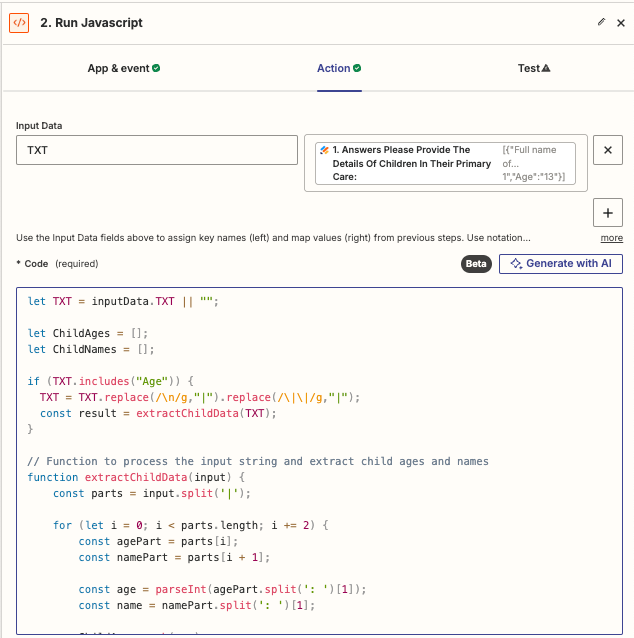
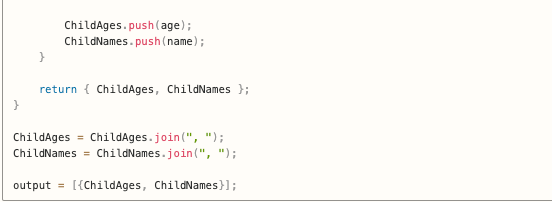
I’ve been playing around with different codes but ultimately, it’s not working. What’s the best way to do this, especially when each form submission may have a different amount of ‘numbers’ (ie. someone might have 2 kids, or 5 kids etc).
I’d then like for the total number of numbers (ie. 5 if there are 5 children) to come through to a different column on Monday.
Thanks for your help in advance, I am stuck!