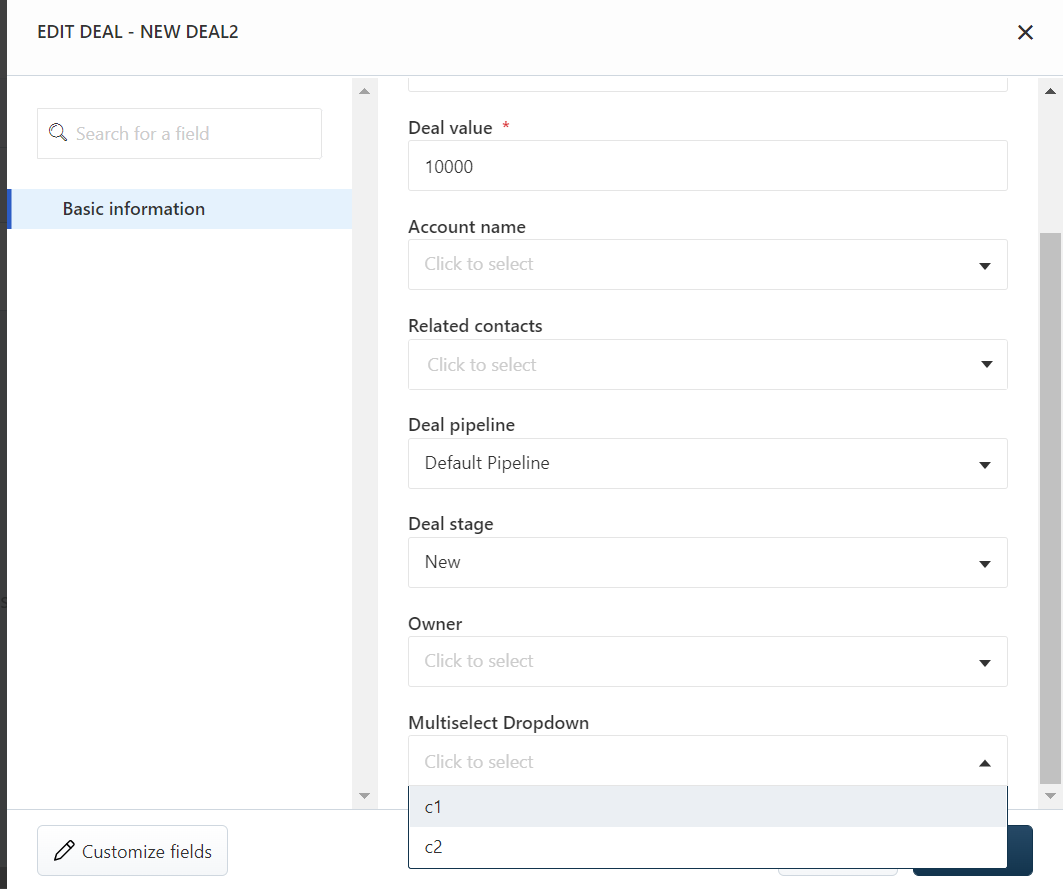
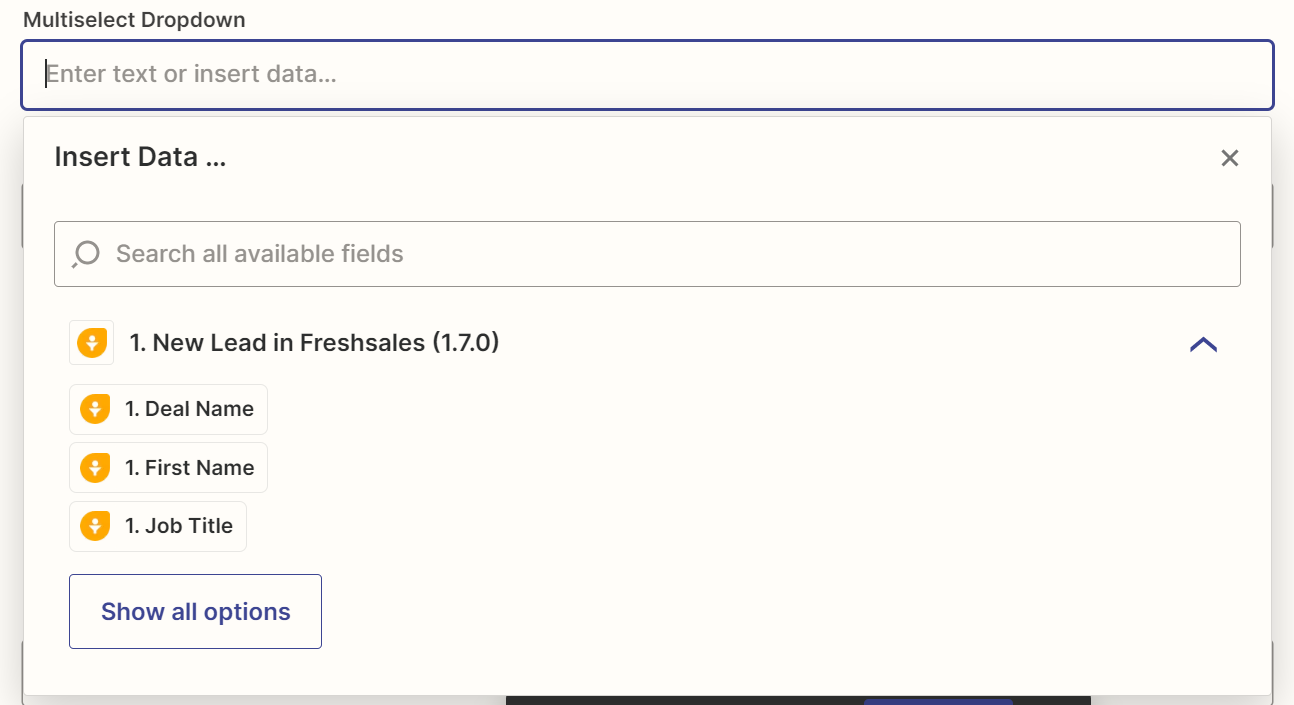
We are integrating the Freshsales app with Zapier. In Freshales, they supports the multi-select dropdown. We have gone through your documentation there is no topic about multi-select dropdown. Is there any possible way to implement this? if it’s possible, please share some example codes and documentation.
Thanks in advance.