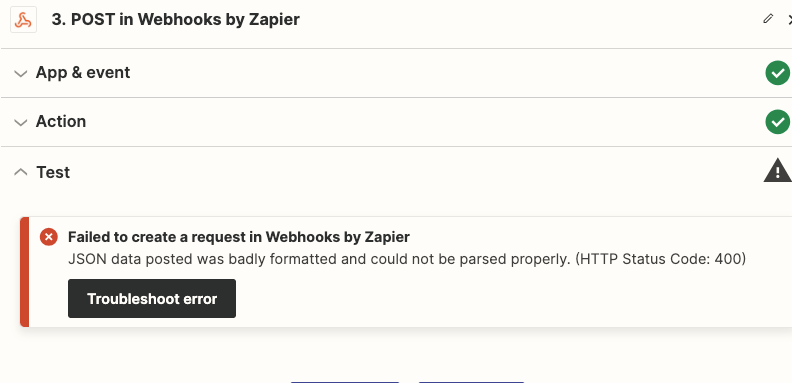
Thanks for letting me know @Revolution2019. I’ve just set up an account with EasyCSV following their tutorial to more fully test this on my end and I couldn’t get it working right either!
If you’re up for it, I’d suggest trying a different approach. I’ve just gone through and tested this approach with Google Sheets and Google Drive and was able to generate a new spreadsheet, add the data to it, obtain a CSV file and add it to the description of the event in Google Calendar, it’s not quite as efficient as involves an extra action than you would have needed when using EasyCSV, but I’ve tested it fully and know it definitely works!
In Zap there would need to be two Google Sheets actions instead of the Formatter and Webhooks action. And it use a could of search actions - one to find the CSV file and another to find the event in Google Calendar so it can be updated.
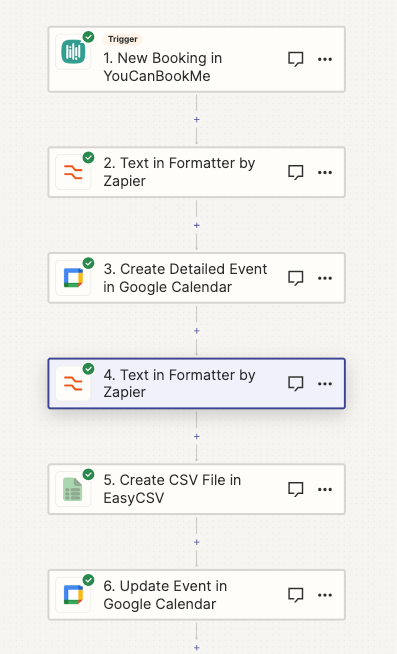
Here’s an outline of the trigger and action steps involved:

The first Google Sheets action would be set up to create a blank spreadsheet with the necessary headers. For this example I’ve just used the booking reference for the file name so that we can easily find it later:

On the second Google Sheets action choose the Custom value option and select the ID from the previous Google Sheets action like so:

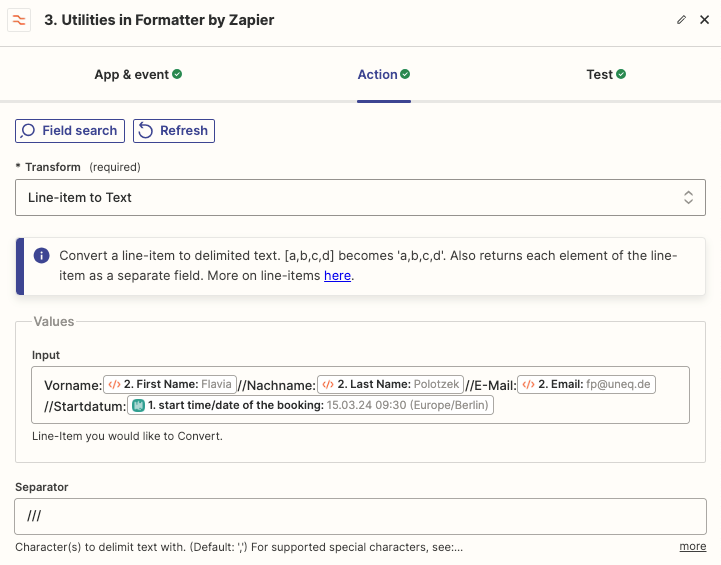
Then you’d select the relevant information from the YouCanBookMe trigger and Code actions like so:

This will allow the Zap to add the information into separate rows on the spreadsheet the previous action created:

Next, to get the CSV file you’ll need to use a Find a File (Google Drive) to locate the spreadsheet that was created and obtain the file object. As I used the booking reference for the spreadsheet’s title I’ve selected that for the File Name field here:

This action will output the file in various formats, including CSV:

Now, in terms of adding the CSV file to the event, you’d need a Find Event (Google Calendar) action to find the event followed by an Update Event (Google Calendar) action to update it.
For the Find Event, as I’d created an event that used the booking reference for the title I just selected the booking reference for the Search Term field:

NOTE: I’m not sure how the events are titled in your calendar so you might need to adjust what’s in that search term field to match the format of the event titles in your calendar.
In the Update Event action, select the Custom value option and select the ID of the event that’s found by the previous Google Calendar action, for example:

This will ensure that the Zap will update the correct event.
Then select the existing description so that’s it’s not overwritten by the Zap. And add the CSV file to that field as well:

That should then update the event details providing a link that when clicked downloads the CSV file:

If you give that approach a try and run into any issues or if anything is unclear do let me know - really keen to help get this up and running!