Hi,
I’m building a website for a podcaster who uses a platform that generates an RSS Feed of their episodes. I’m using Zapier to watch the RSS Feed for any new episodes, and if there are any new episodes, tell Webflow to create a web page with all of the data.
The problem I am running into is that if my client makes an edit on any of his past episodes, Webflow creates a brand new page (a duplicate of one that already exists). What I would like happen is for zapier to check and see if there’s already a existing episode on the site and make an update to the live item instead of creating a new one.
I have tried many things, and I’m wondering if anyone here has any ideas. Thanks for taking a look.
Feel free to poke around on Desktop (mobile not yet optimized):

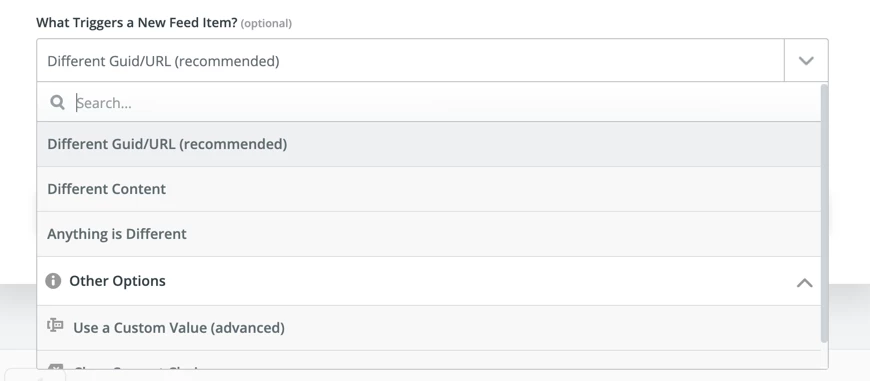
 If you're already using that and something about your client's edits are causing the Guid or URL to change then the best thing I can suggest it is to create your own 'deduplication' list.
If you're already using that and something about your client's edits are causing the Guid or URL to change then the best thing I can suggest it is to create your own 'deduplication' list. 
