Hello everyone. I have created my first zap to create a product on WooCommerce from Airtable. The first step is “New Record in Airtable” and the next step is “Create a Product in WooCommerce. I am stuck with Attributes. I have the following question:
- Do I have to create attributes and terms on WooCommerce manually? How do we add the attribute from Airtable table?
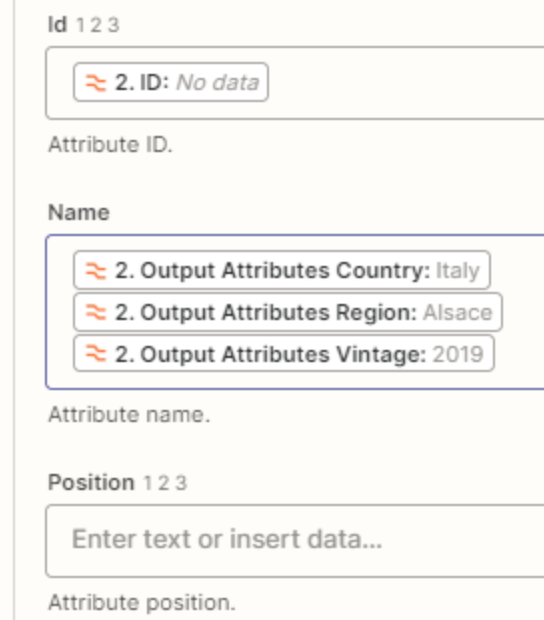
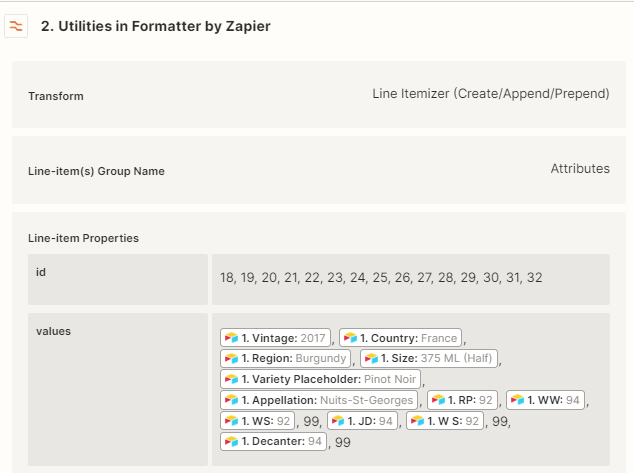
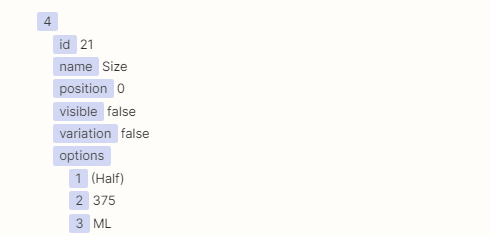
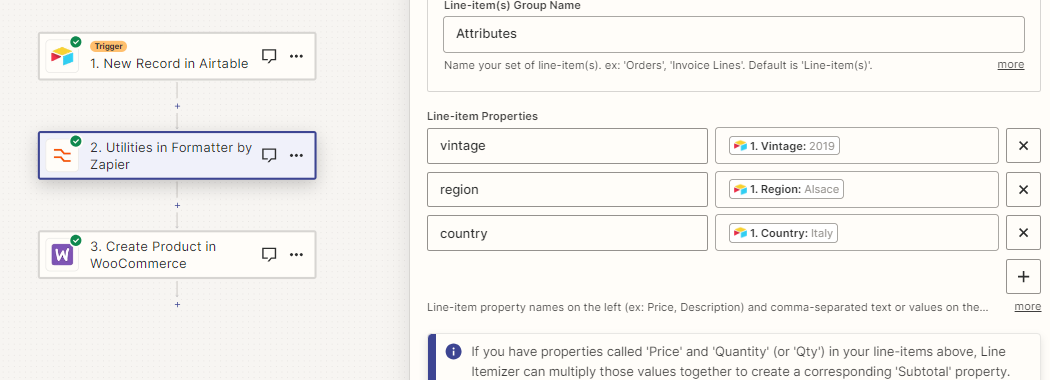
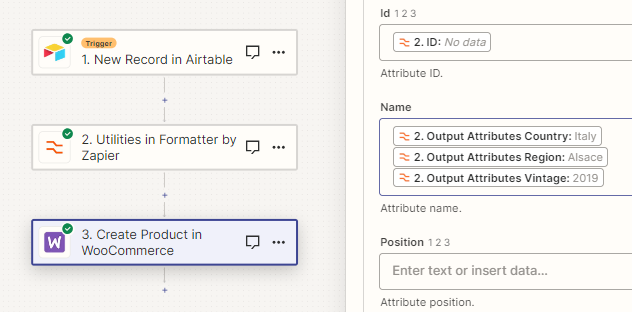
I used Formatter by Zapier and it seems like the product will have attributes, but when the product is created on WooCommerce, attributes are not created or picked up. I have added a screenshot below.
The following documentation does not help either. I am missing something but I could not figure out yet.


Thanks.