Hi there,
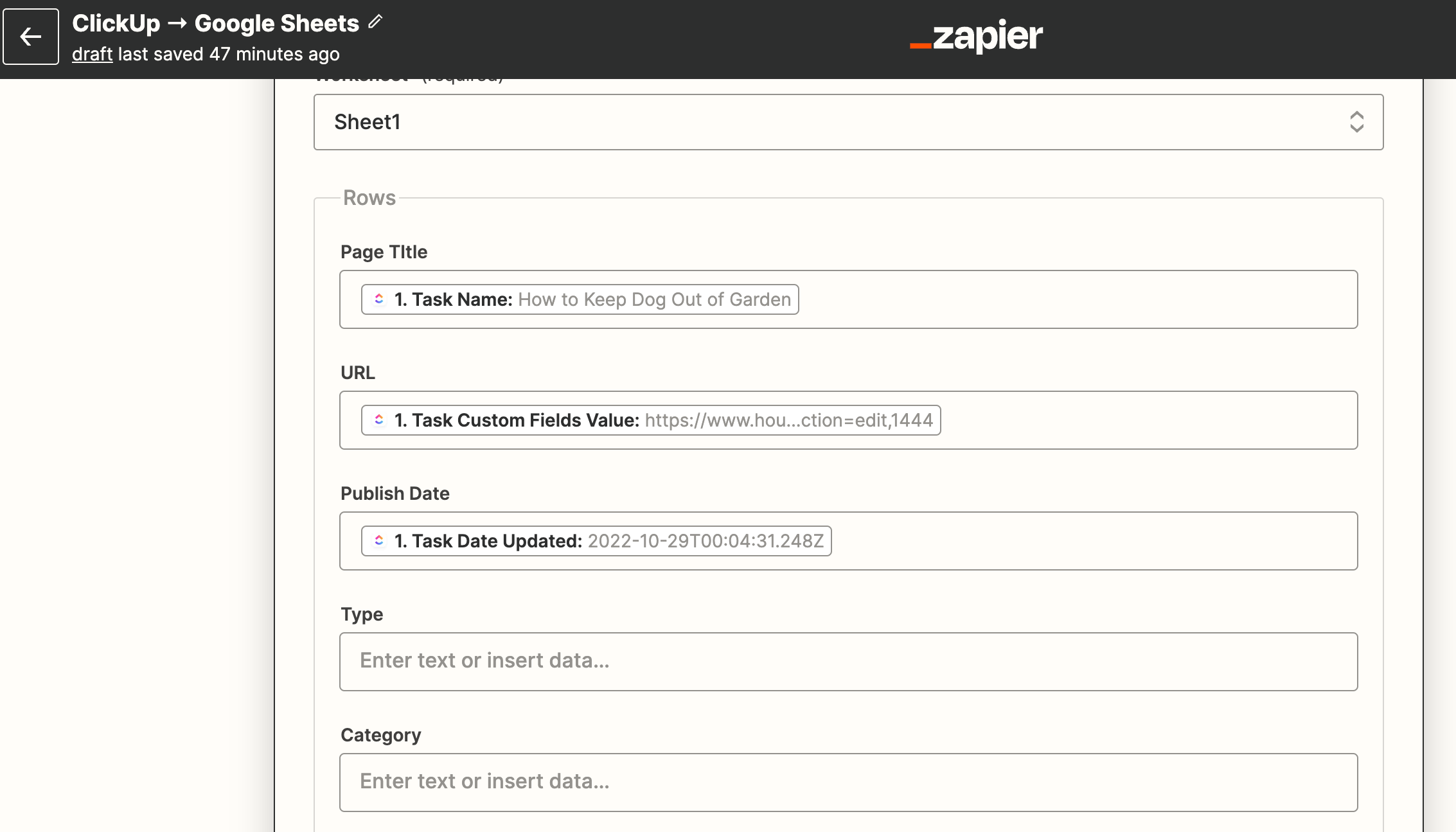
I’m trying to have data from my ClickUp cards do into a Google Doc. Each ClickUp card is an article our team has published, and I am looking to transfer that data to a dedicated Google Doc.
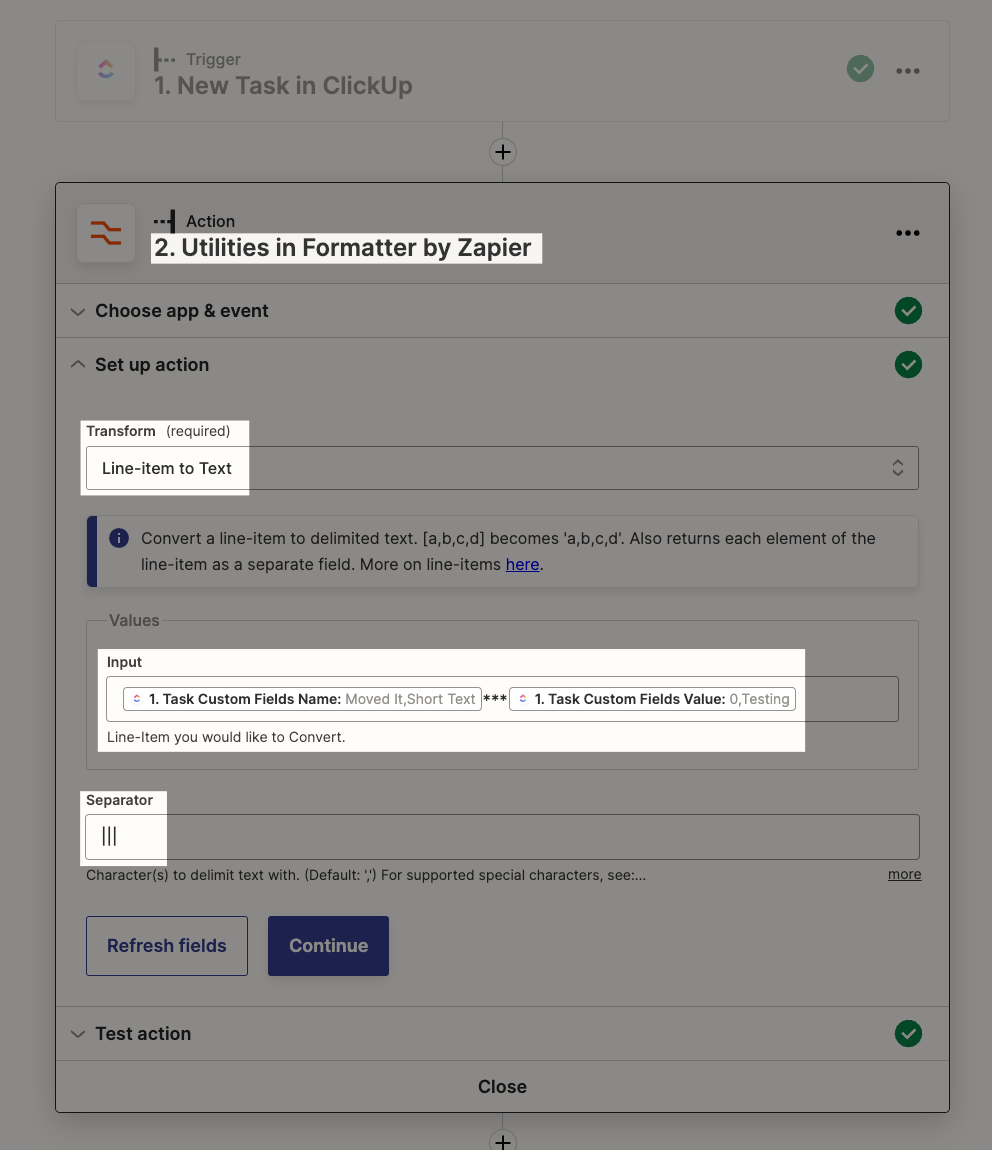
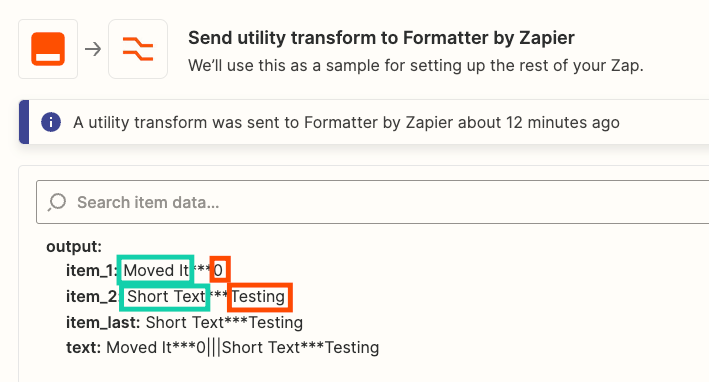
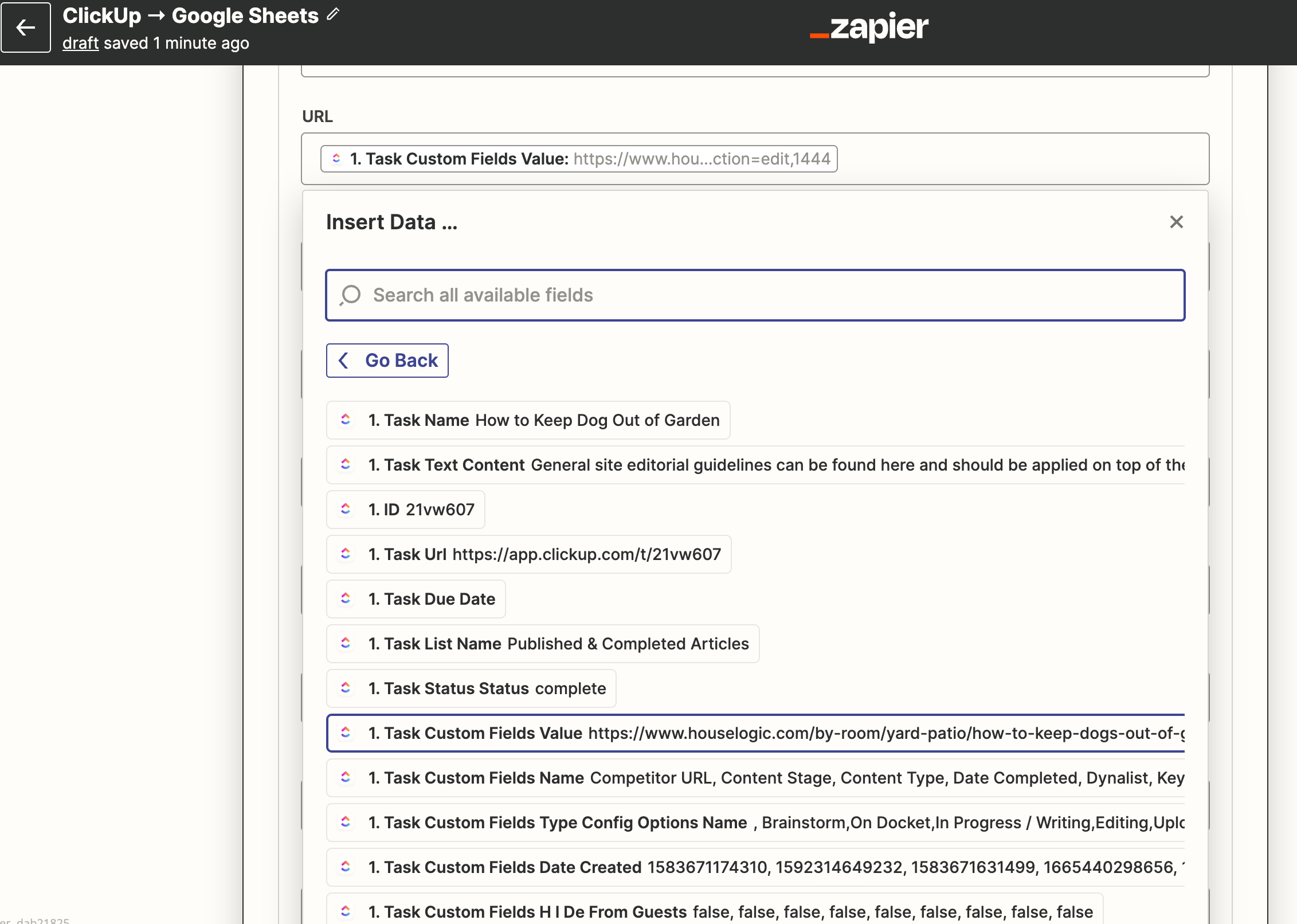
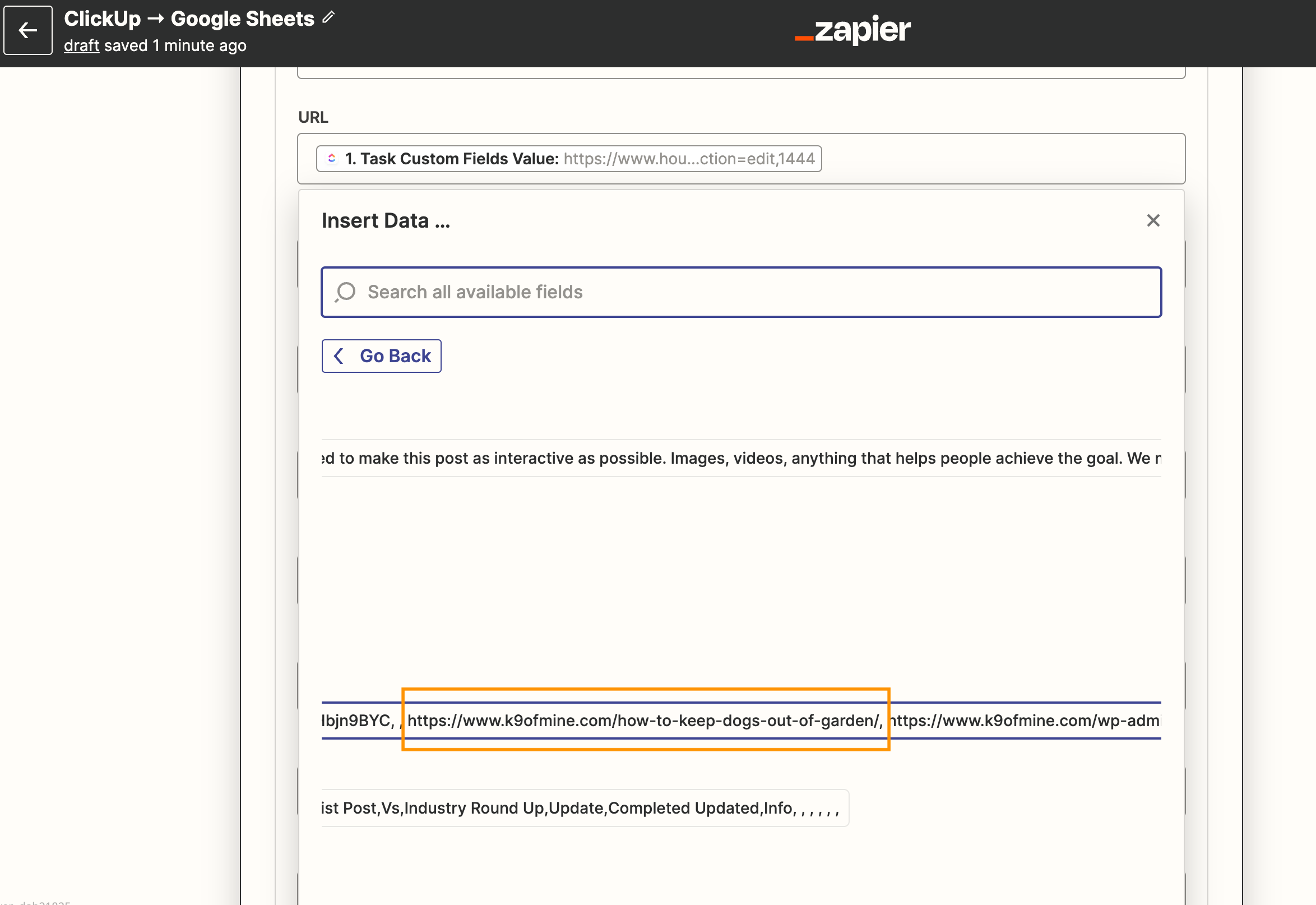
The issue is when I choose “Task Custom Field Value” I get a string of data related to ALL the custom fields I use. The only custom field I want to transfer to the Google Doc is the “Live URL”. Is there any way to set this up?
As it stands, the zap generates several rows in Google Docs, with each row using a different custom field from the string generated.
Thanks!