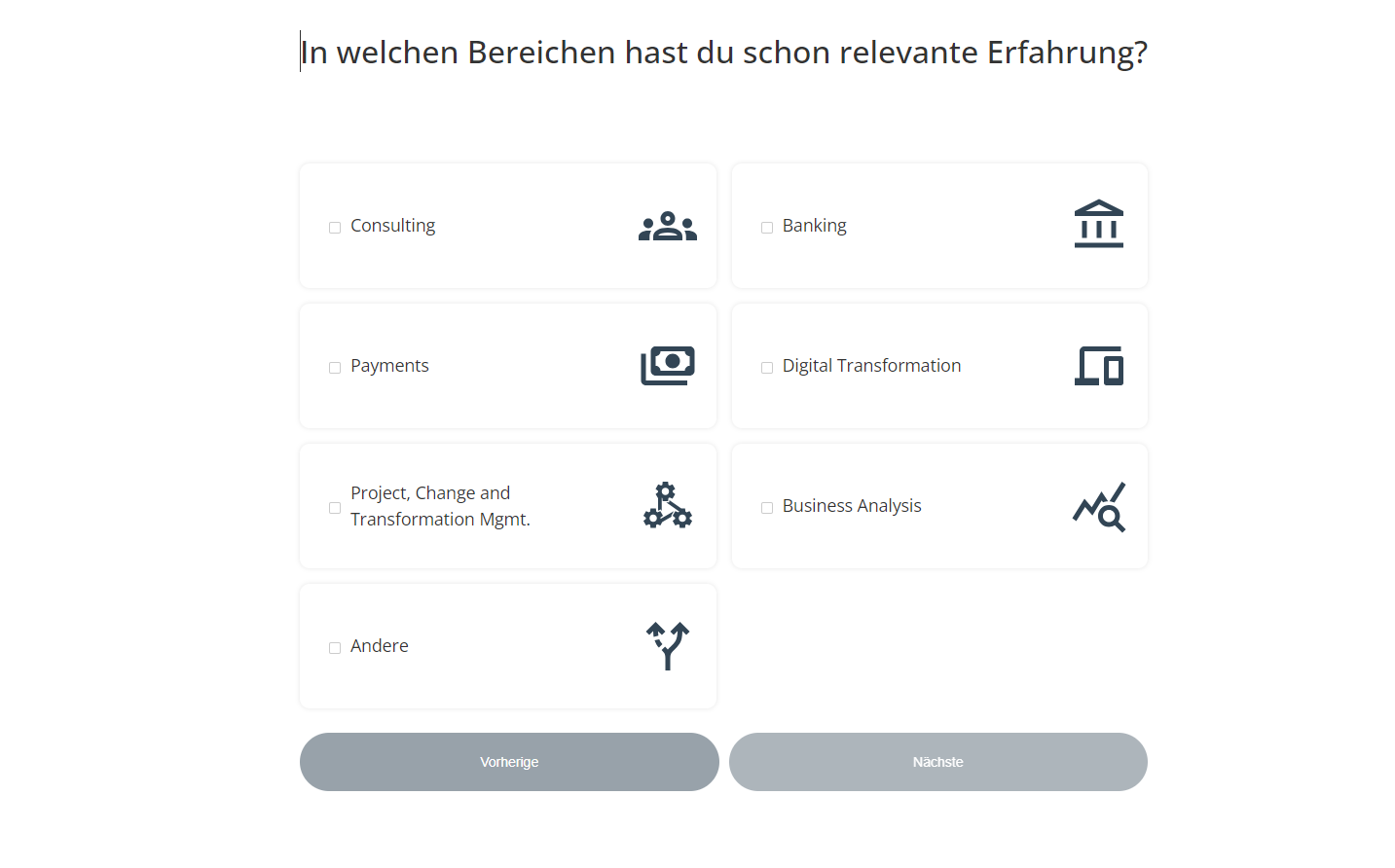
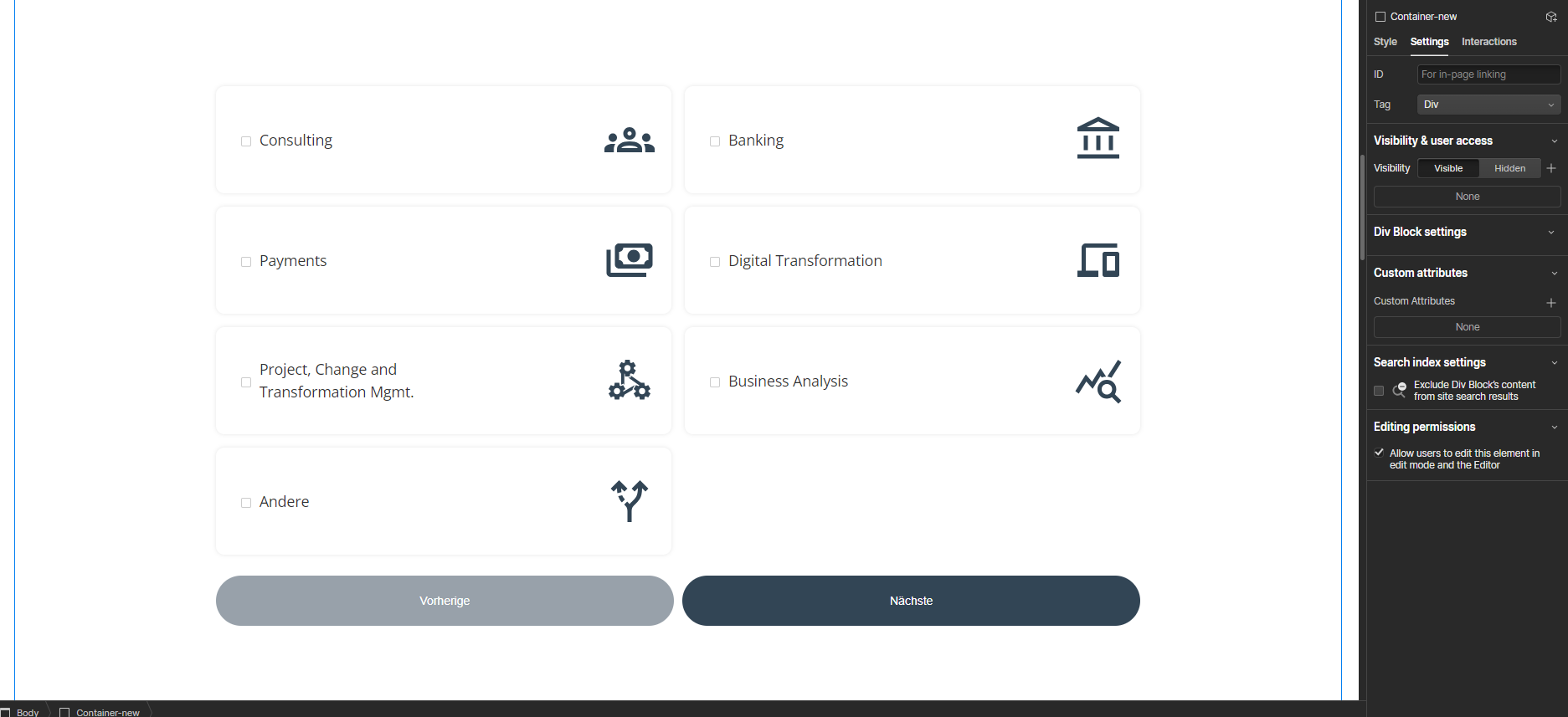
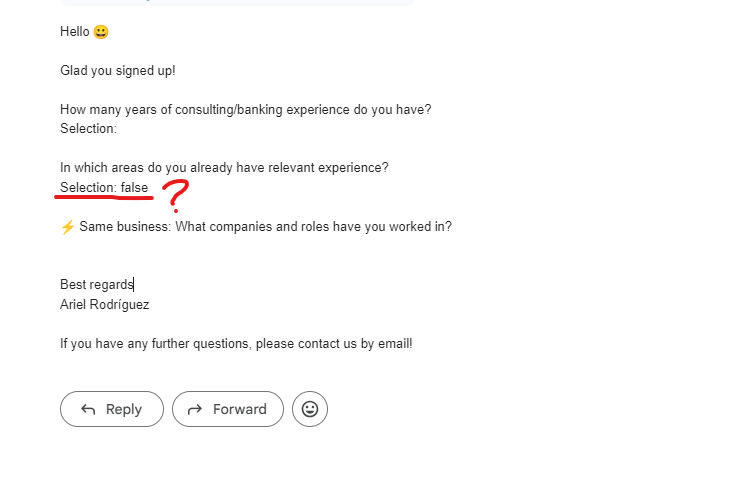
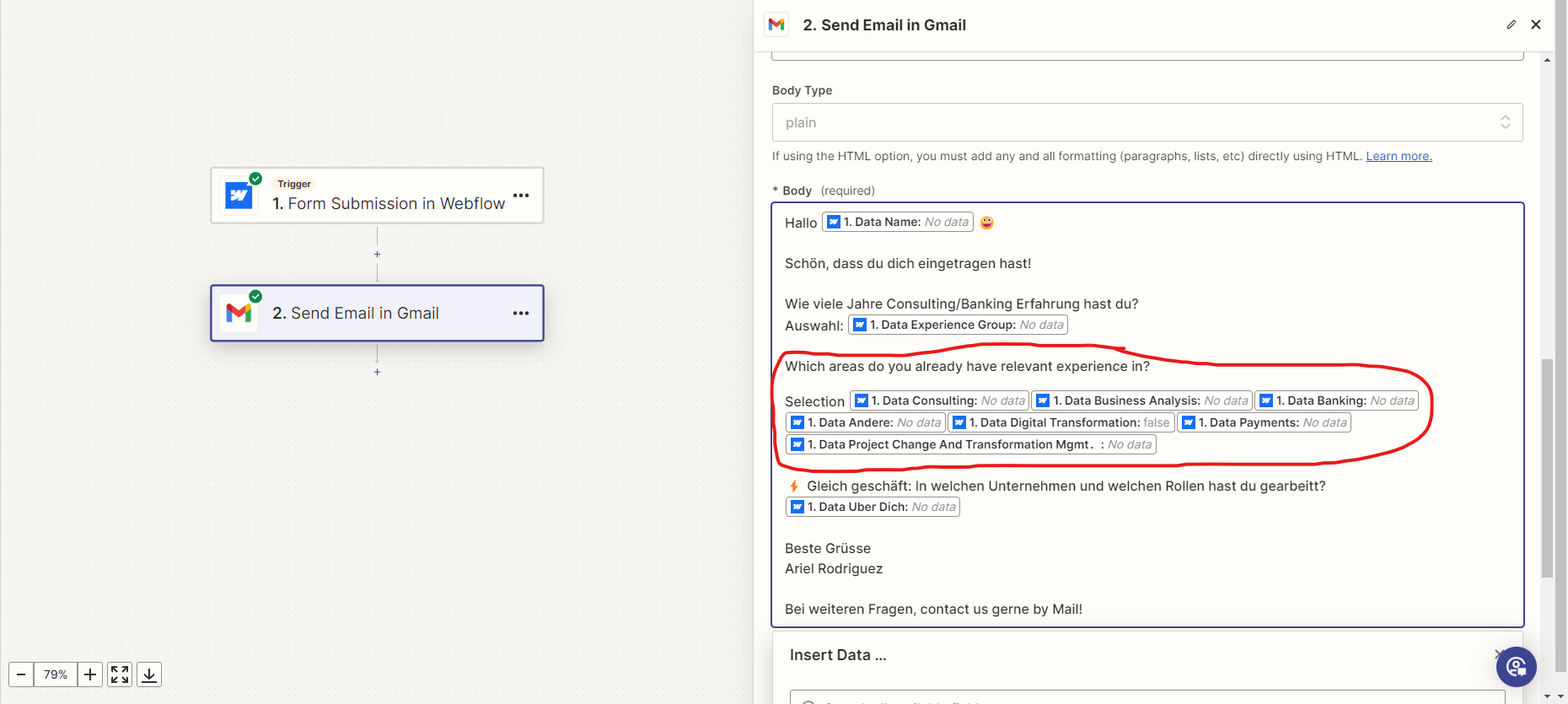
Hello, I have a feeling that Zapier is the best option for this. I have a form on my recruitment website that includes several checkboxes for areas of expertise (7 to be exact). I want the user to receive an automatic email showing the information they submitted when they hit 'submit'. However, I'm having trouble with the checkboxes because I can't seem to send only the ones the user selected; instead, I'm getting a list of 'true' and 'false'. Is there a way to accomplish this in Zapier? I would be grateful if someone could help me out.