I’m trying to create a zap that fires an “order shipped” email when I update the status in Woocommerce that sends via Brevo.
To do this I have to create a HTML email template and insert the dynamic data fields where necessary.
I have done all of this fine, except I cannot figure out how to create a loop for my HTML table to output the line items for name, quantity and image of each product ordered.
I currently have:
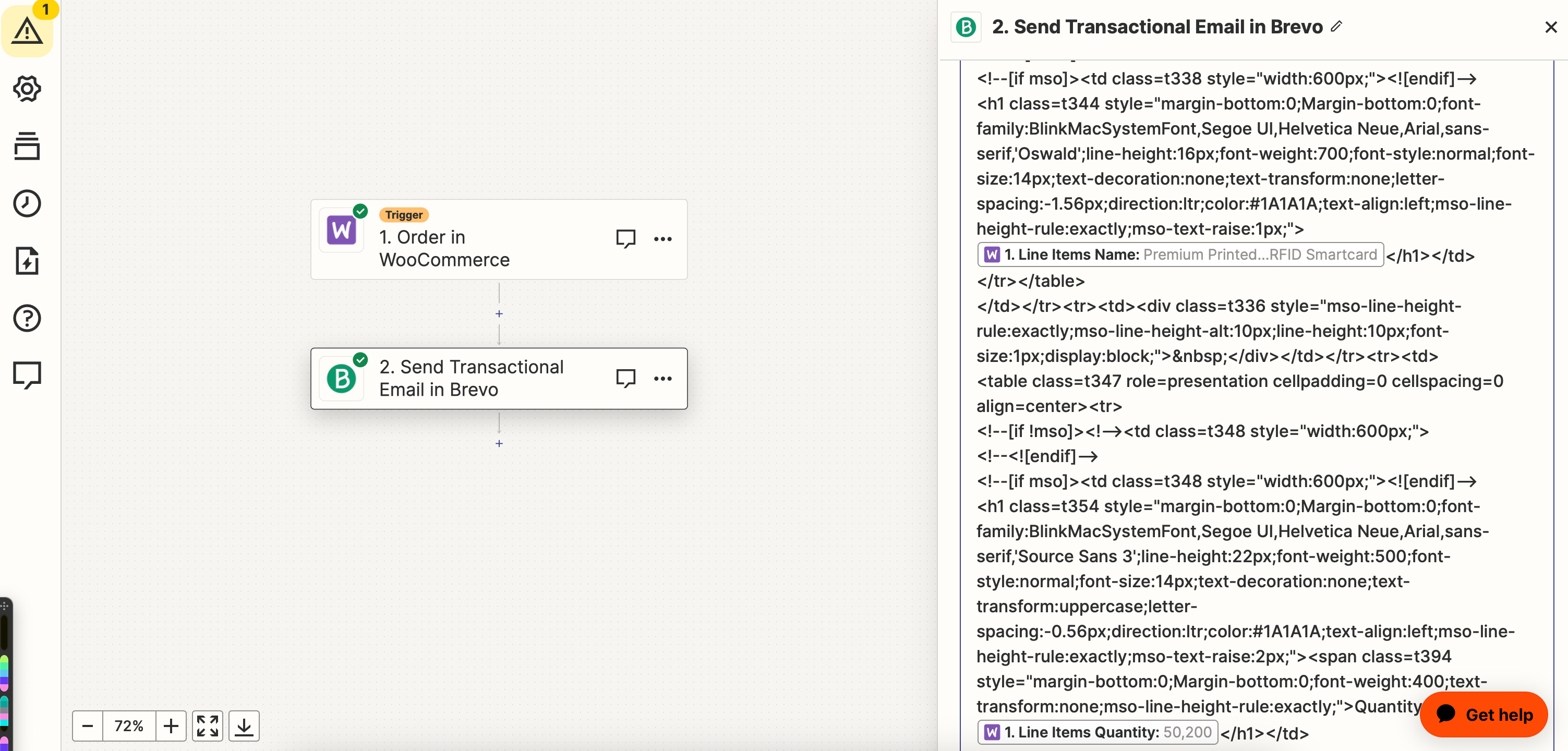
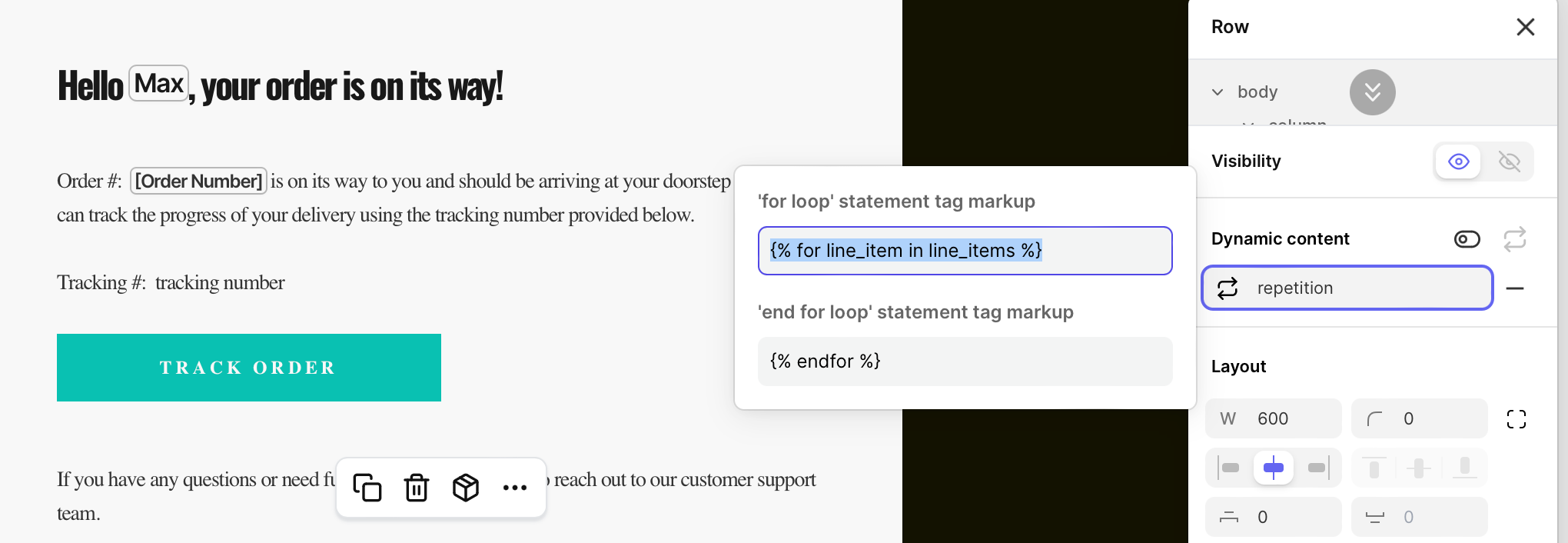
{% for line_item in line_items %}<tr><td> <table class=t308 role=presentation cellpadding=0 cellspacing=0 align=center><tr> <!--[if !mso]><!--><td class=t309 style="background-color:#F0F0F0;overflow:hidden;width:560px;padding:20px 20px 20px 20px;"> <!--<![endif]--> <!--[if mso]><td class=t309 style="background-color:#F0F0F0;overflow:hidden;width:600px;padding:20px 20px 20px 20px;"><![endif]--> <div class=t315 style="display:inline-table;width:100%;text-align:left;vertical-align:middle;"> <!--[if mso]> <table role=presentation cellpadding=0 cellspacing=0 align=left valign=middle><tr><td class=t320 style="width:10px;" width=10></td><td width=84.33566 valign=middle><![endif]--> <div class=t321 style="display:inline-table;text-align:initial;vertical-align:inherit;width:21.22959%;max-width:221px;"><div class=t322 style="padding:0 10px 0 10px;"> <table role=presentation width=100% cellpadding=0 cellspacing=0 class=t323><tr> <td class=t324><a href=1. Line Items Image Src: https://merchmi…d-with-RFID.jpg style="font-size:0px;"><img class=t325 style="display:block;border:0;height:auto;width:100%;Margin:0;max-width:100%;" width=84.33566433566433 /></a></td> </tr></table> </div></div> <!--[if mso]> </td><td class=t320 style="width:10px;" width=10></td><td class=t328 style="width:10px;" width=10></td><td width=335.66434 valign=middle><![endif]--> <div class=t329 style="display:inline-table;text-align:initial;vertical-align:inherit;width:78.77041%;max-width:820px;"><div class=t330 style="padding:0 10px 0 10px;"> <table role=presentation width=100% cellpadding=0 cellspacing=0 class=t331><tr> <td class=t332 style="overflow:hidden;"><table role=presentation width=100% cellpadding=0 cellspacing=0><tr><td> <table class=t337 role=presentation cellpadding=0 cellspacing=0 align=center><tr> <!--[if !mso]><!--><td class=t338 style="width:600px;"> <!--<![endif]--> <!--[if mso]><td class=t338 style="width:600px;"><![endif]--> <h1 class=t344 style="margin-bottom:0;Margin-bottom:0;font-family:BlinkMacSystemFont,Segoe UI,Helvetica Neue,Arial,sans-serif,'Oswald';line-height:16px;font-weight:700;font-style:normal;font-size:14px;text-decoration:none;text-transform:none;letter-spacing:-1.56px;direction:ltr;color:#1A1A1A;text-align:left;mso-line-height-rule:exactly;mso-text-raise:1px;">1. Line Items Name: Premium Printed…RFID Smartcard</h1></td> </tr></table> </td></tr><tr><td><div class=t336 style="mso-line-height-rule:exactly;mso-line-height-alt:10px;line-height:10px;font-size:1px;display:block;"> </div></td></tr><tr><td> <table class=t347 role=presentation cellpadding=0 cellspacing=0 align=center><tr> <!--[if !mso]><!--><td class=t348 style="width:600px;"> <!--<![endif]--> <!--[if mso]><td class=t348 style="width:600px;"><![endif]--> <h1 class=t354 style="margin-bottom:0;Margin-bottom:0;font-family:BlinkMacSystemFont,Segoe UI,Helvetica Neue,Arial,sans-serif,'Source Sans 3';line-height:22px;font-weight:500;font-style:normal;font-size:14px;text-decoration:none;text-transform:uppercase;letter-spacing:-0.56px;direction:ltr;color:#1A1A1A;text-align:left;mso-line-height-rule:exactly;mso-text-raise:2px;"><span class=t394 style="margin-bottom:0;Margin-bottom:0;font-weight:400;text-transform:none;mso-line-height-rule:exactly;">Quantity</span>: 1. Line Items Quantity: 50,200</h1></td> </tr></table> </td></tr><tr><td><div class=t355 style="mso-line-height-rule:exactly;mso-line-height-alt:15px;line-height:15px;font-size:1px;display:block;"> </div></td></tr><tr><td> <table class=t357 role=presentation cellpadding=0 cellspacing=0 align=center><tr> <!--[if !mso]><!--><td class=t358 style="border-top:1px solid #CCCCCC;width:600px;padding:15px 0 0 0;"> <!--<![endif]--> <!--[if mso]><td class=t358 style="border-top:1px solid #CCCCCC;width:600px;padding:15px 0 0 0;"><![endif]--> <h1 class=t364 style="margin-bottom:0;Margin-bottom:0;font-family:BlinkMacSystemFont,Segoe UI,Helvetica Neue,Arial,sans-serif,'Source Sans 3';line-height:22px;font-weight:400;font-style:normal;font-size:14px;text-decoration:none;text-transform:none;letter-spacing:-0.56px;direction:ltr;color:#1A1A1A;text-align:left;mso-line-height-rule:exactly;mso-text-raise:2px;">Subtotal: £1. Line Items Subtotal: 89.50,578.00</h1></td> </tr></table> </td></tr></table></td> </tr></table> </div></div> <!--[if mso]> </td><td class=t328 style="width:10px;" width=10></td> </tr></table> <![endif]--> </div></td> </tr></table> </td></tr>{% endfor %}
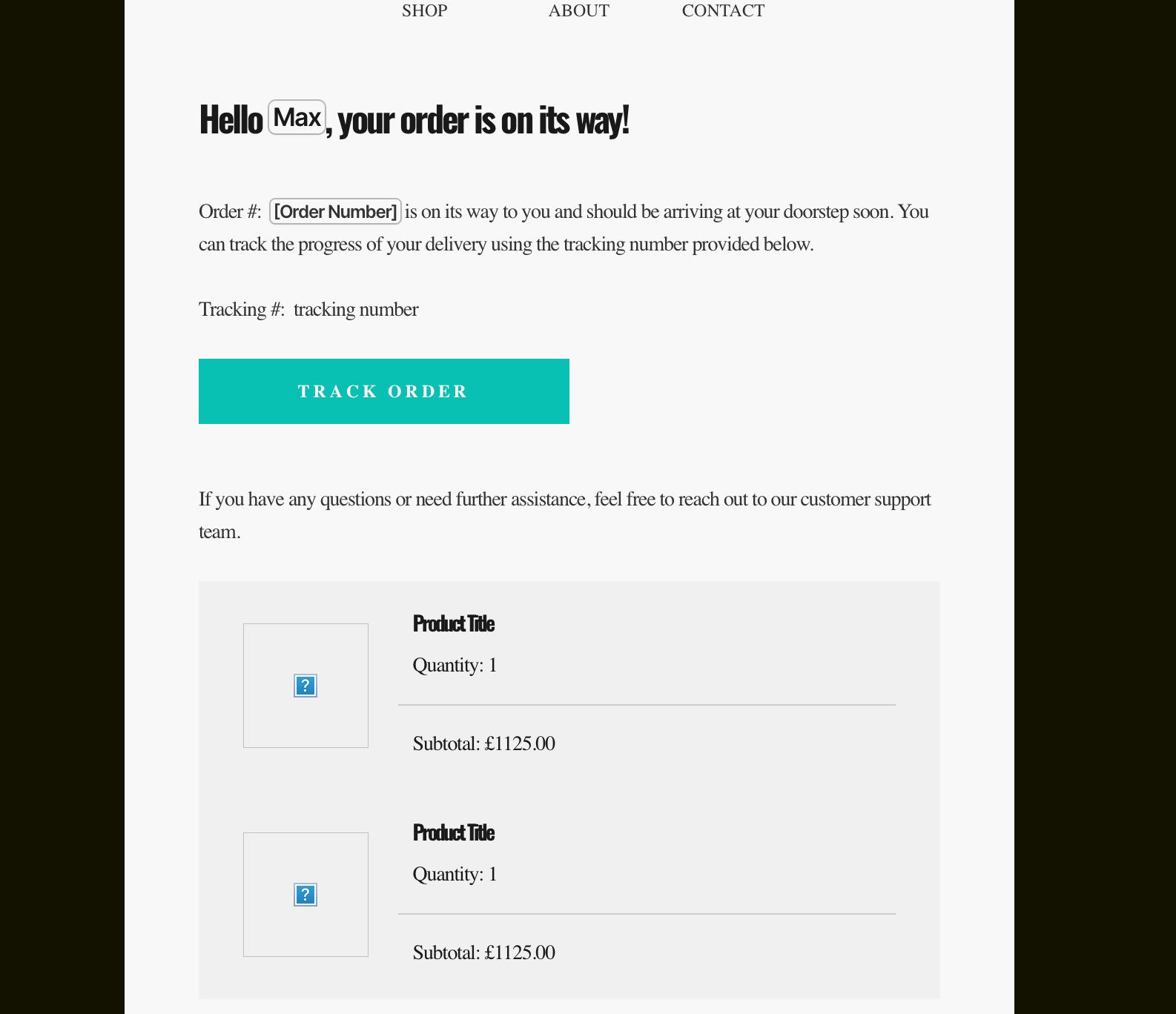
But nothing is outputted on the test email at all (not even the table) - so I’m presuming maybe “line_items” is not the correct variable to call??