I have a Calendly question that asks the prospect which of our products they’ve previously purchased:

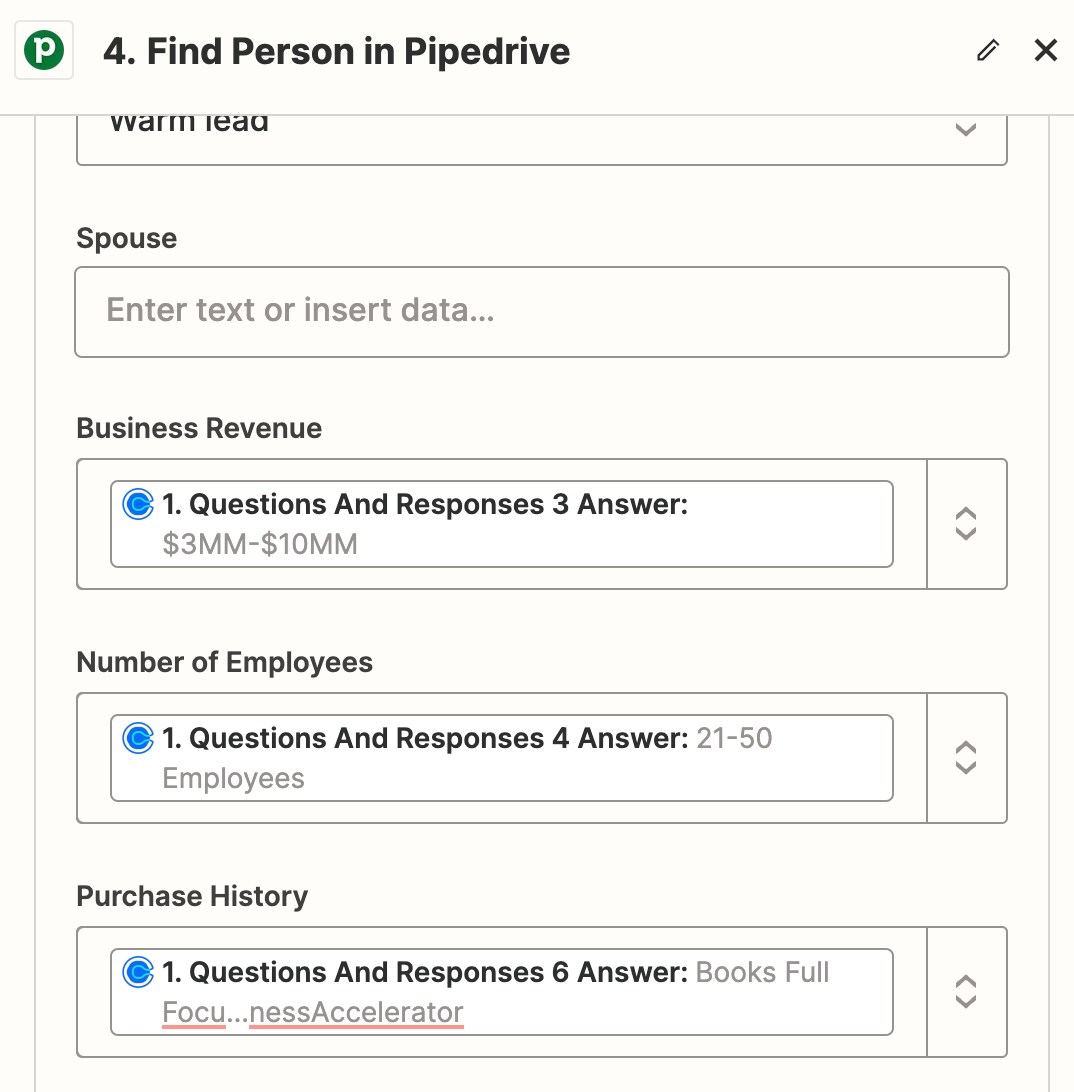
I then want to create a Zap that puts this into a custom field in PipeDrive that uses the Multiple Options field type.

How can I do this with Zapier? When Zapier pulls in the list of products, they look like they’re just space delimited. For example, "Books Courses Events." I must have to do something to format this data for PipeDrive to ingest it. I'm just not sure what it needs. I tried making a comma delimited list, but that didn't work.