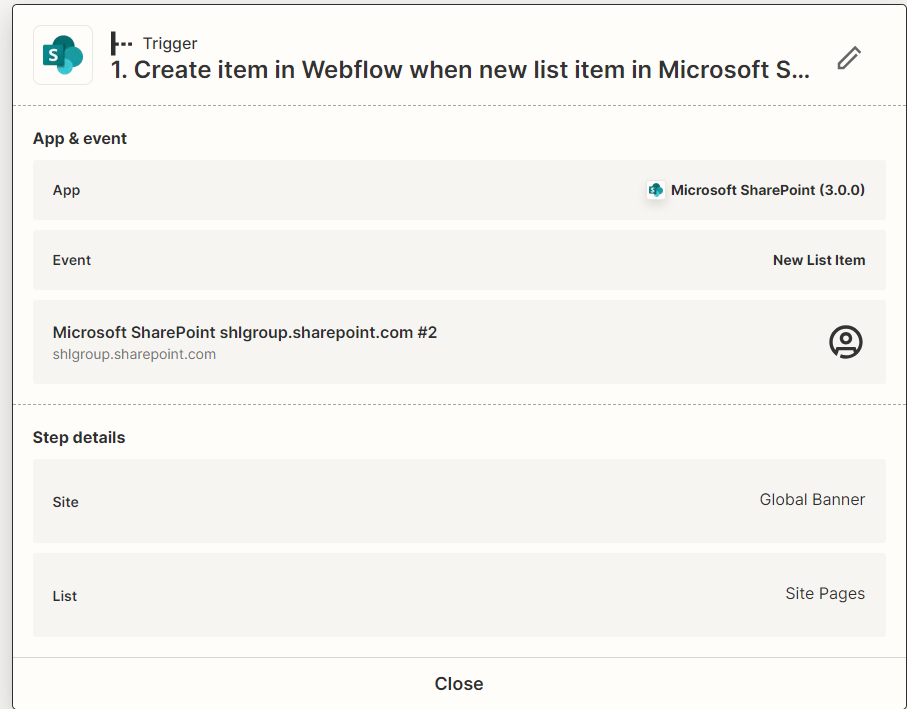
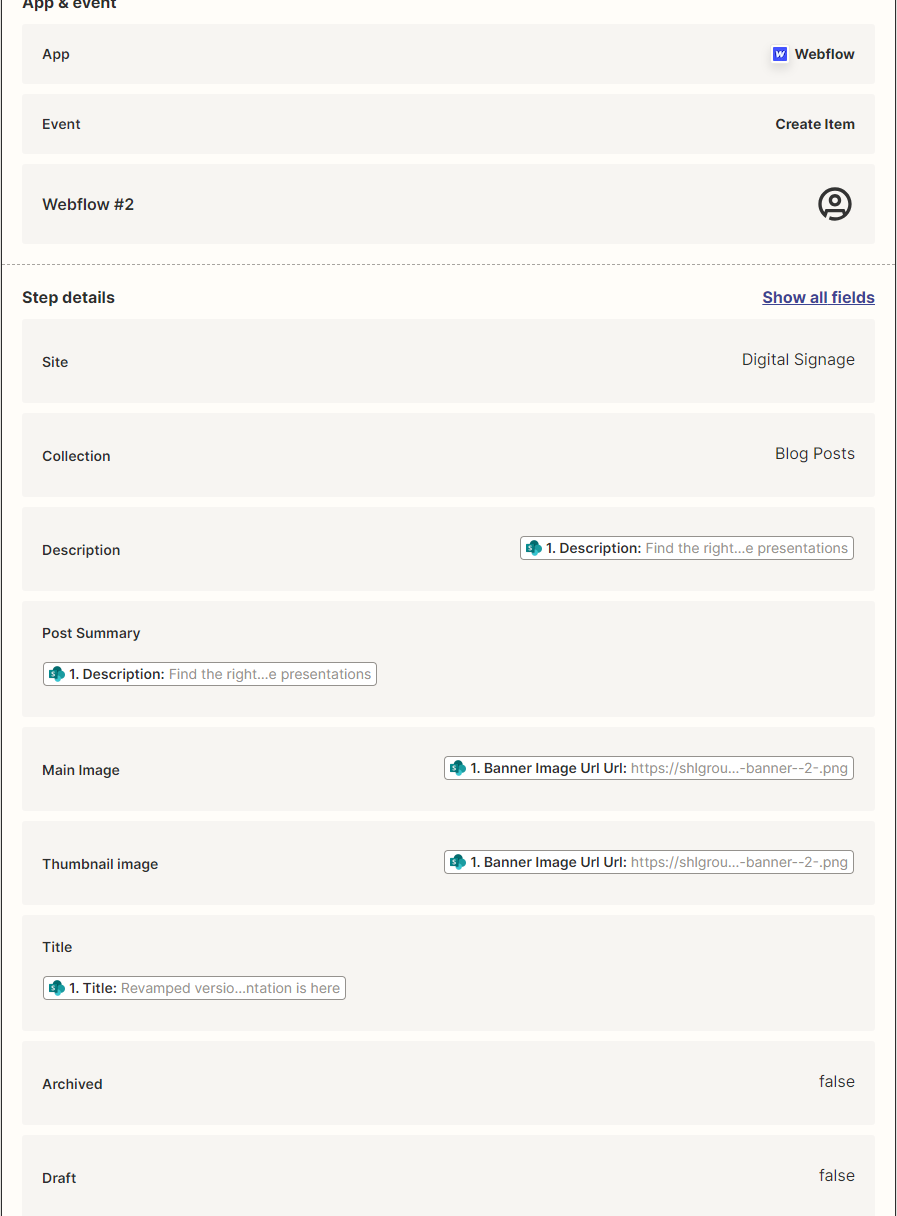
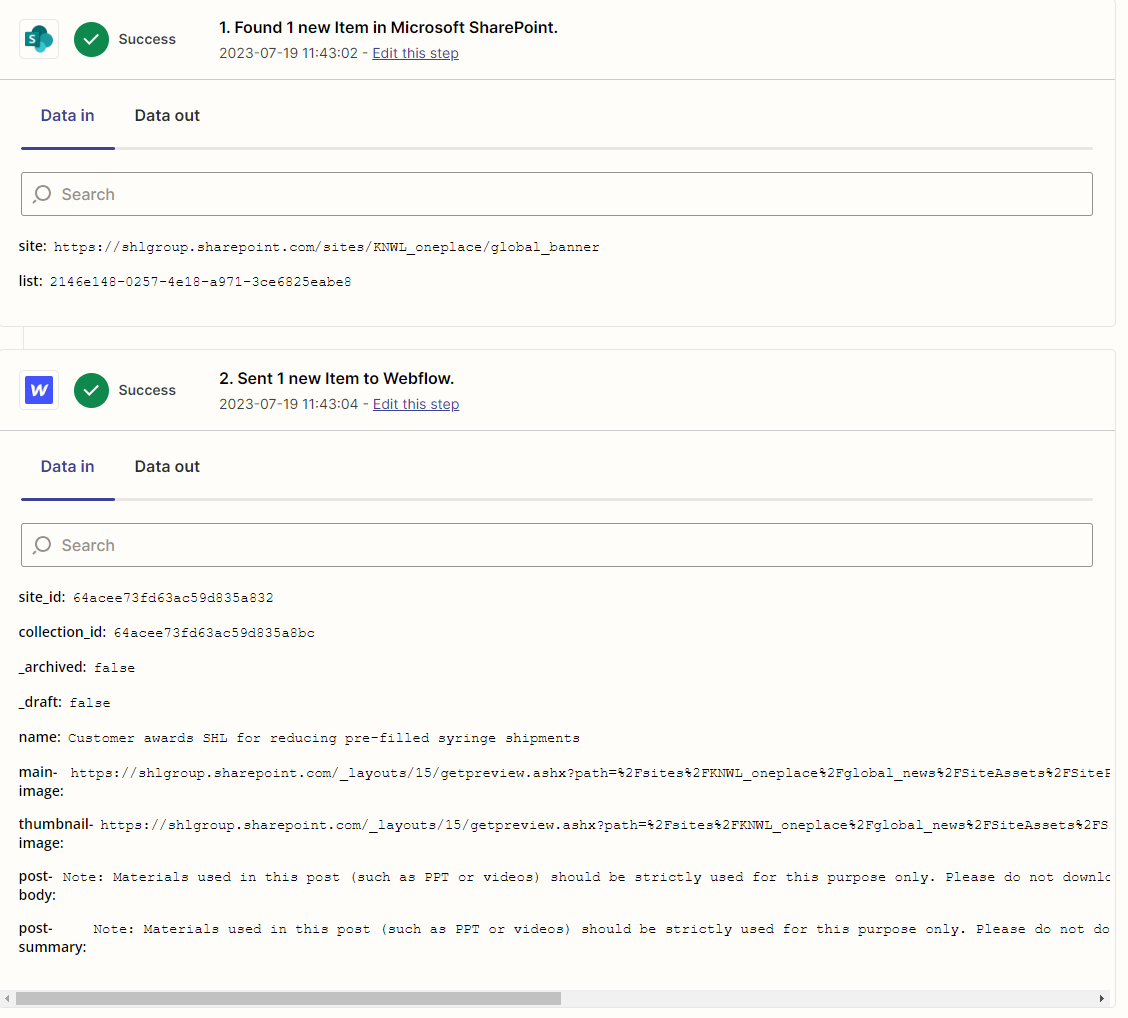
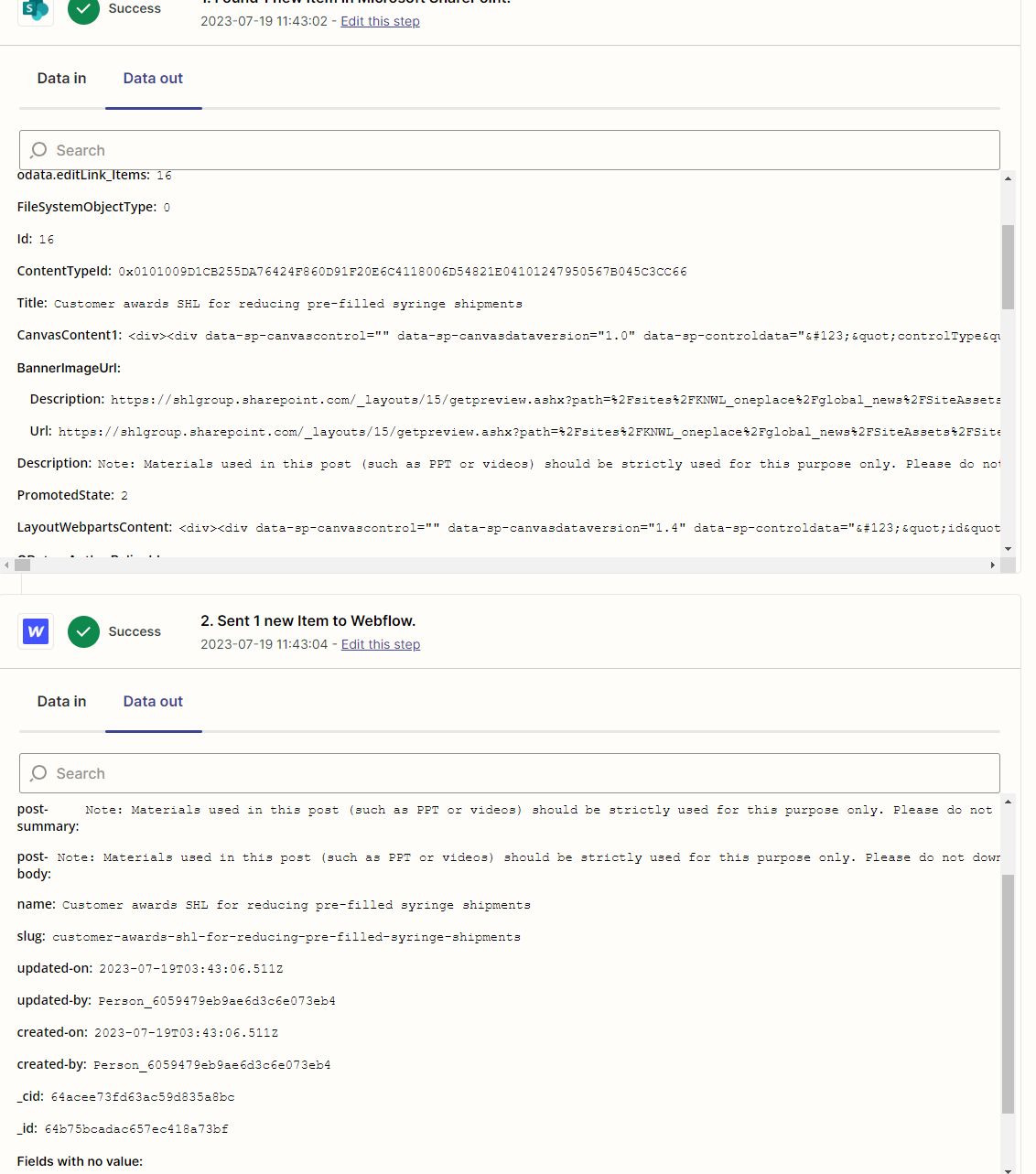
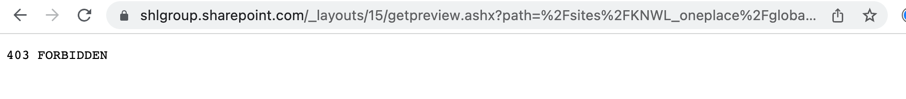
I have successfully connect SharePoint site with one of my webflow project. One of the mapping field is mapping SharePoint banner URL with the main image and thumbnail image of Webflow CMS collection item. I see the data is fetched by zapier as it shows the URL in the mapping field, however, the images jus won’t show in webflow.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.