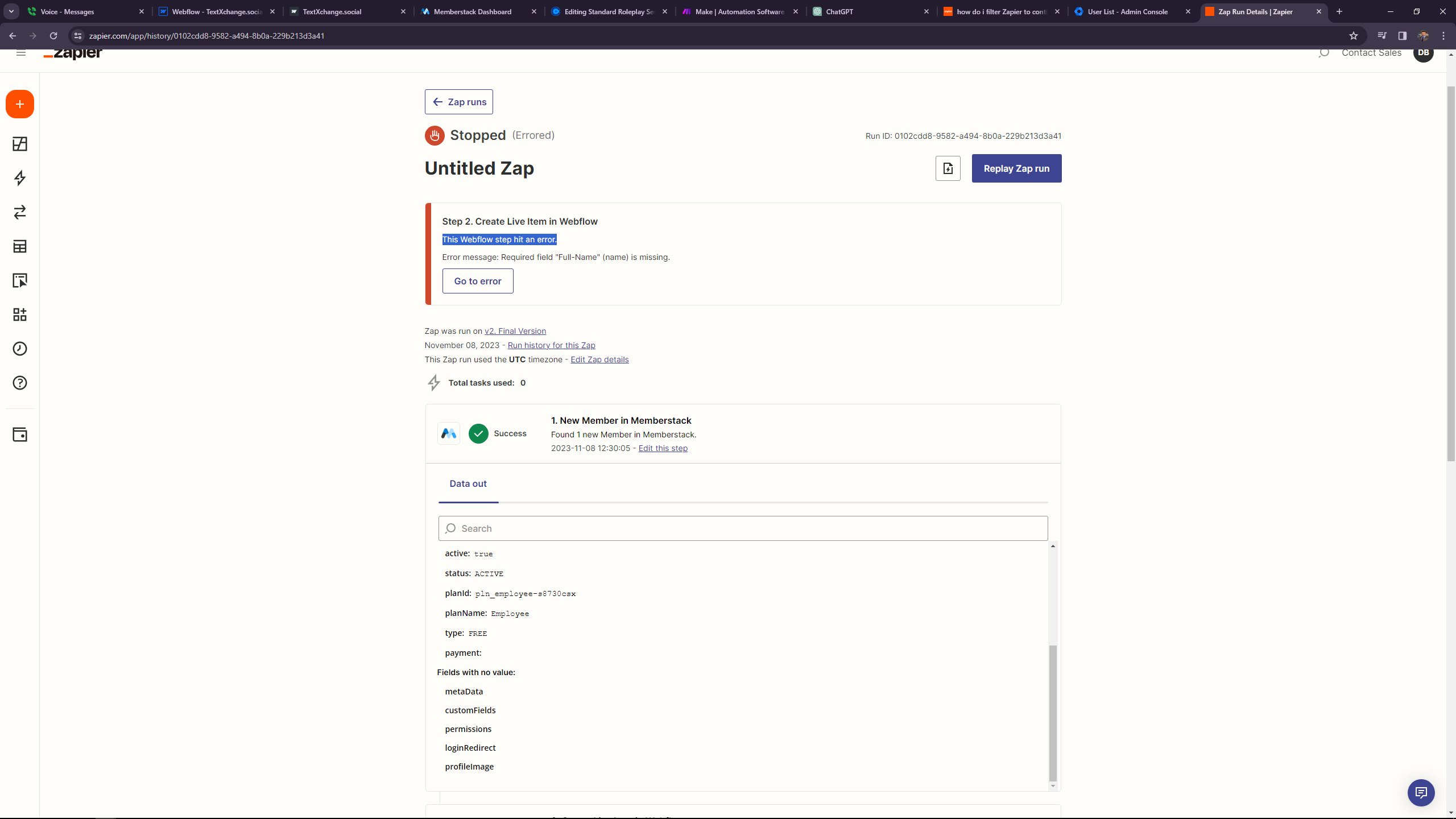
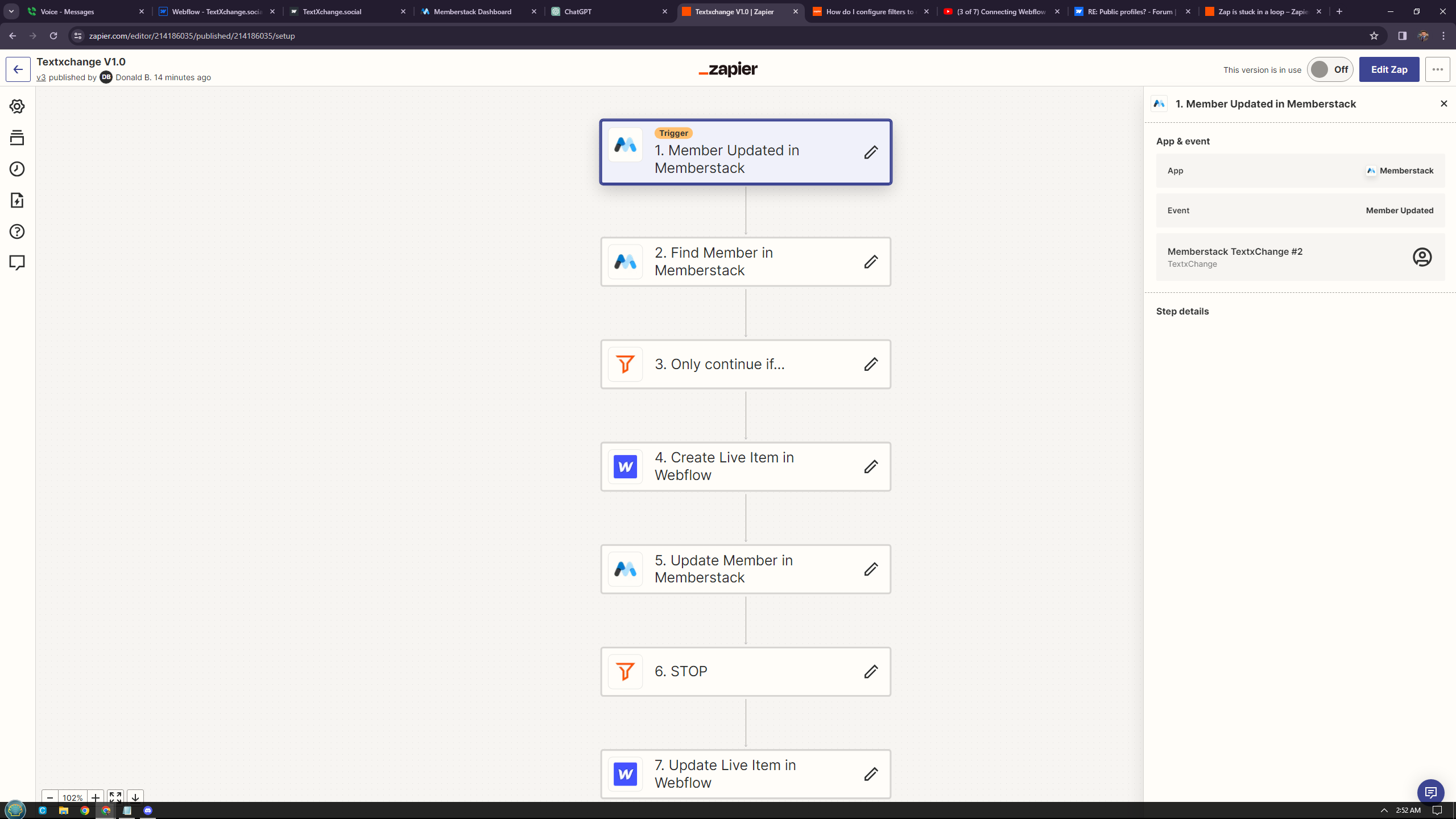
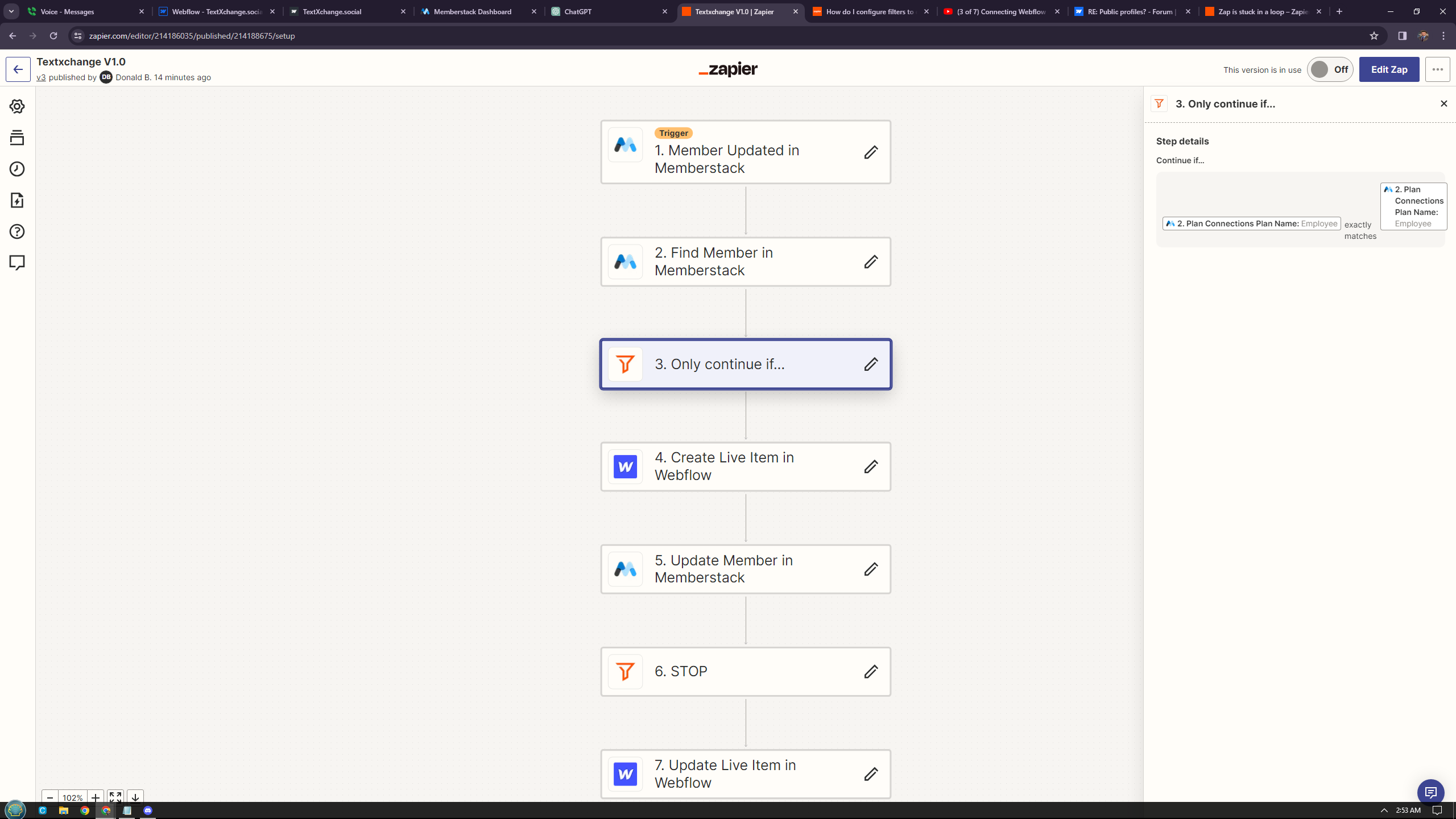
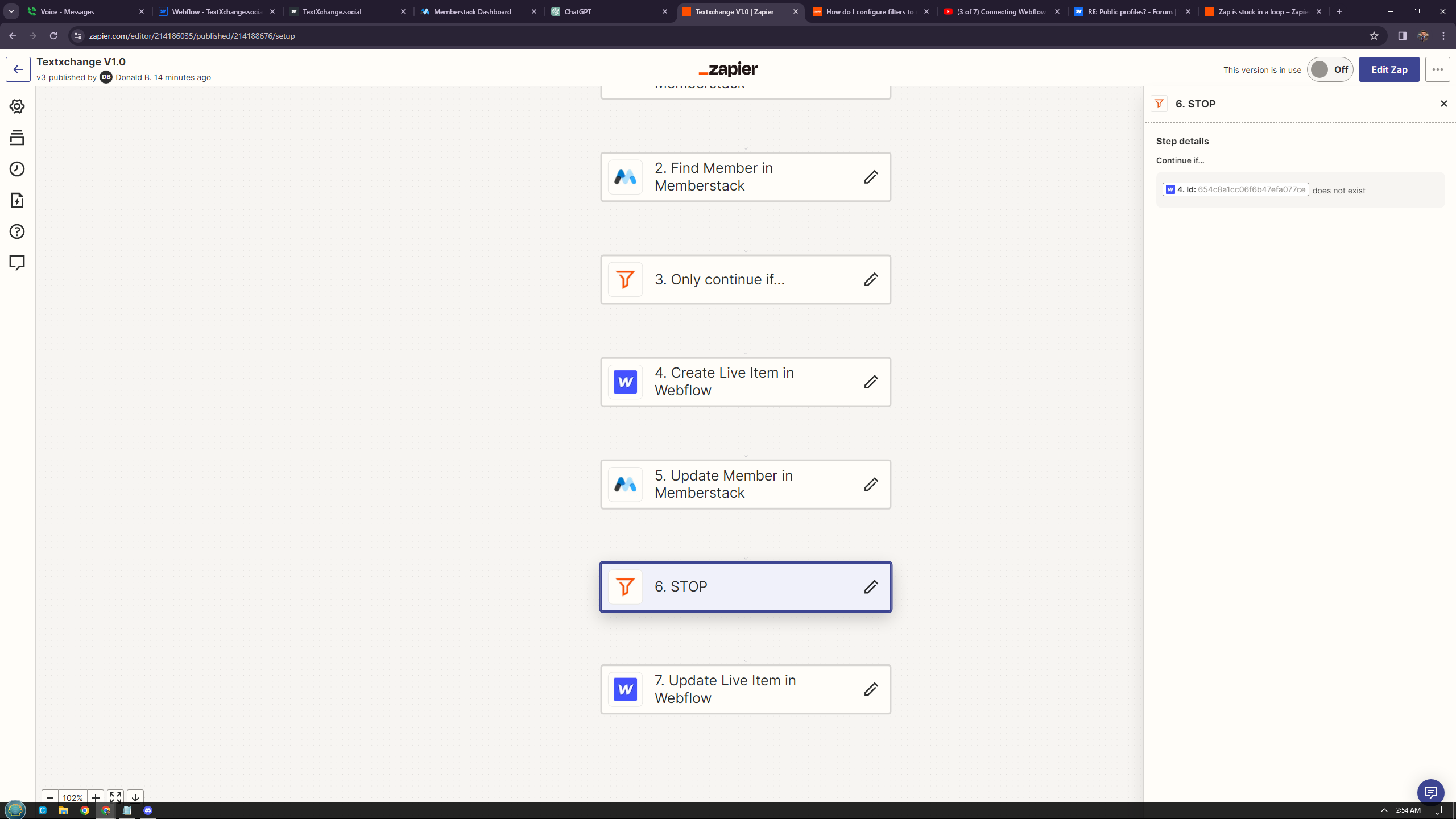
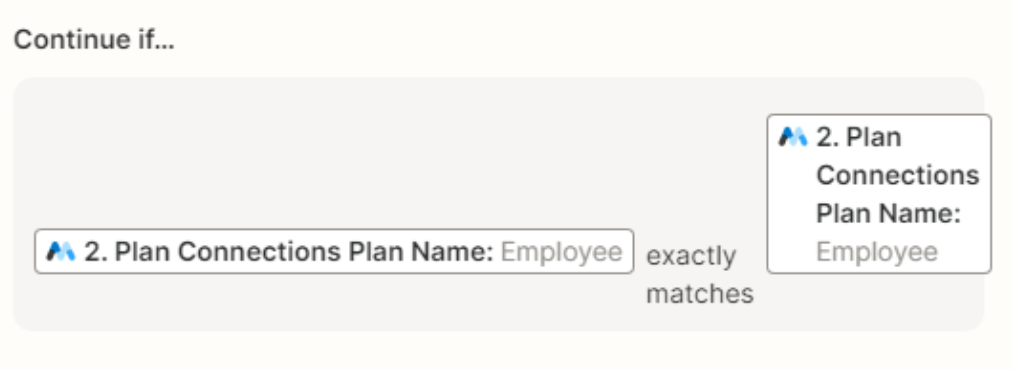
So I'm using Zapier with memberstack, and I have two separate plans in memberstack. One for customers and one for employees. Upon sign up in webflow a plan is assigned to each respectively. I only want my employees when signing up to be added to my CMS thus I have set up a filter to stop zapier from copying memberstack updates to webflow if the plan ID matches the customers plan. The problem is that if appears I have configured it incorrectly, as it also appears to have stopped when the plan matches the employee plan.
Can anyone help me on this? How can I configure my filters so that it would run through if the plan matches employees but not if it matches customer?
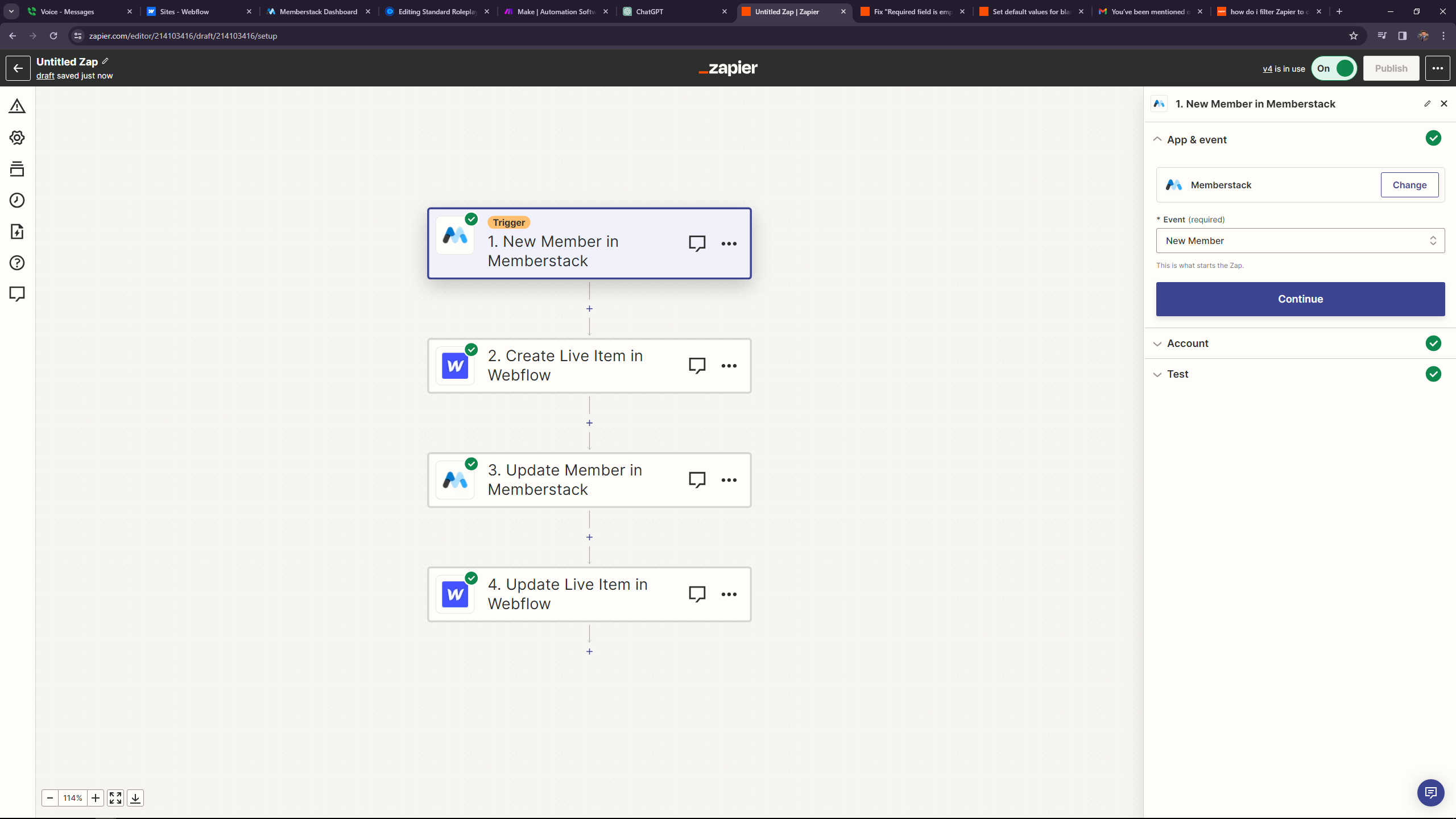
I have setup two different zaps for this process and I'm wondering if there's a way to do this all in one zap?
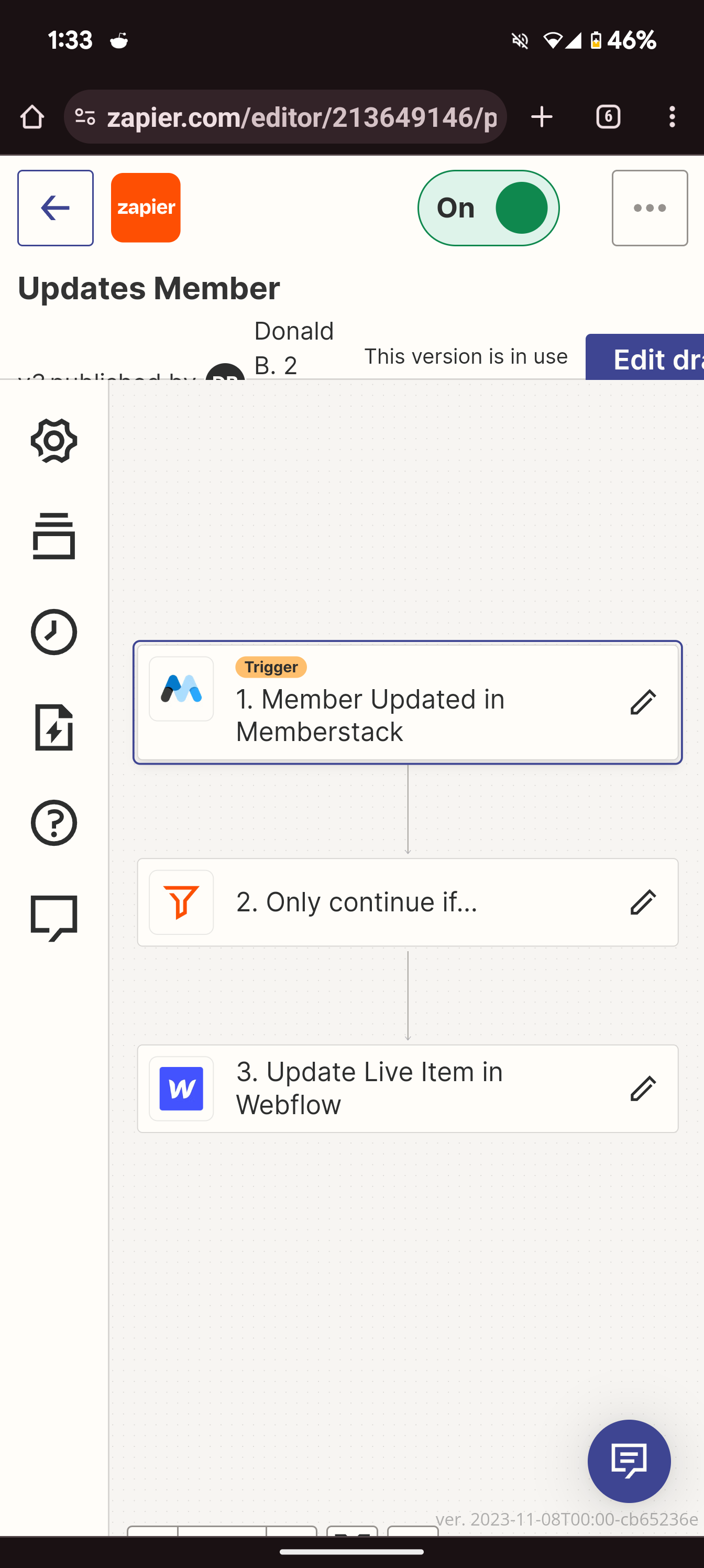
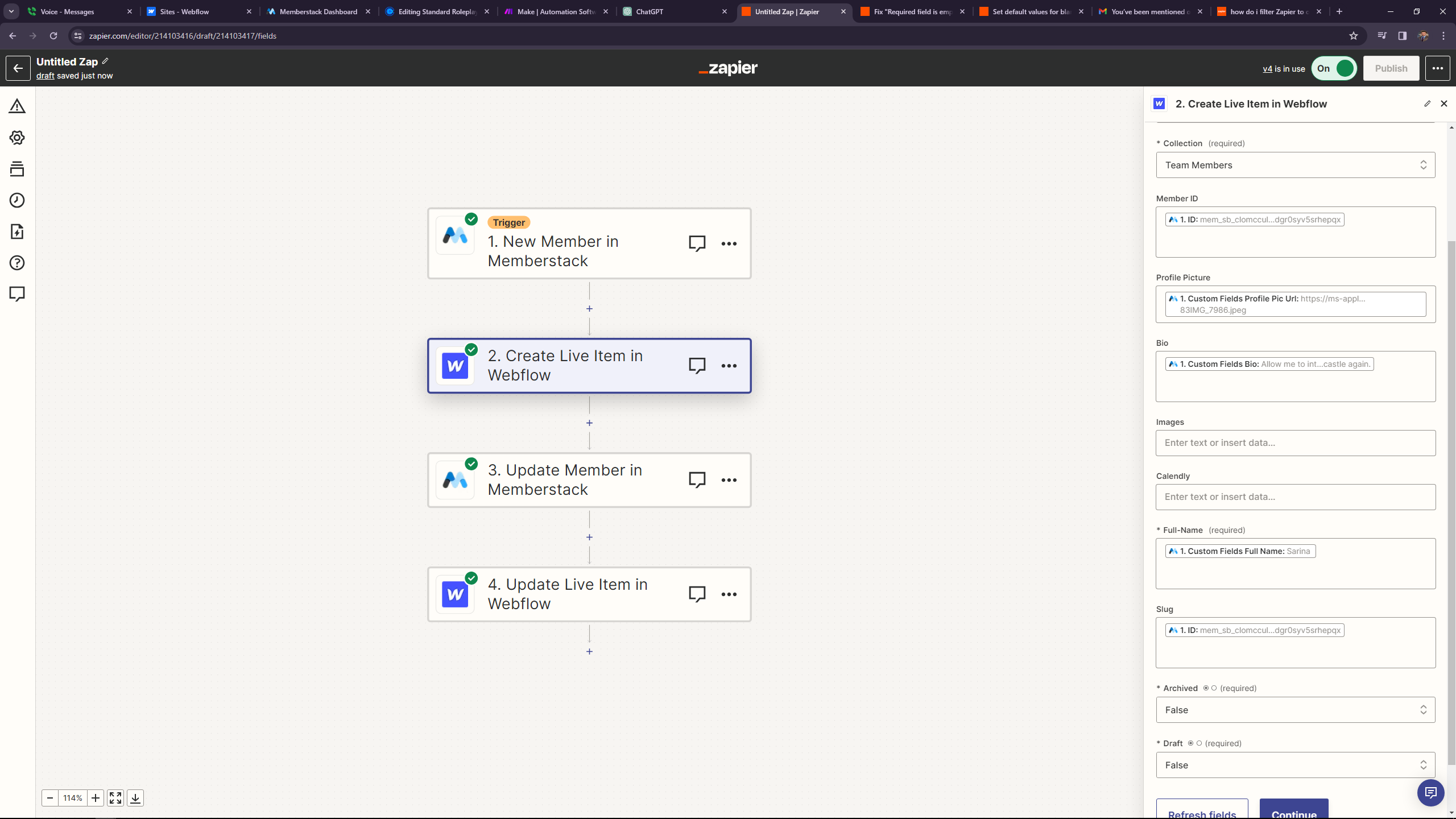
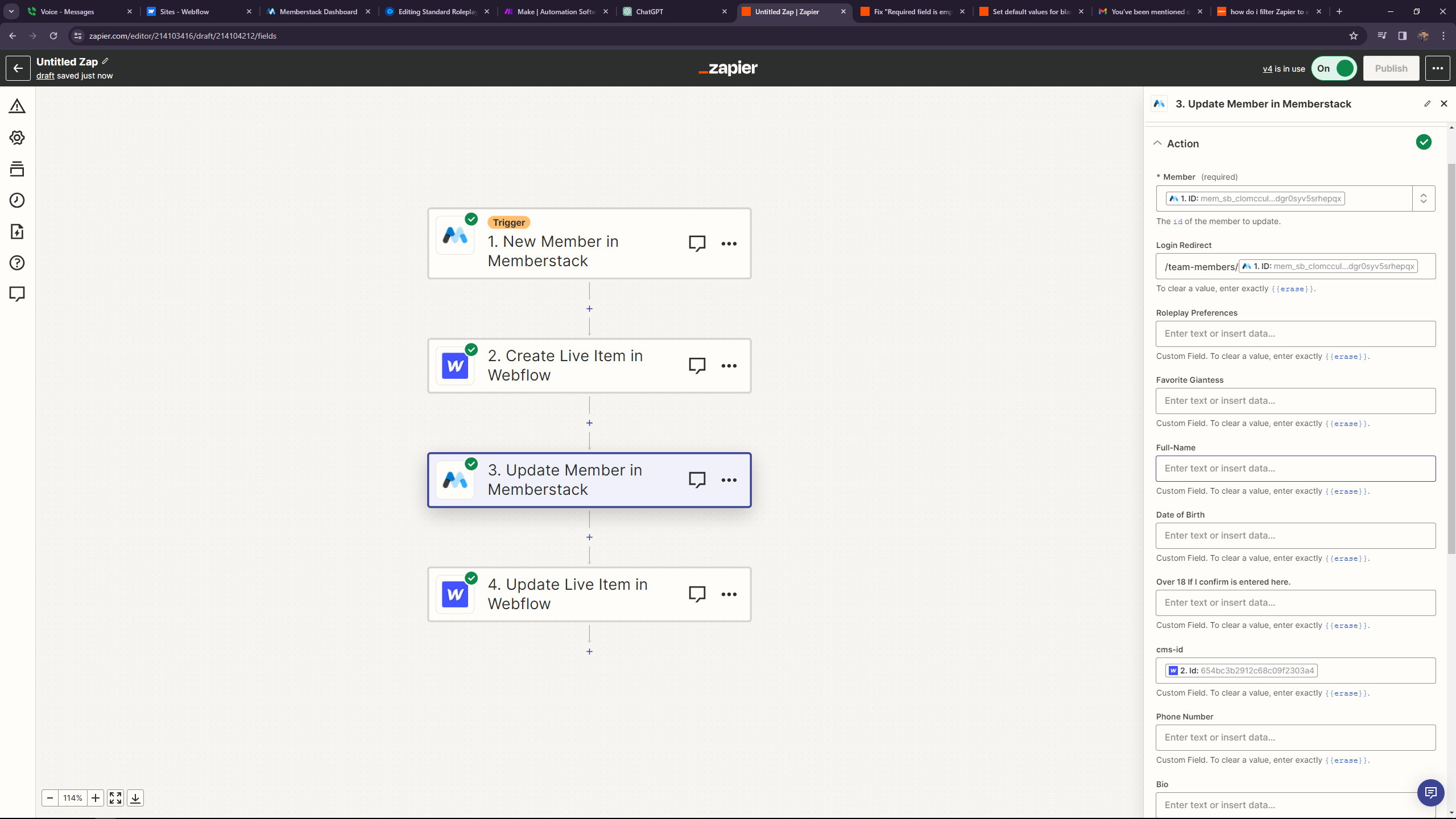
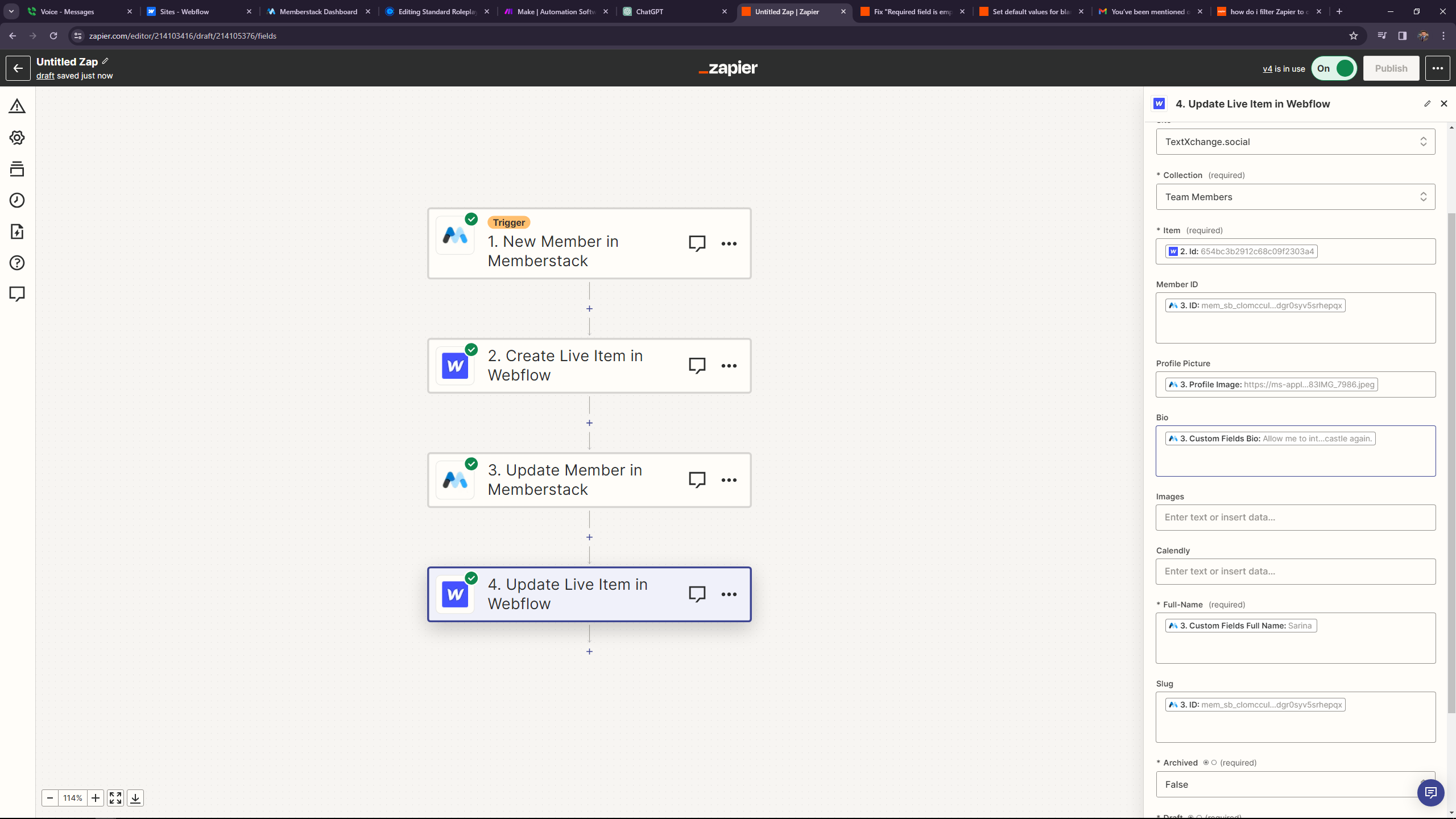
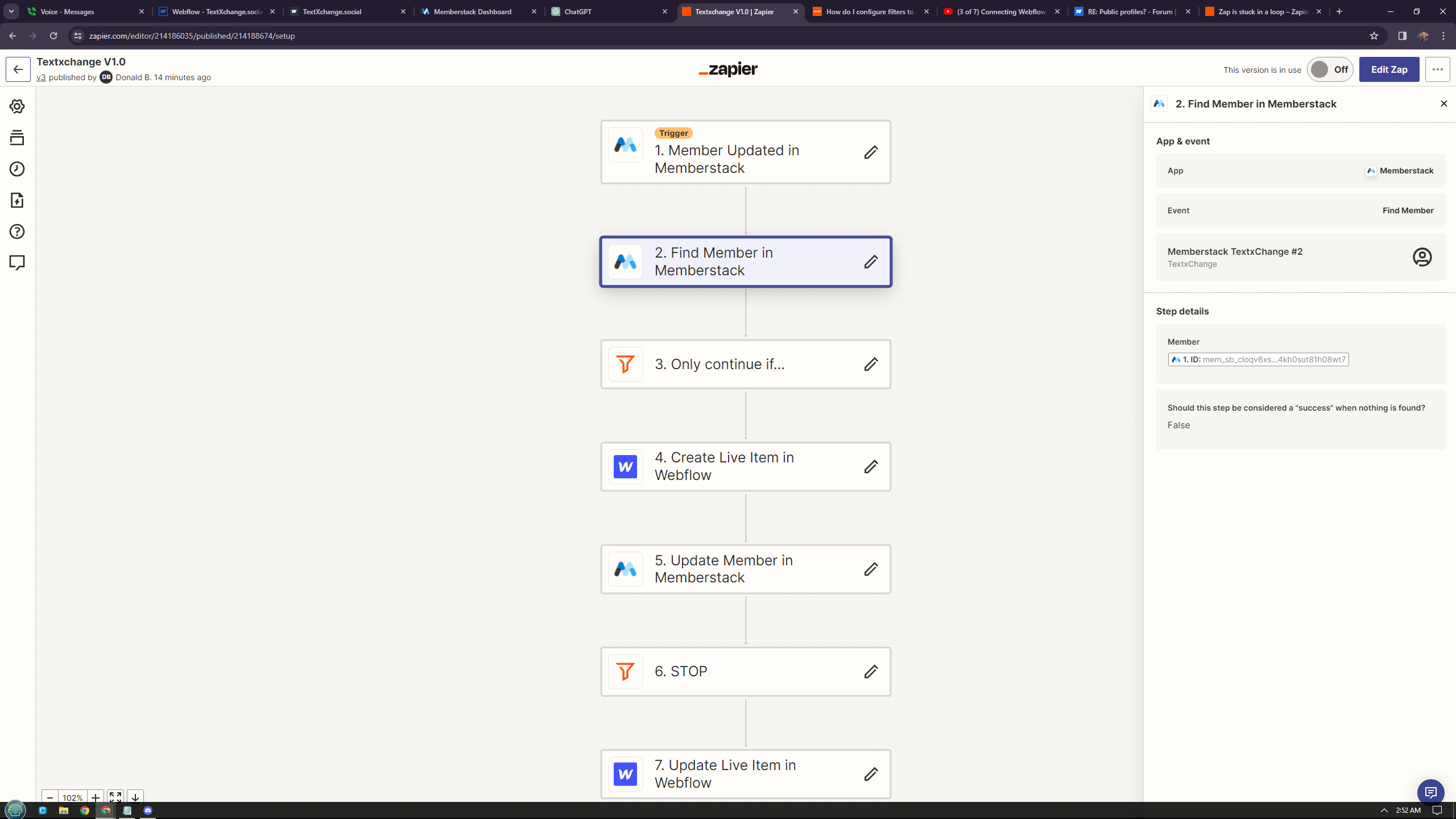
I currently have it checking for updates in memberstack then copying that to the CMS if plan equals employees. This is for when an employee updates their profile.
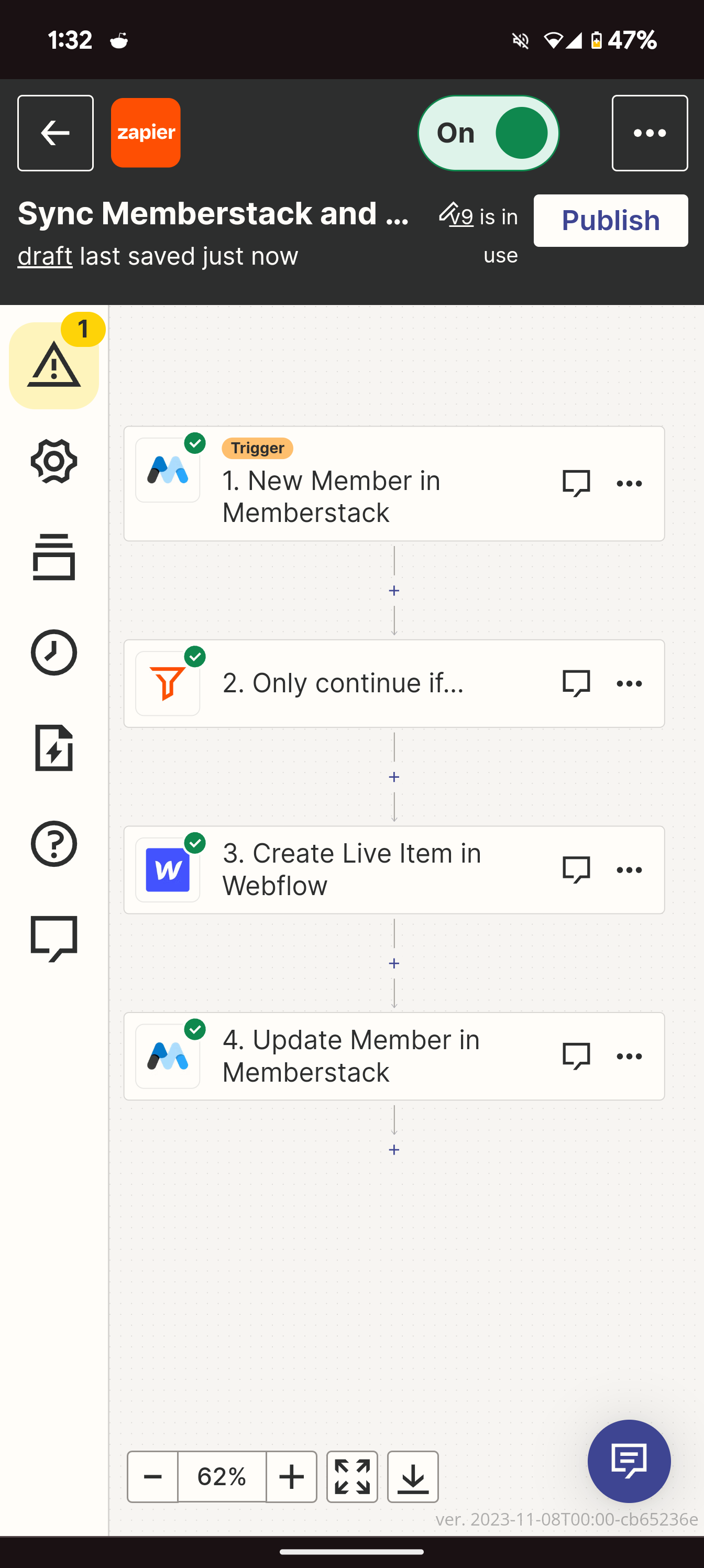
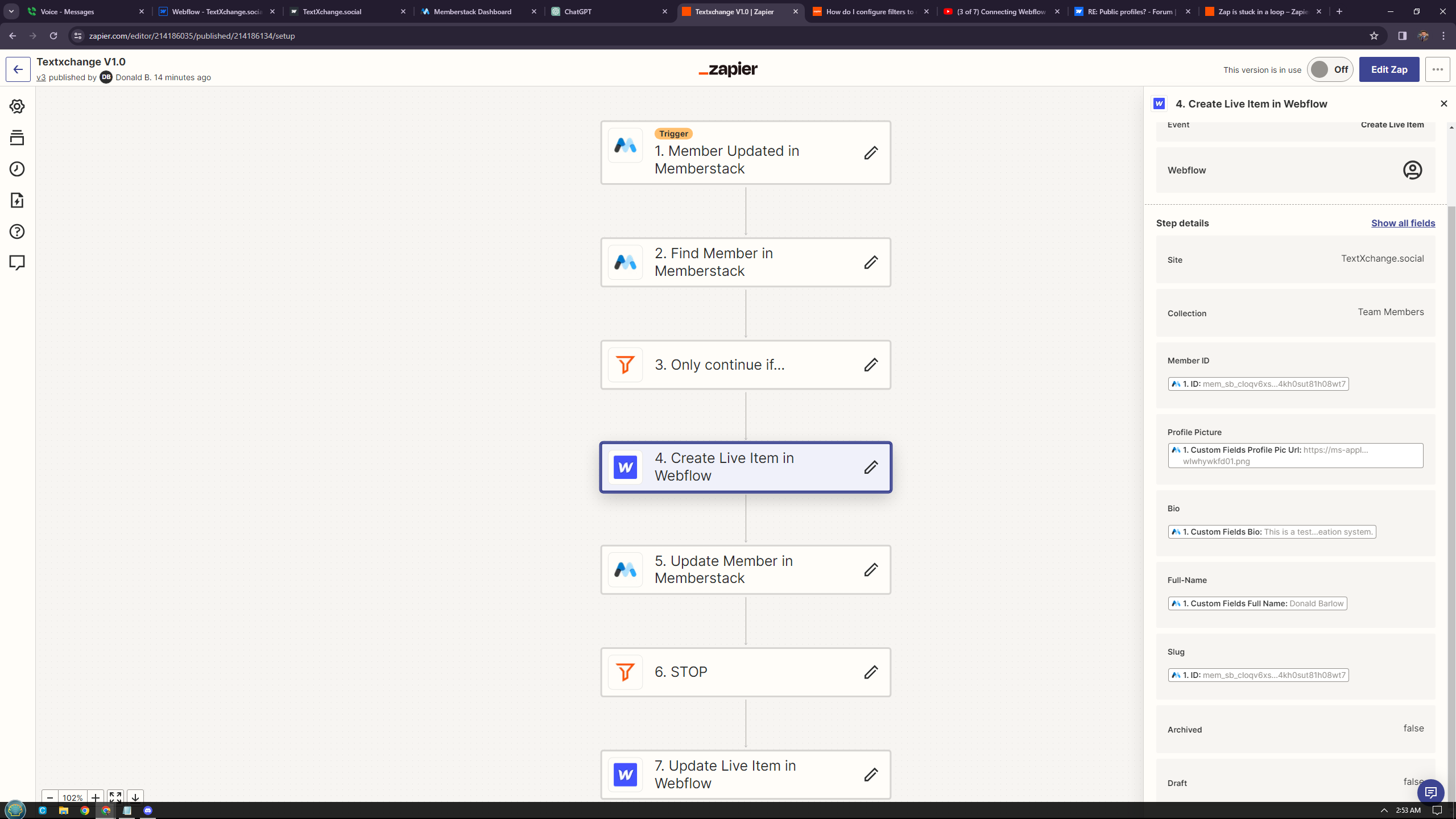
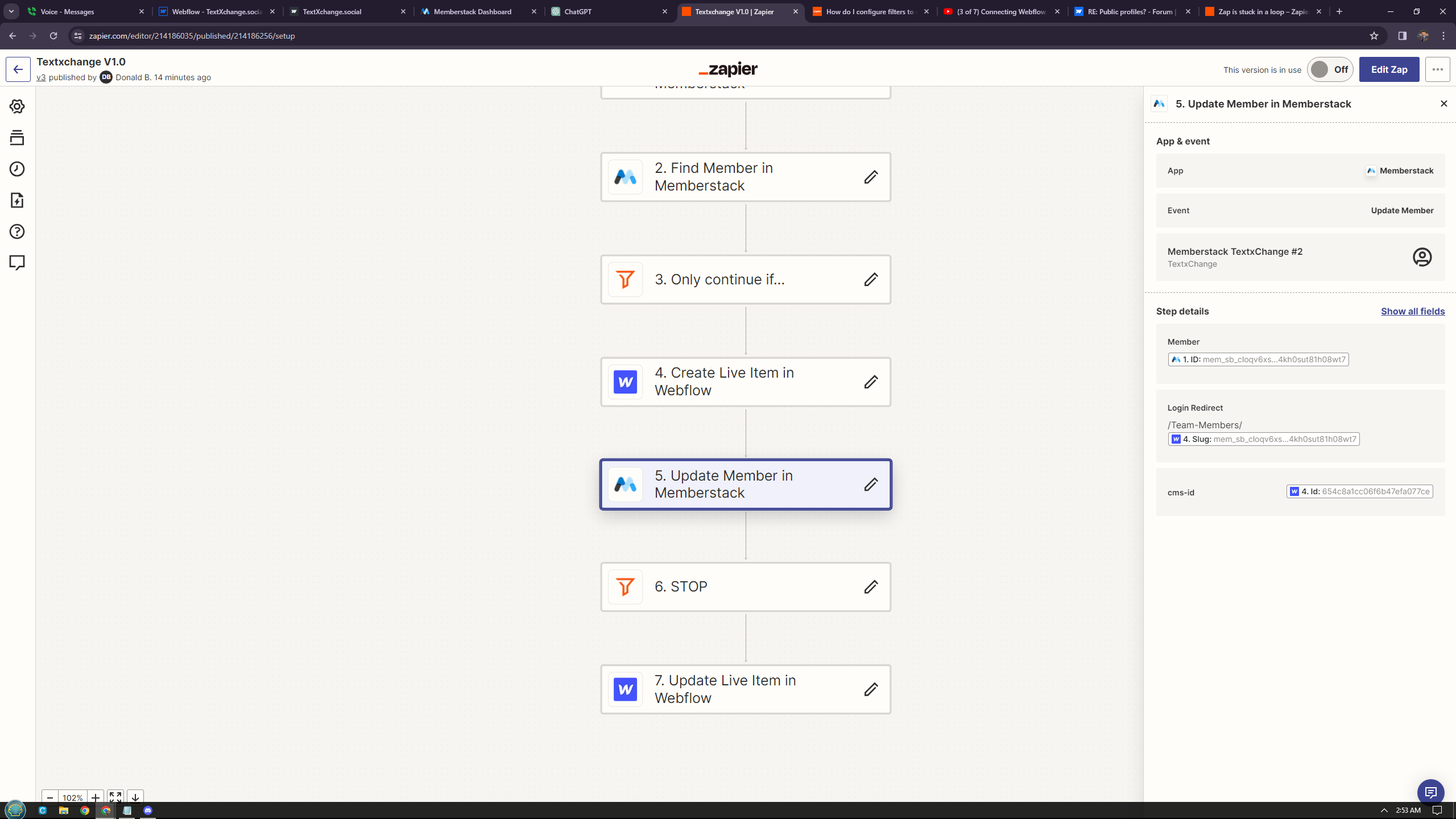
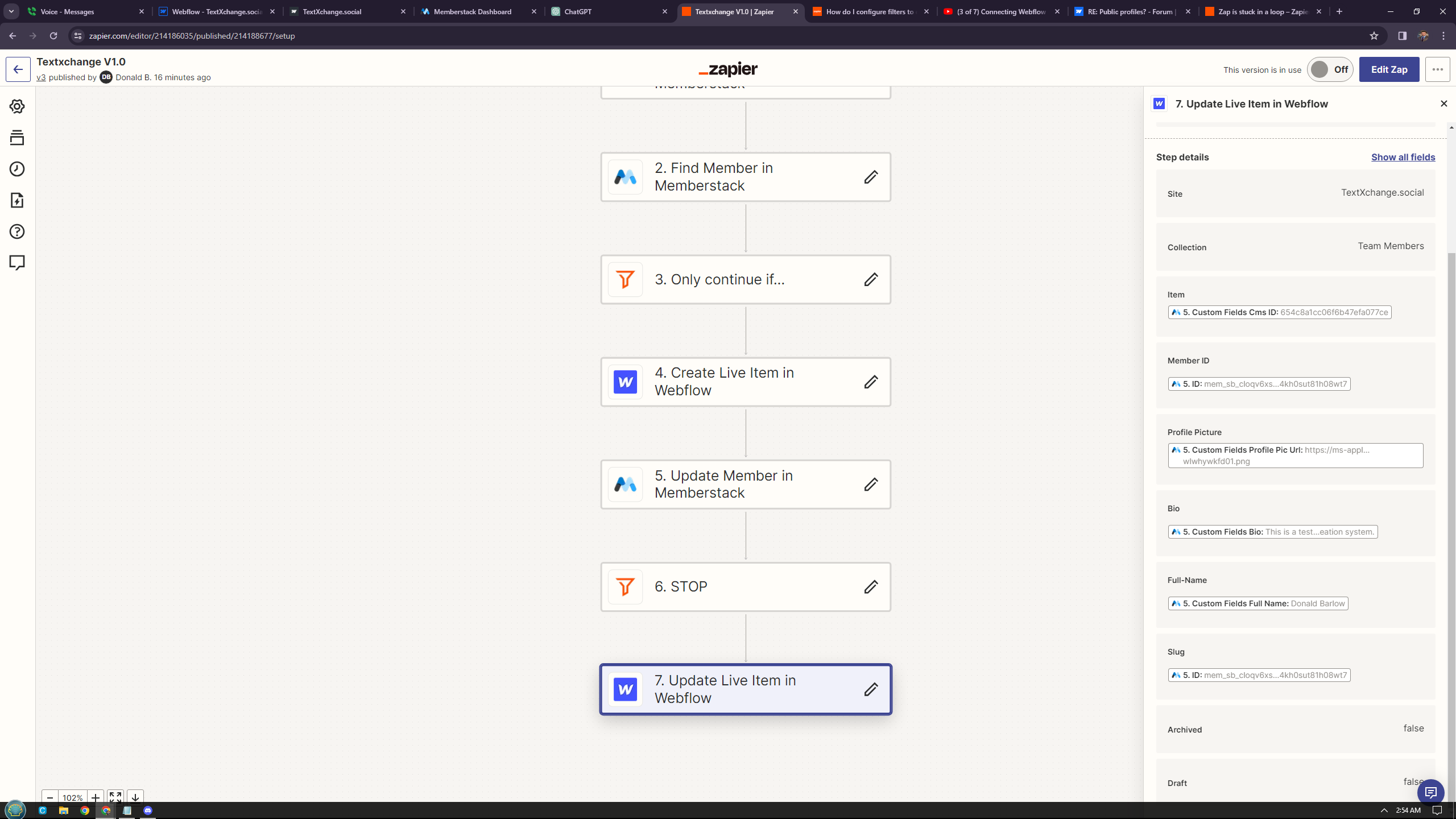
I also have another zap checking for new members and if plan equals employee copying that to memberstack then copying the Cms ID back to webflow at least trying to do this…
Would it be possible to set up a zap to delete a item from the CMS database if it gets deleted in memberstack? How could I filter this to happen only if it's an employee account that's deleted as they are the only ones who have data in the CMS collection?
Please help me! I feel I'm a little over my head here…