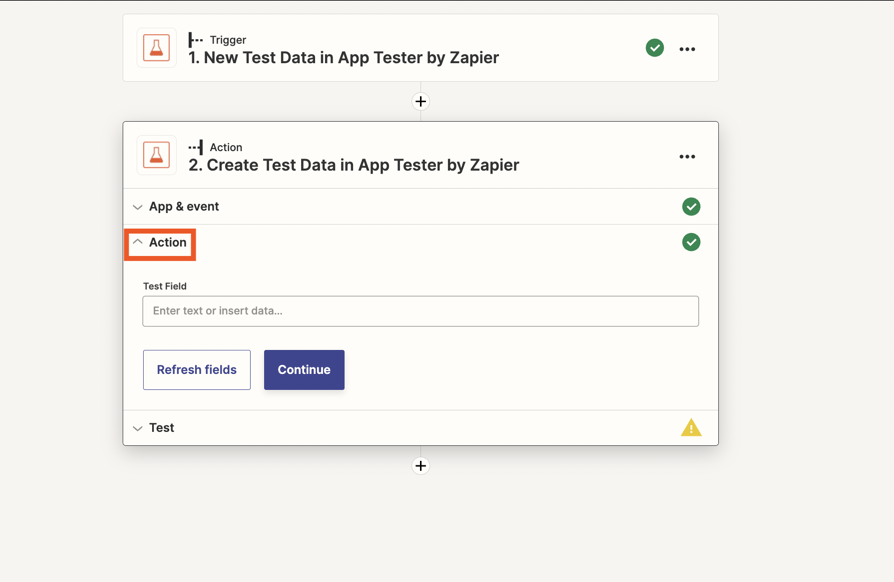
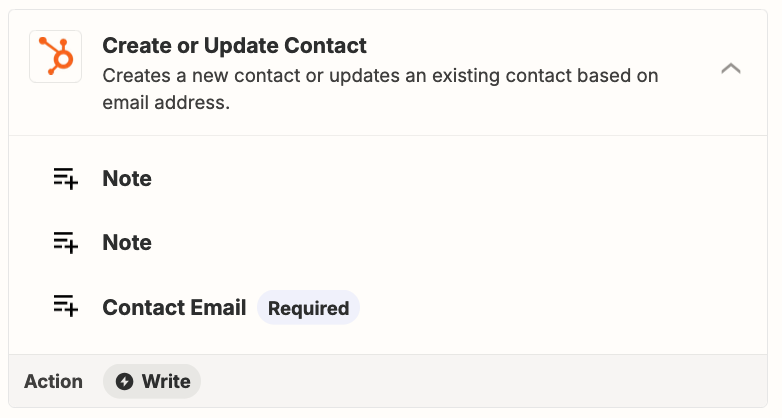
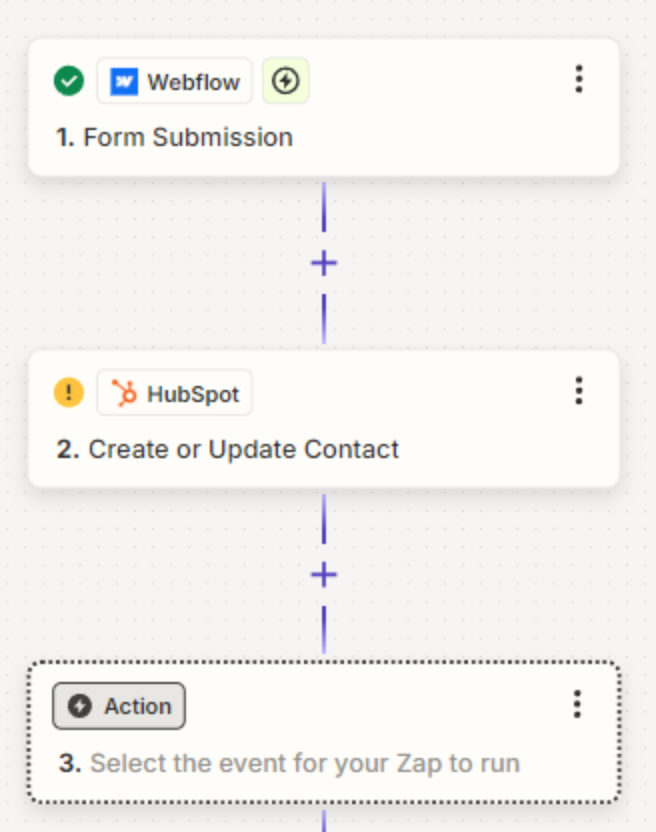
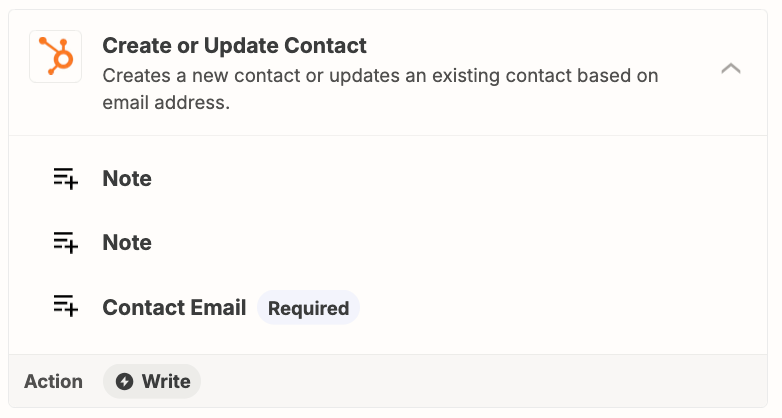
Hi there. I am having trouble setting up a Zap between my webflow website and hubspot. When someone fills out the contact us form on the website, I just want them to be added to a list on hubspot. How do I do this and link all the properties correctly.
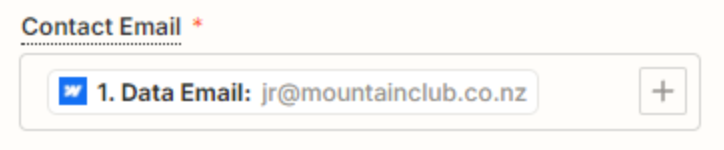
On my contact form on my website, we only have ‘name’ as a property, not first name and last name. How do I fix all this so that it will work correctly?
Best,