Hey there,
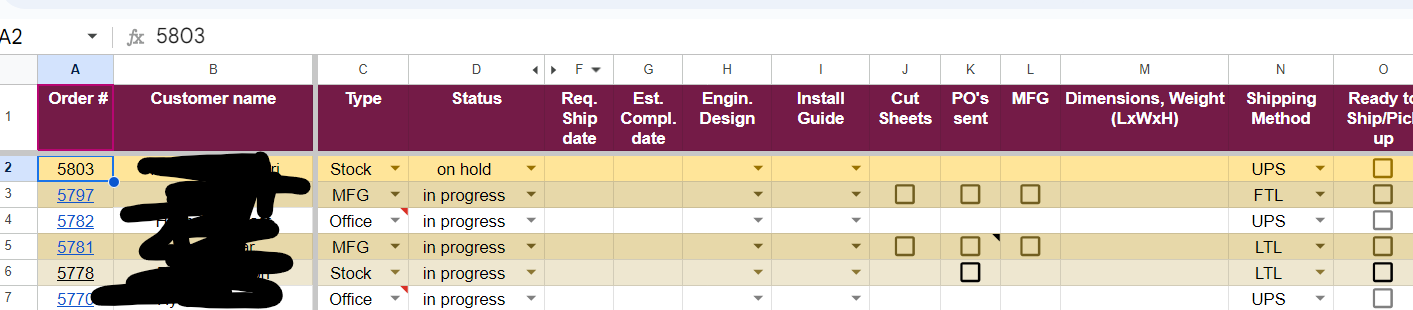
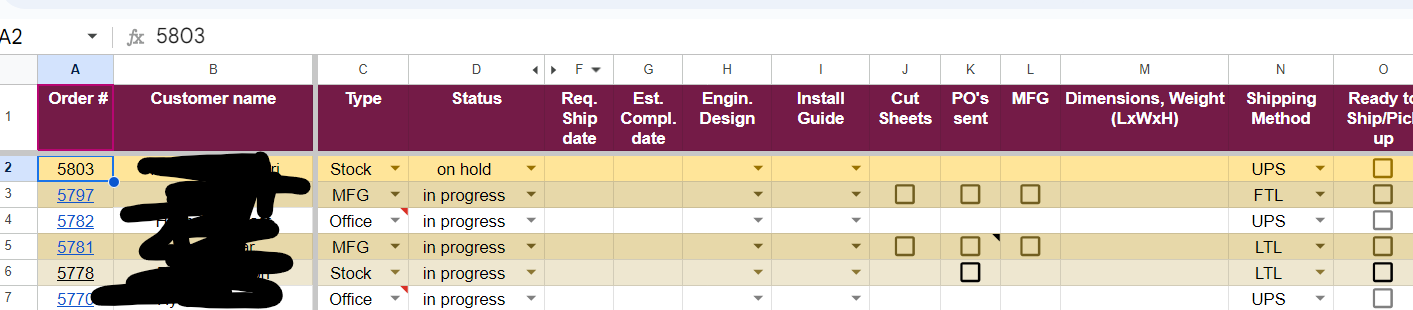
Are there any plans to add functionality to add a new row below the header and above other data? Or is there a workaround someone knows?

We add orders to an order board with newest at the top.
Thank you!!
Hey there,
Are there any plans to add functionality to add a new row below the header and above other data? Or is there a workaround someone knows?

We add orders to an order board with newest at the top.
Thank you!!
Best answer by horti
we’re just going to stop putting new orders at the top and put them at the bottom instead. this will solve our issues with automation.
We appreciate the help fellow Zapier enjoyers.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.