Dear All,
Currently, I have to manage subsidiaries which uses Square mainly.
There are 2 Zaps I would like to create when new order is proceeded and when new item are registered in Square.
Once they get an order, or they import a new product, they manually change the number of Product or manually register Product on Webflow.
It is an extra work and duplicated inventory task so how can I make them?
New Order is Proceeded
1. Square
Event: New Order
2. Update Live Item in Webflow
Collection*: Products
Item*:
SKU Properties : Line Items Catalog Object Item Item Data Variations Item Variation Data Sku
Name*: 1. Line Items Catalog Object Item Item Data Name
I already check the another article, but I have no idea how to make it.
I am trying above but is this correct?
What is worse, only SKU ID matches for both and other values are all different.
Should I edit and match the value first?
New Item Registration
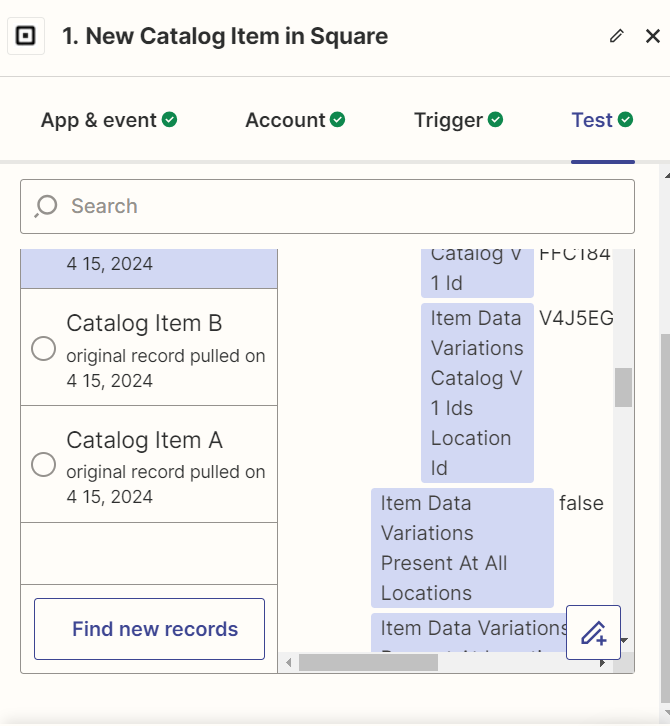
1. New Catalog Item in Square
Trigger: Item?
Test: How can I configure this part?

- Update Item in Webflow
How can I configure Action??



