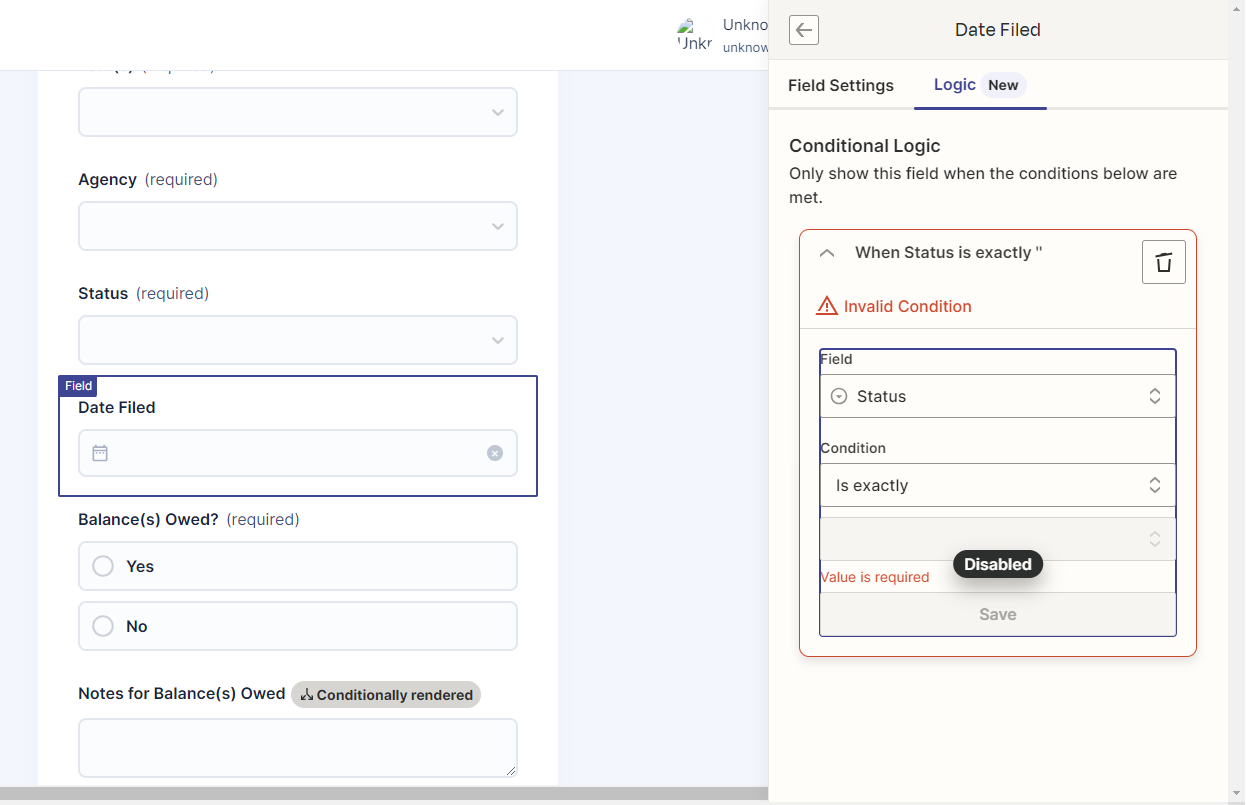
I have created a table used as a dropdown for a form, where I have a field that needs to be conditionally required when a specific value is set. When trying to setup the logic, it states it is an invalid condition.
Dropdown table:
Pending
Filing
Submitted
Rejected
field of “Date” is required when previous field is set to Submitted.
Any suggestions why this is not working?