I'm having trouble capturing and displaying the values of selected checkboxes in a Framer form in Hubspot. I created webhooks and everything is working great except for the multiple selection (checkbox) field.
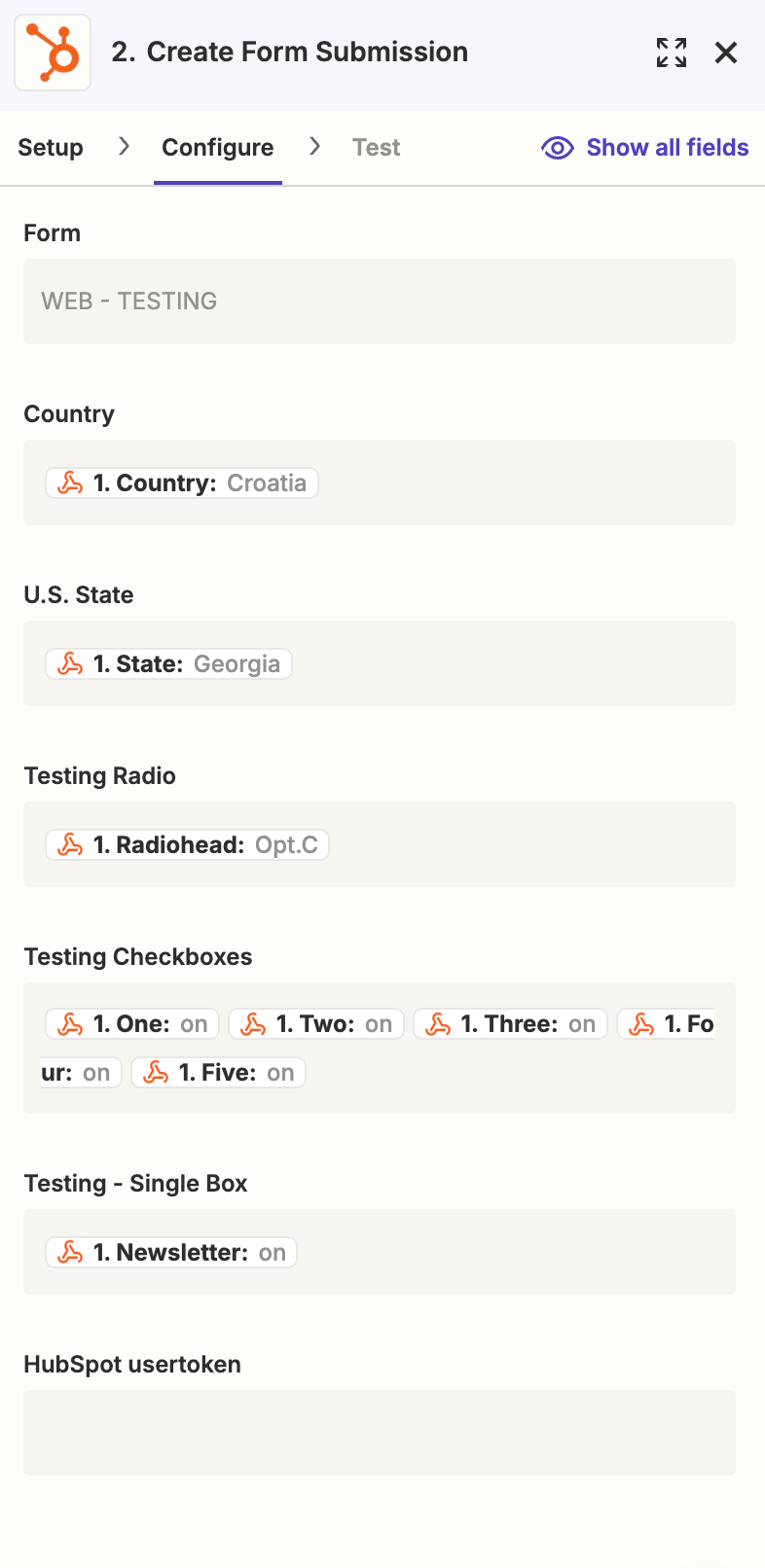
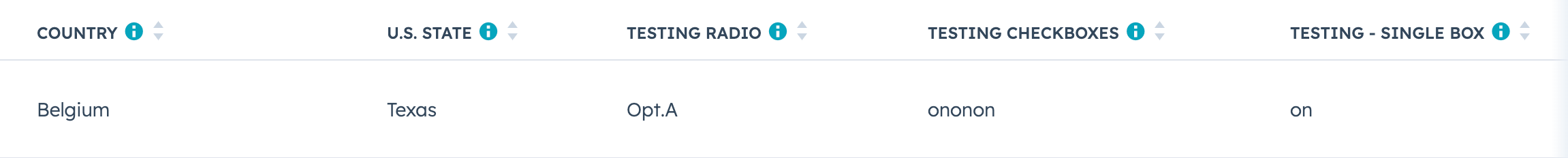
When I check multiple options, I only see a string of 'on'. In this example, I only checked the odd number and as you can see from the Hubspot’s screenshot, I only see “ononon” But can’t get the values to work.
Any idea how can I achieve this? It’s driving me crazy! Please, help!