I’m looking for any way to pull a web page’s content into an Evernote note with a zap.
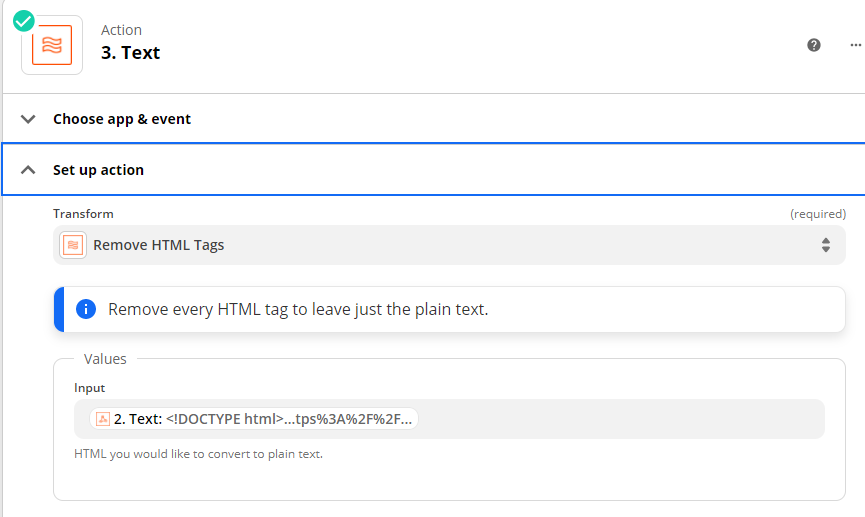
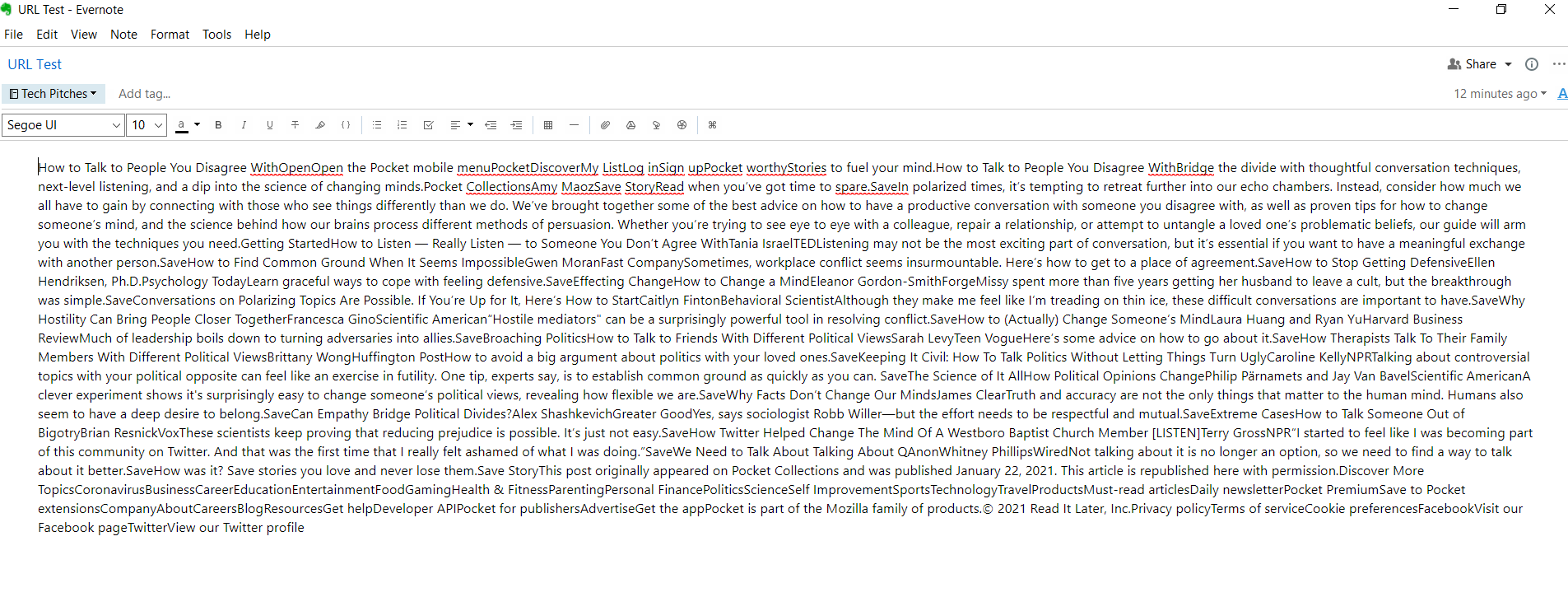
This started with me wanting to send the simplified article text of a Pocket article to Evernote as a new note (this seems possible from a lot of pre-existing zaps, but these zaps only send the page’s excerpt and not its full text to the note).
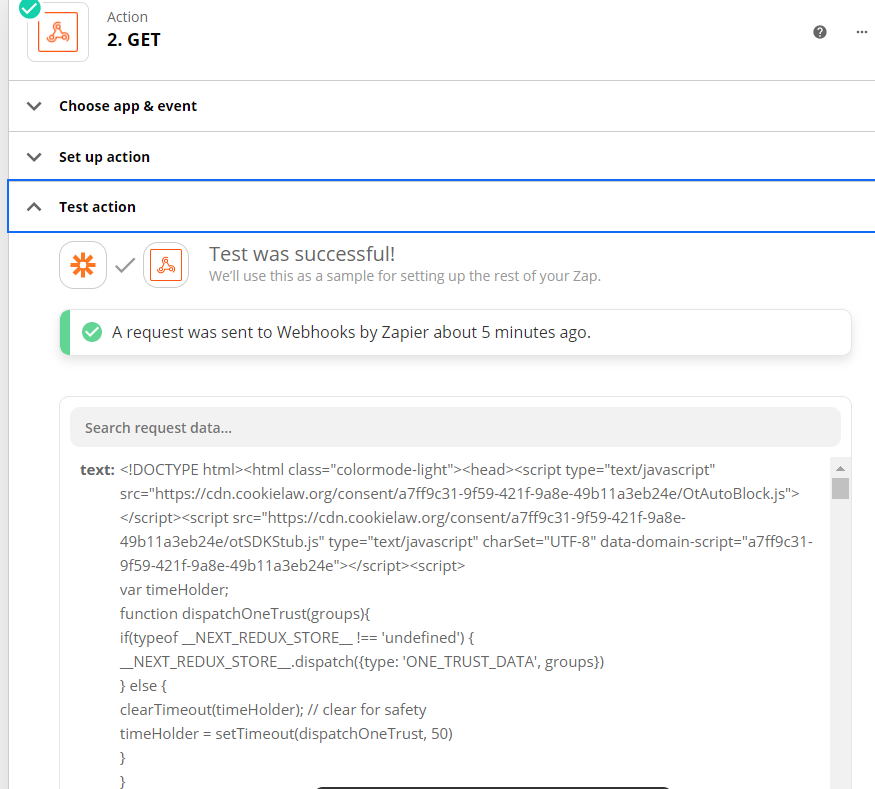
I haven’t been able to find any way to do this (others my know how), but I feel like it might be more possible to pull the URL of a specific Pocket article once it’s favorited, and send that URL into something (another zap?) to grab the content, then put that content into a new Evernote note.
Any ideas? Thanks so much!