Hello, I am using the “Configurable list” widget in Jotform and list items are coming across to my Zap in a single field like so:
[{"CaptorName":"room 1","UseCase":"Control 1"},{"CaptorName":"room 2","UseCase":"Control 2"}]
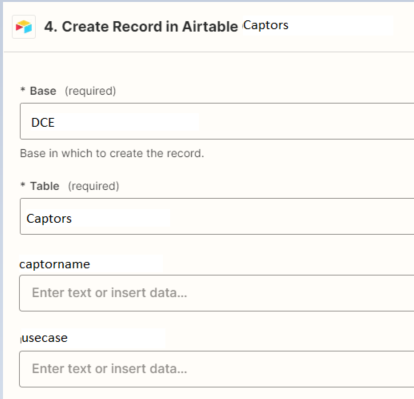
However, I need to reformat them to fit into this format and create 2 different rows in Airtable:

Can you help me make this happen, please?