How can I add an incrementing count of Webflow form submissions into the generated/sent Zapier email?
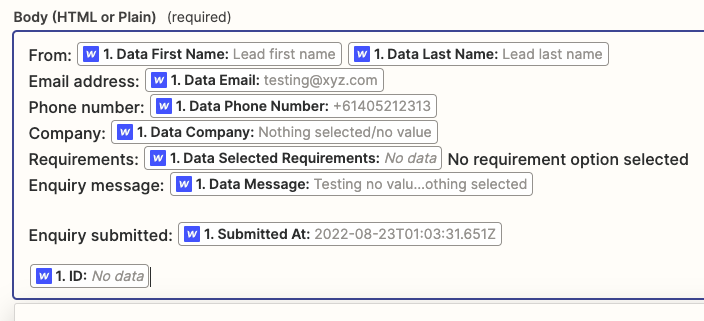
I have a simple Webflow form that is submitted to Zapier then some basic filtering is applied to send emails to different sales representatives depending on what product type the client selects before submitting the form.
I see one field ‘ID’ but it has no data/value.
I want to keep this primary key/incrementing number index as simple as possible.
Thanks