Hi @Andrew_K - I'm sorry your having trouble with your Zap, let's see if we can figure this out 
Are there any fields in the Webflow step of the Zap that don't have anything in them? If you look at the Customize part of the Webflow steps, are there any fields there that say 'Required that don't have any information in them? If so, you'll need to make sure that there's something in there.
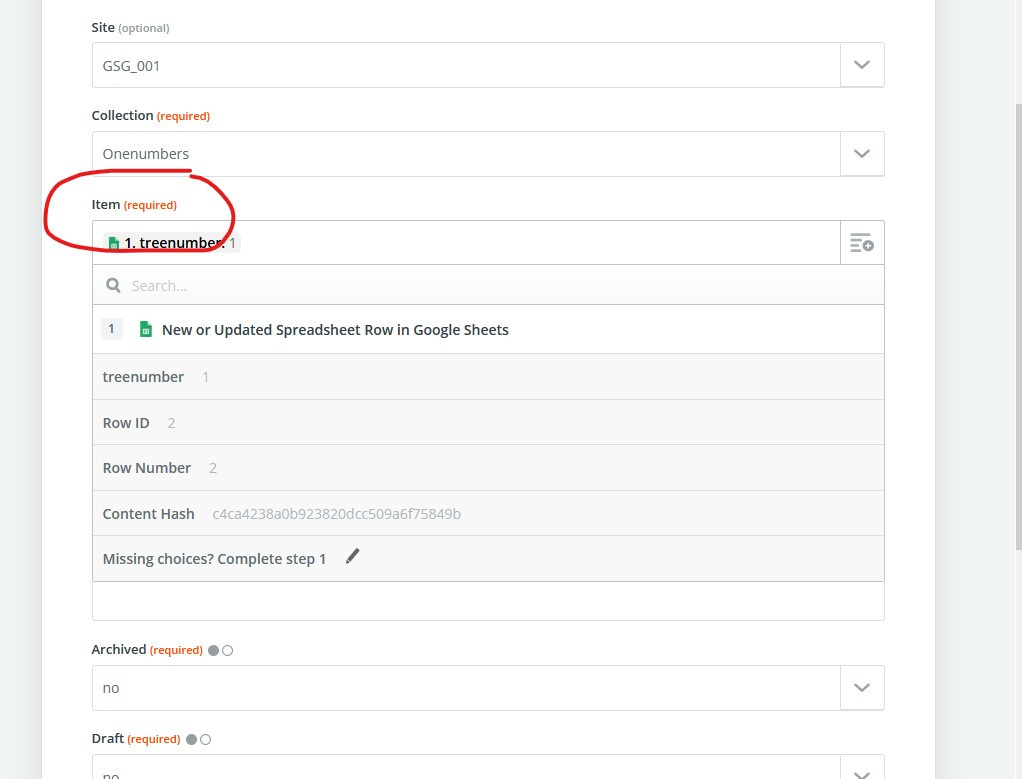
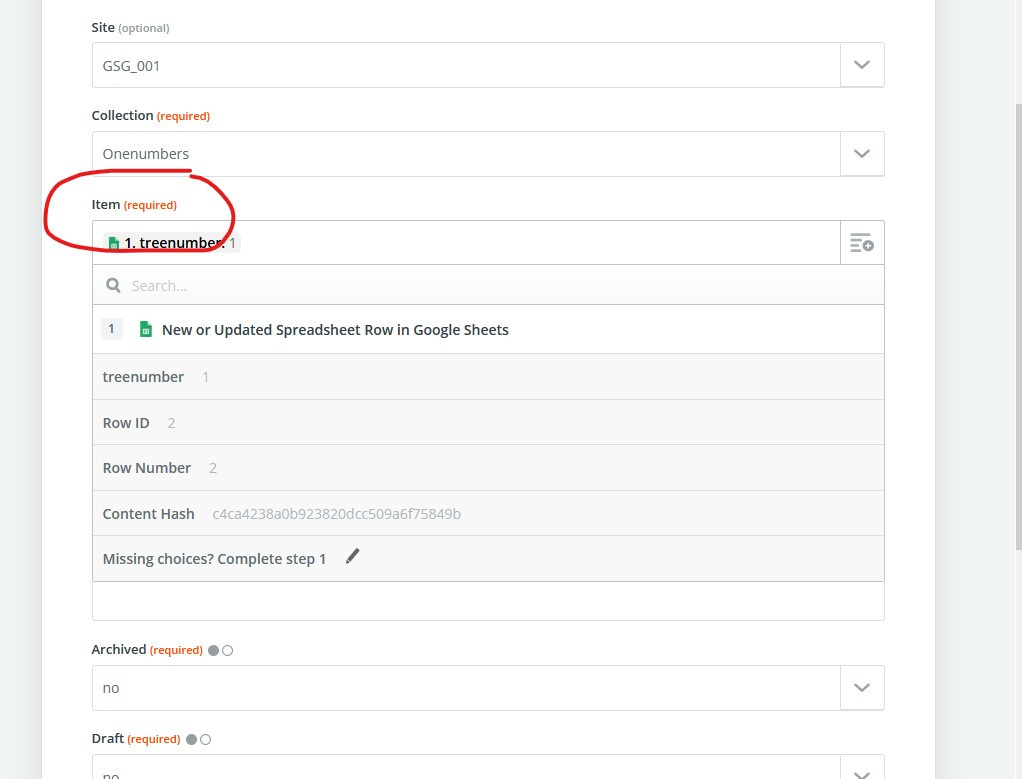
If you're not sure, could you please share a screenshot of the step (the 'Customize' part) so that we can see the fields it's asking for and what you have in them right now.
Hi Danvers,
Thanks for looking into this. In the two side of this zap we have the GET & POST.
GET - pulling data from google sheets seems to be working and can be displayed in the test pull on the zapier platform.
POST - pushing it onto webflow is where it is breaking down with a 400 error.
In the fields - the one that I don't know what to enter is labled "Item" and it is flagged as required - I dont have a field like this on my google sheets and I am not sure what to enter here. I've tried all the avalible answers from the drop-down but none seem to work.
Let me know if there is anything else you think I should try or other info I can supply.
Andrew

Hey @Andrew_K so this is a bit of a tough one.
According to Webflow's API, reference fields need the id of the item. So, instead of providing the "name" of the item, Webflow is expecting something more along the lines of "578cb0d518f10cd163af6571"
If the Zap sends the name of the item, it will result in the 400 error you're getting. Unfortunately, there isn't a way to retrieve the id from the Webflow UI so you'll have to make an API call to retrieve a list of Item IDs, insert a step between your existing steps to lookup items ID by name and return the IDs (either using a Formatter Lookup Table or Google Sheets "Find Row" action) and then map that output into the "Item" field on your Webflow action.
Sorry there isn't an easier workaround here! I've added you to an open feature request for this so the Webflow team is aware of your interest but so long as the Webflow API is structured as it is, I'm afraid we aren't able to get around this any other way at this time.
Hey Thanks Jesse,
Big thanks for digging in there ...but In a word..bugger! might just kill the dream and put the thing on-hold until we have a full DB running off AWS or something. I'll dig around looking for an ID on webflow- but if it isnt exposed in the UI, I think I'll need to wait on a change from Webflow, and be zapping elsewhere.
Great support. Thanks again.