Hey Zaps.
I am trying to connect google sheets to webflow.
The idea is to populate data ( numbers ) in google sheets which is pushed through to webflow CMS and displayed on a site web page.
Google sheets and webflow are connected in zapier & Google sheets is pulling in the data when doing a test.
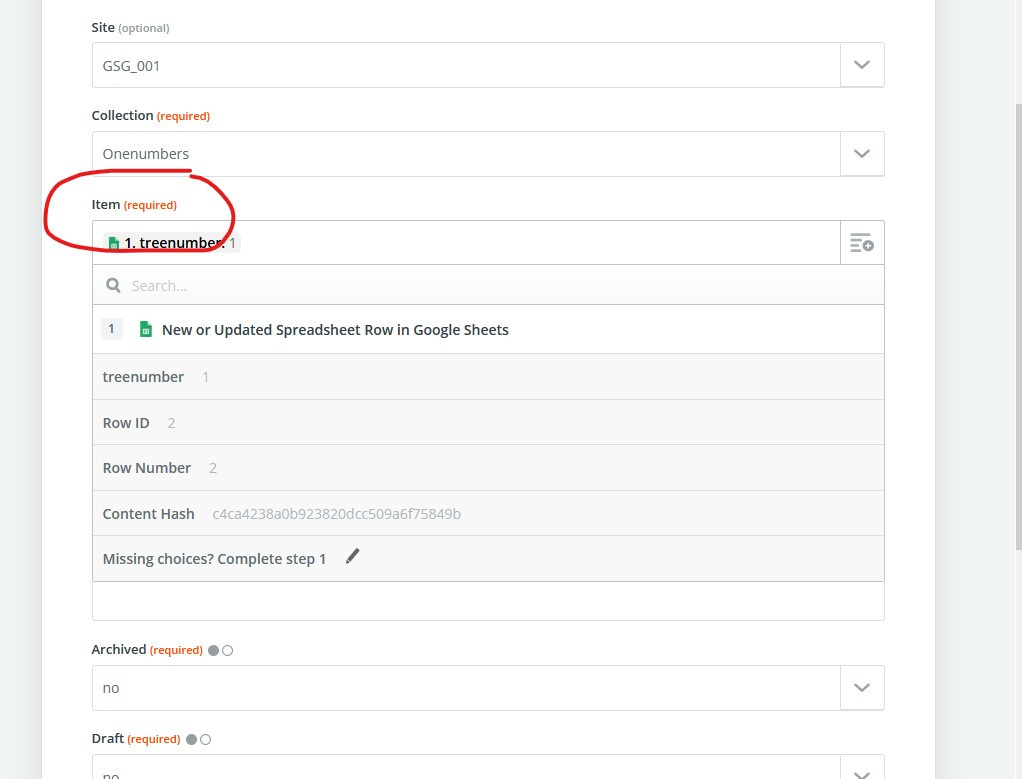
When I test the webflow connection I am getting a 400 error - I am not sure which field is causing the error but there is an "item" field which is "required" - I havnt set anything like that in my google sheets and I am not sure what goes here. To troubleshoot I reduced the sheets to just one column and two rows, a header number and a field but still not working.
Understanding what should go in the "item" field might solve the problem.
Thanks