Hi,
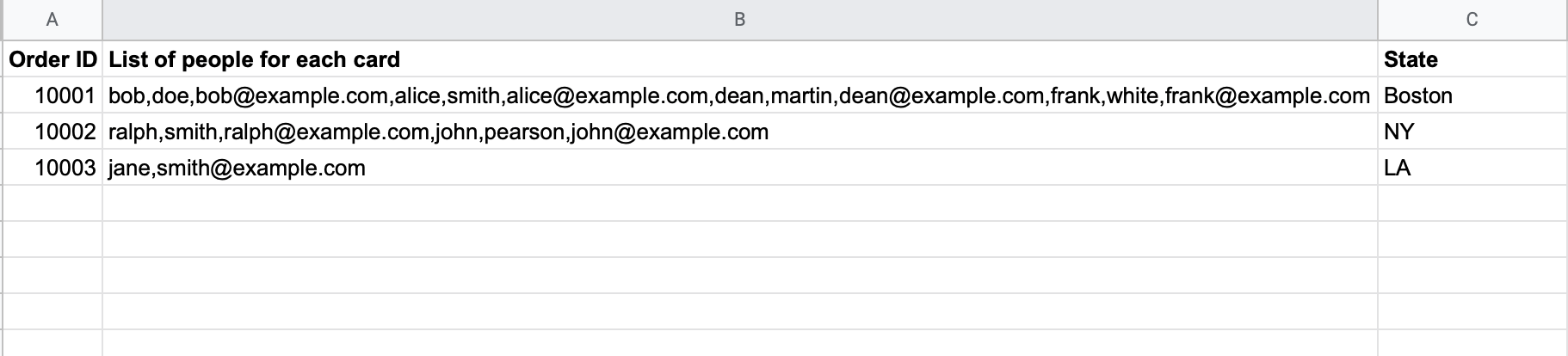
For every new Google Spreadsheet row we have a cell with coma separated values, which could contain the first name, last name and email of 1 or more individuals:
row 1, cell 1: john,example,john.example@email.com,bob,example2,bob@mail.com,alice,example3,alice@test.com
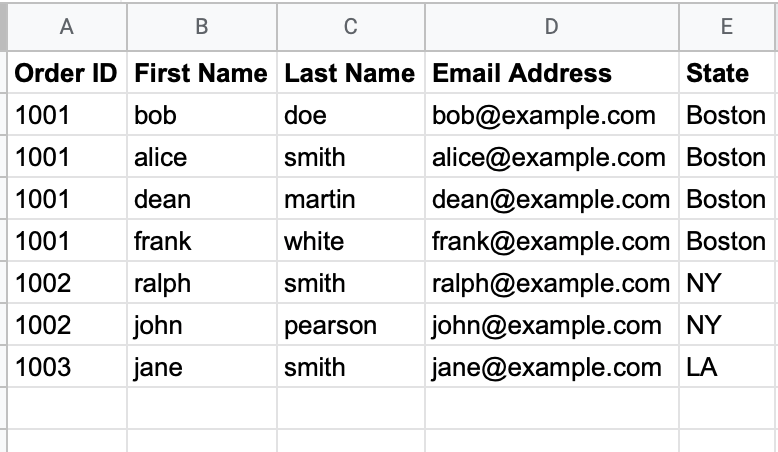
We are trying to generate new Rows in a new Spreadsheet where we can populate 3 columns with this data, First Name, Last Name, Email Address.
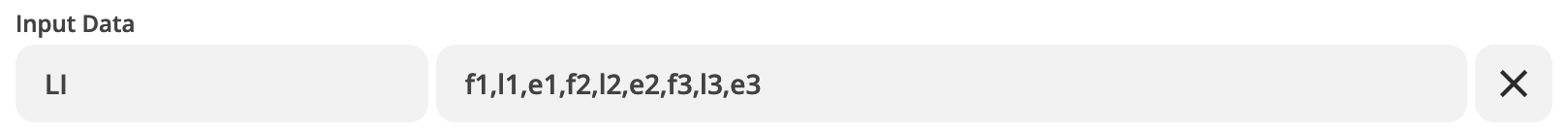
We manage to use the Formatter with Text to Line Items and we get:
John
Example
Bob
Example2
Alice
Eample3
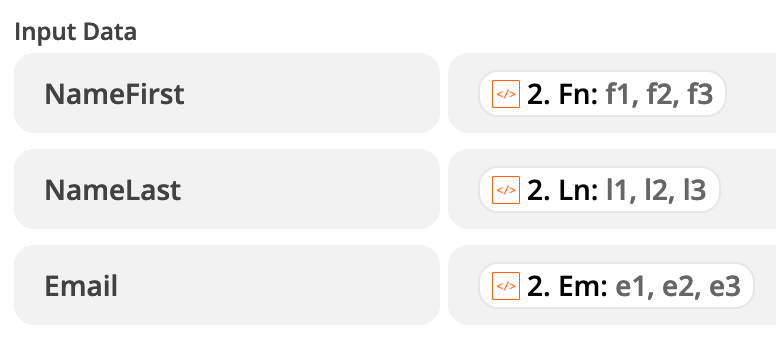
But from here we cannot seem to map these to new individual rows in Google Sheets, we need help.
Thank you!