I am new to both Interfaces and Tables, tho excited to give it a try.
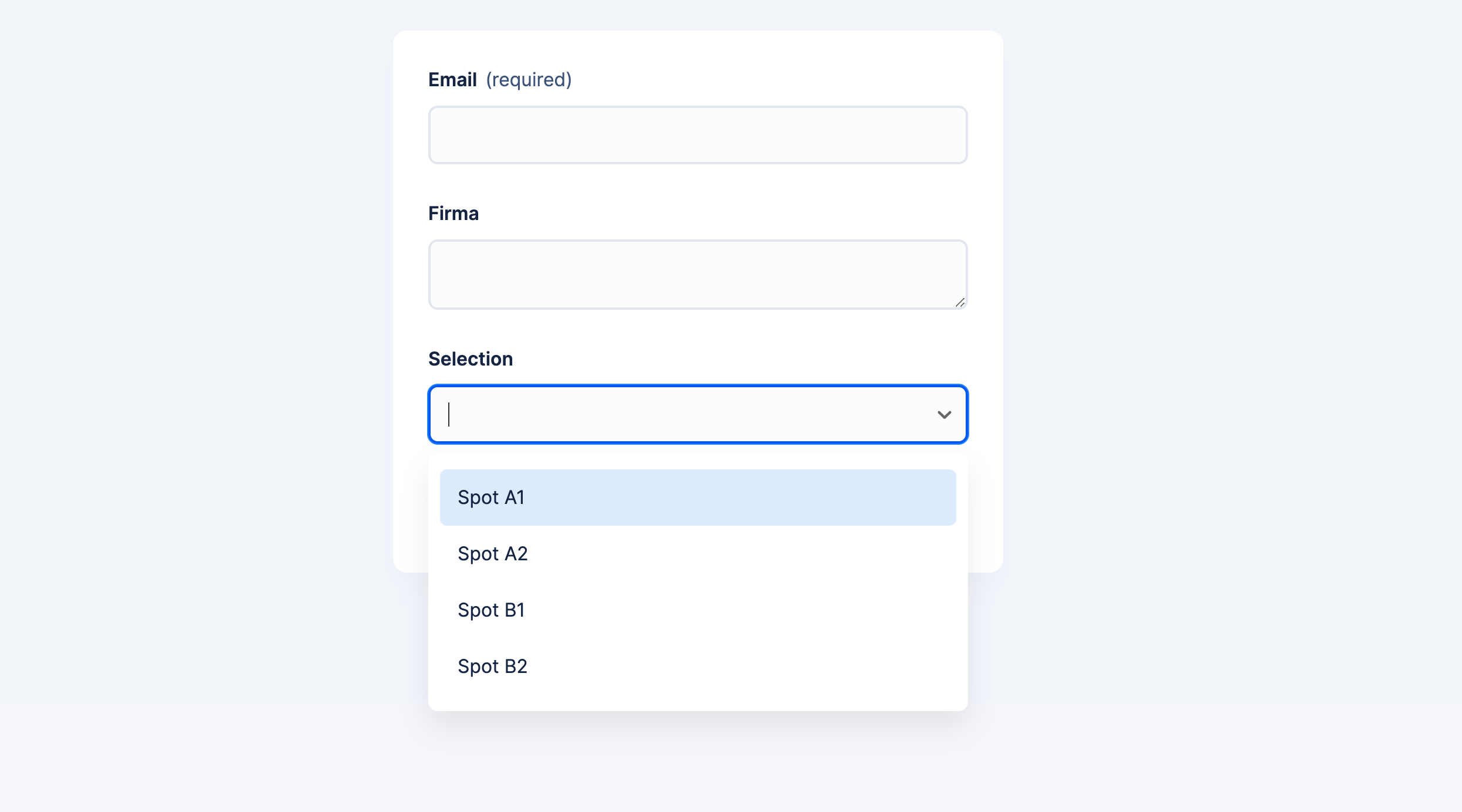
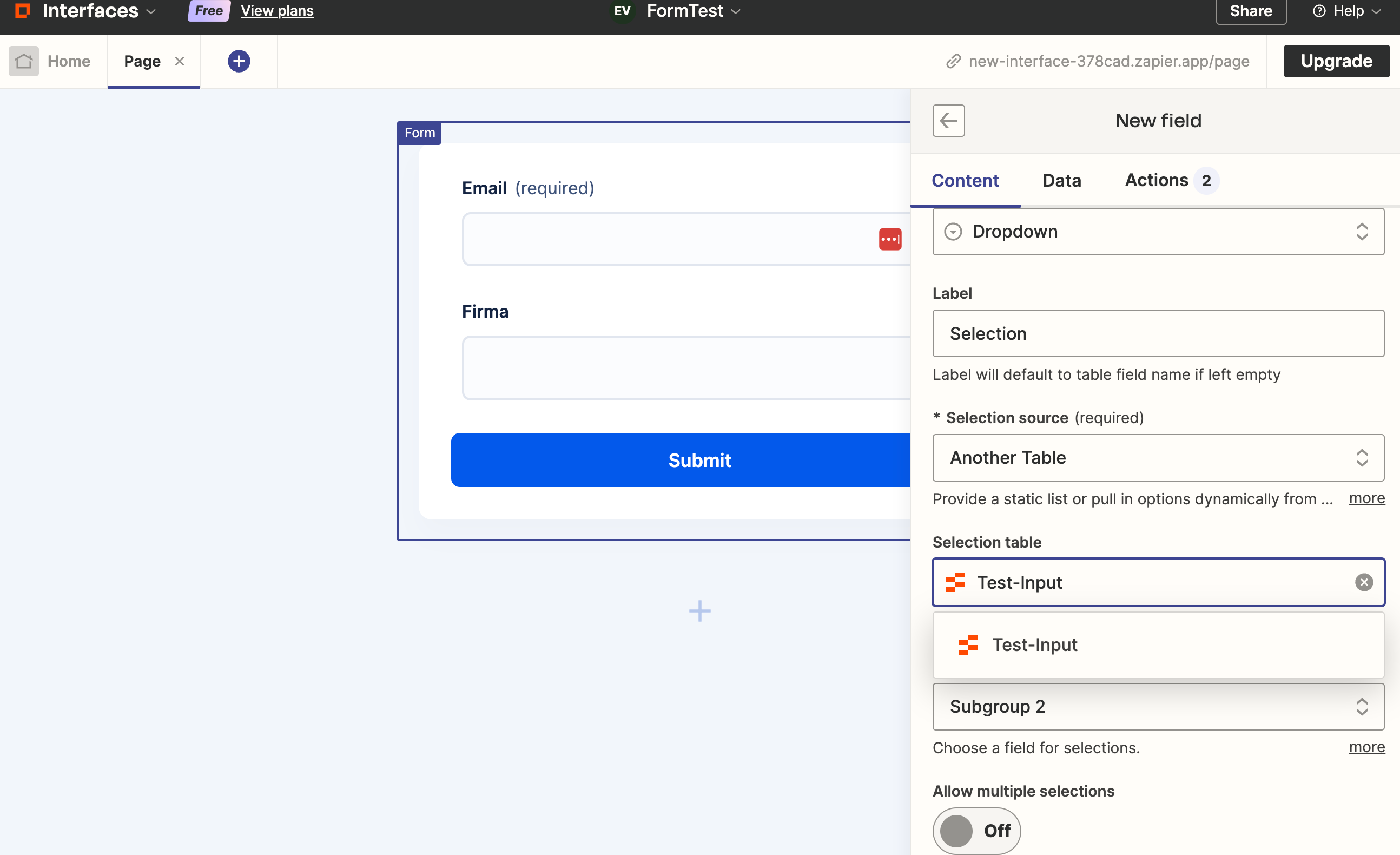
I created a new page in Interfaces that uses a form, and added a new “Dropdown” field.
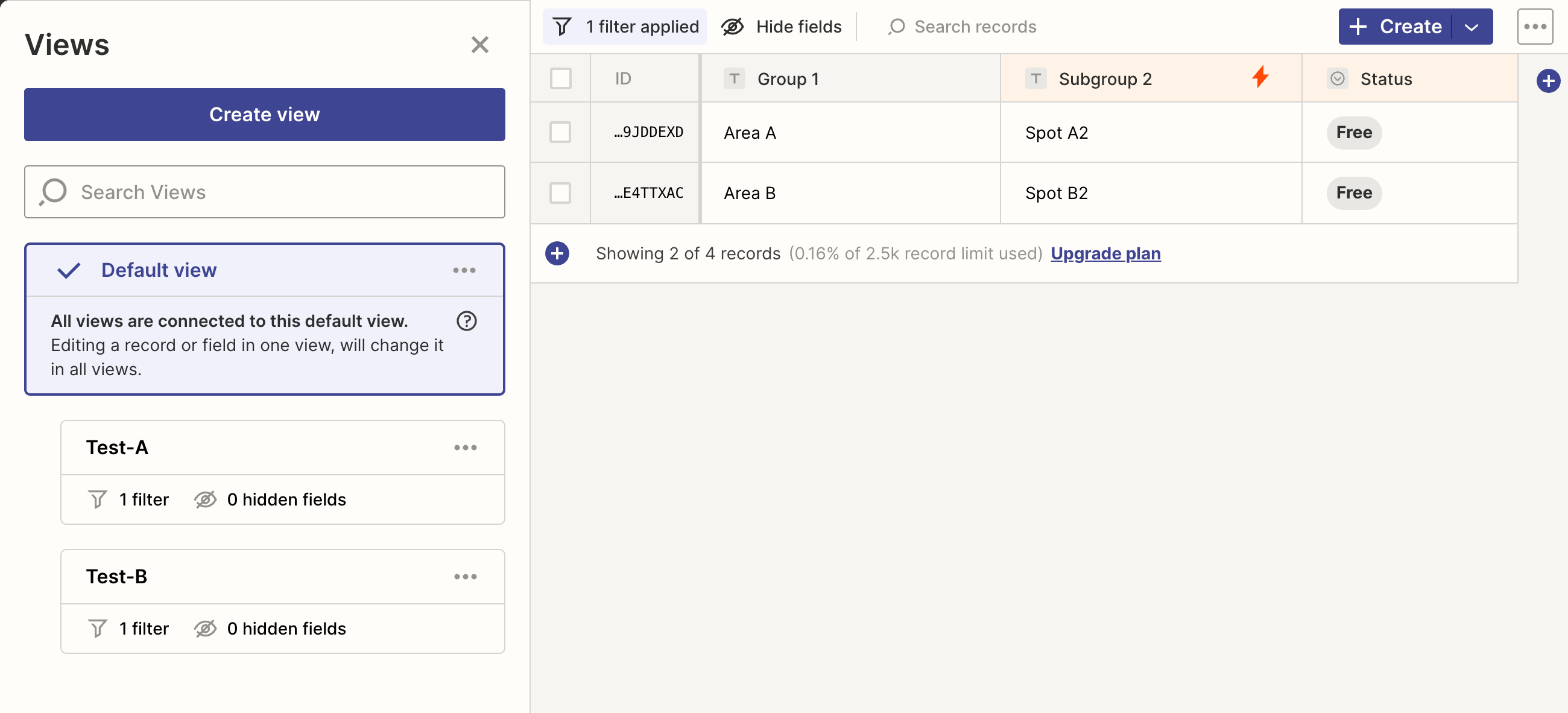
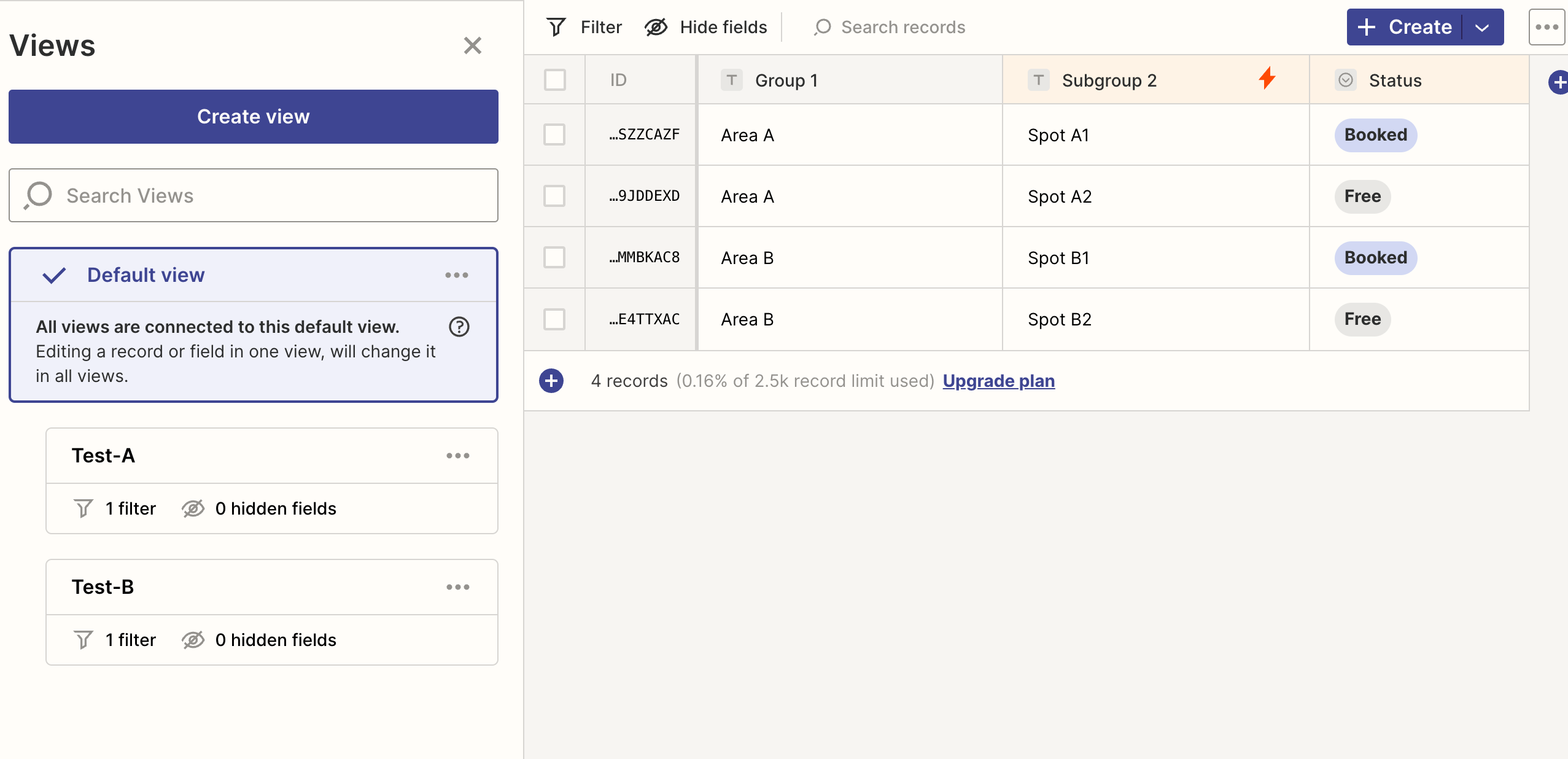
First point - I want the dropdown to be use dynamic options pulled from a custom Tables view i previously created - which has a filter applied to exclude certain options. Only the default view of the Table is currently available as a “Selection source”, is there any workaround?




Second point (build on to the first point) - in the dropdown, if i select the default view of the Table, but before that i apply a filter to it - inside the form it disregards the filter and still show all the options. Is this the expected behaviour? Any workarounds?