I am trying to embed the zapier integration within my web application as mentioned in theis documentation - https://platform.zapier.com/embed/full-zapier-experience
But when the page is loaded the Zapier is not embedded and am getting the below exception in browser console.
Access to fetch at 'https://api.zapier.com/elements/zap-templates/?fields=id%2Cwebintent_url%2Ctitle%2Cservices%2Cdescription%2Csteps&limit=25&must_match_all_services=true&service_slugs=&categories=' from origin 'https://dev-app.mydomain.com' has been blocked by CORS policy: Request header field request-context is not allowed by Access-Control-Allow-Headers in preflight response.
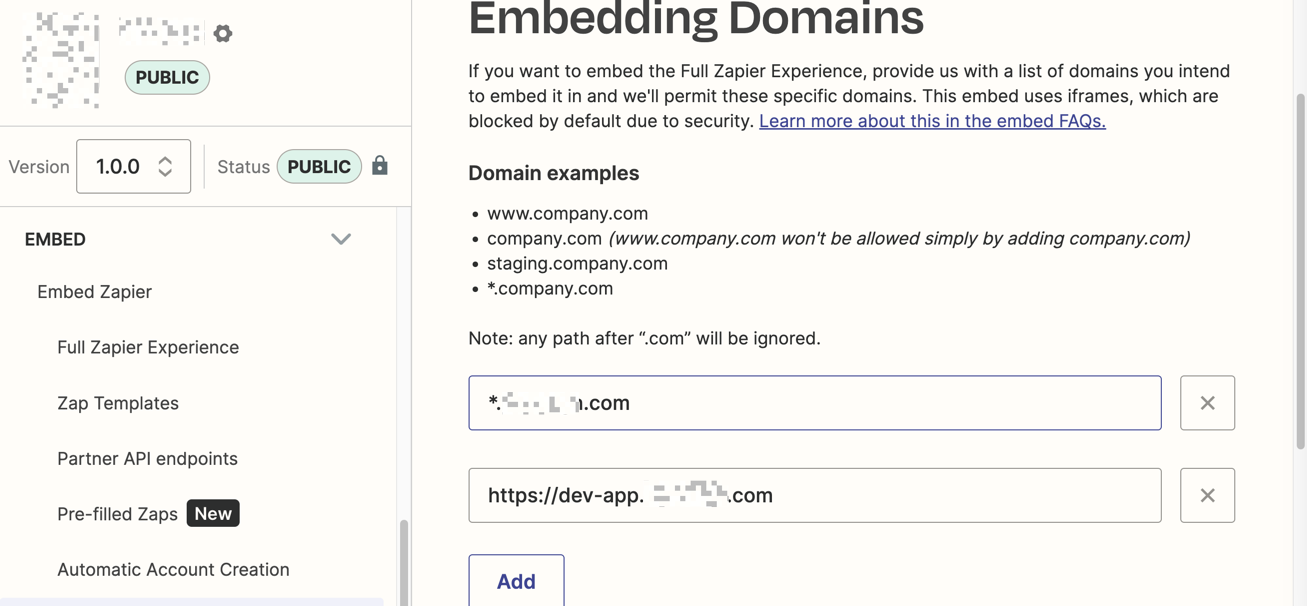
I have already added my domain in 'manage domain' section as mentioned here - https://platform.zapier.com/embed/faqs
So what is the issue here?
Note - I have already added my domain embedded in Zapier as asked here -Zapier Full experience integration | Zapier Community