This feels pretty advanced, but maybe I'm missing something simple and hopefully someone here can point me in the right direction. It's complicated as it's dealing with line items and the order of the line items matter. There's almost two questions in here:
- In a list (line items) Zapier ignores null values even when given to a code step how can I override this to have it output an empty value in a line item?
- How do you specify the value from the 3rd line item when dealing with a list (line items)?
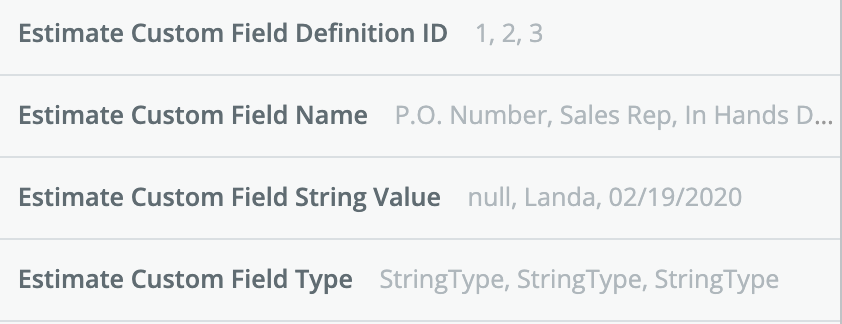
So here's what I'm getting from an API query to Quickbooks
 There are 4 variables for each Custom Field
There are 4 variables for each Custom Field
- ID
- Name
- Value
- Type
In the end I need to put the value for the PO Number custom field in one place, the value in the Sales Rep field in an other place and use the In Hands date in yet a third place. They always come in the same order, but most often only one field is filled in. As you can see Zapier sees the null value for P.O.Number but when I use the Estimate Custom Field String Value Elsewhere in the zap it only sees two values.
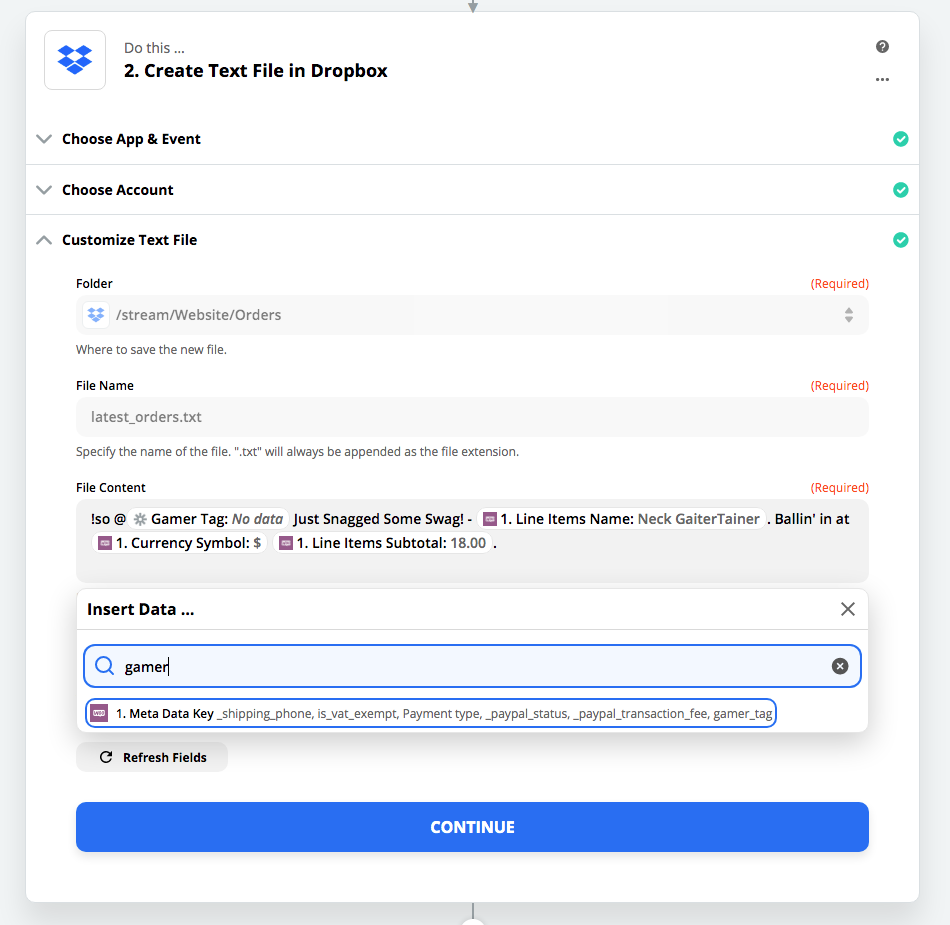
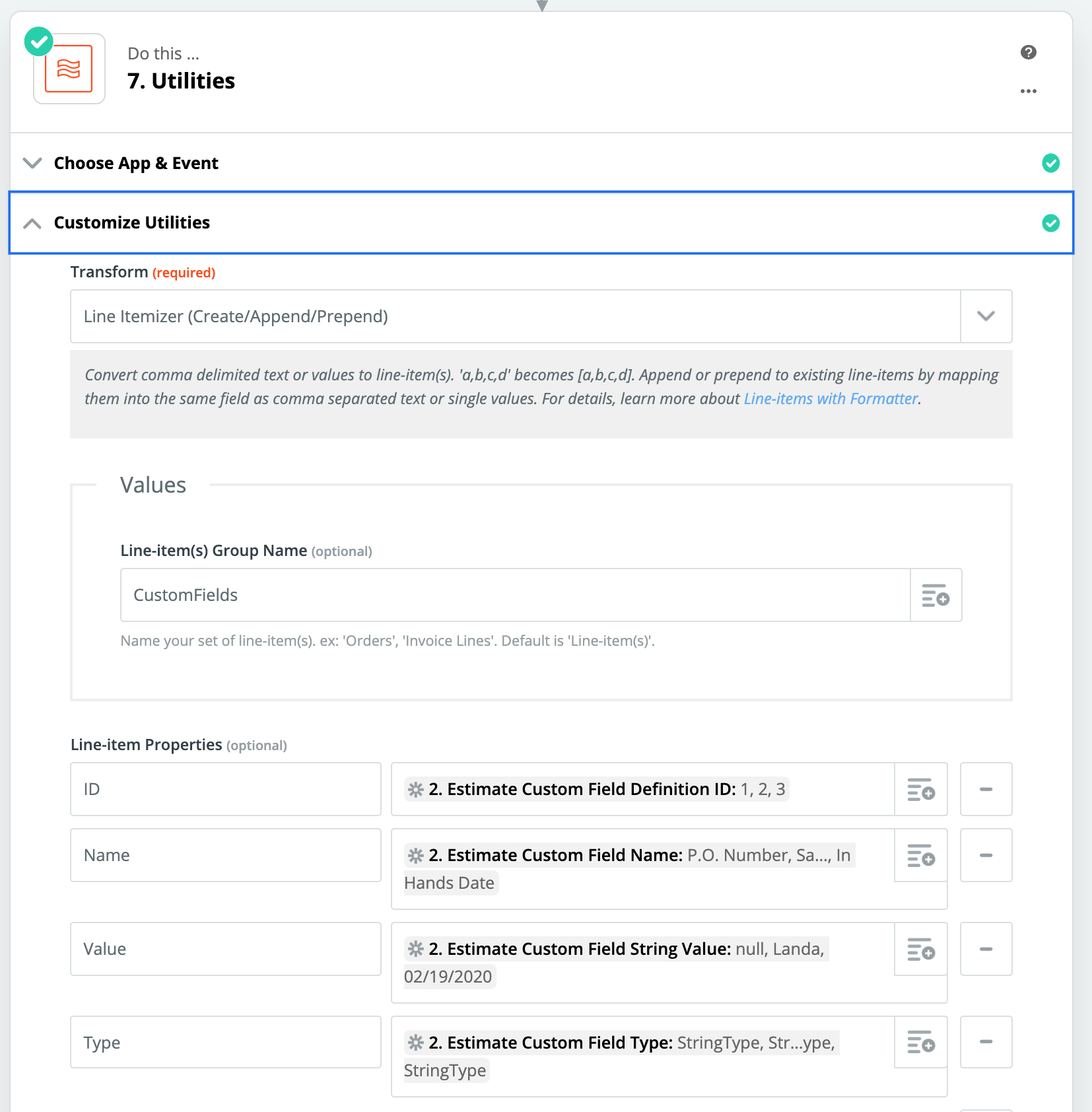
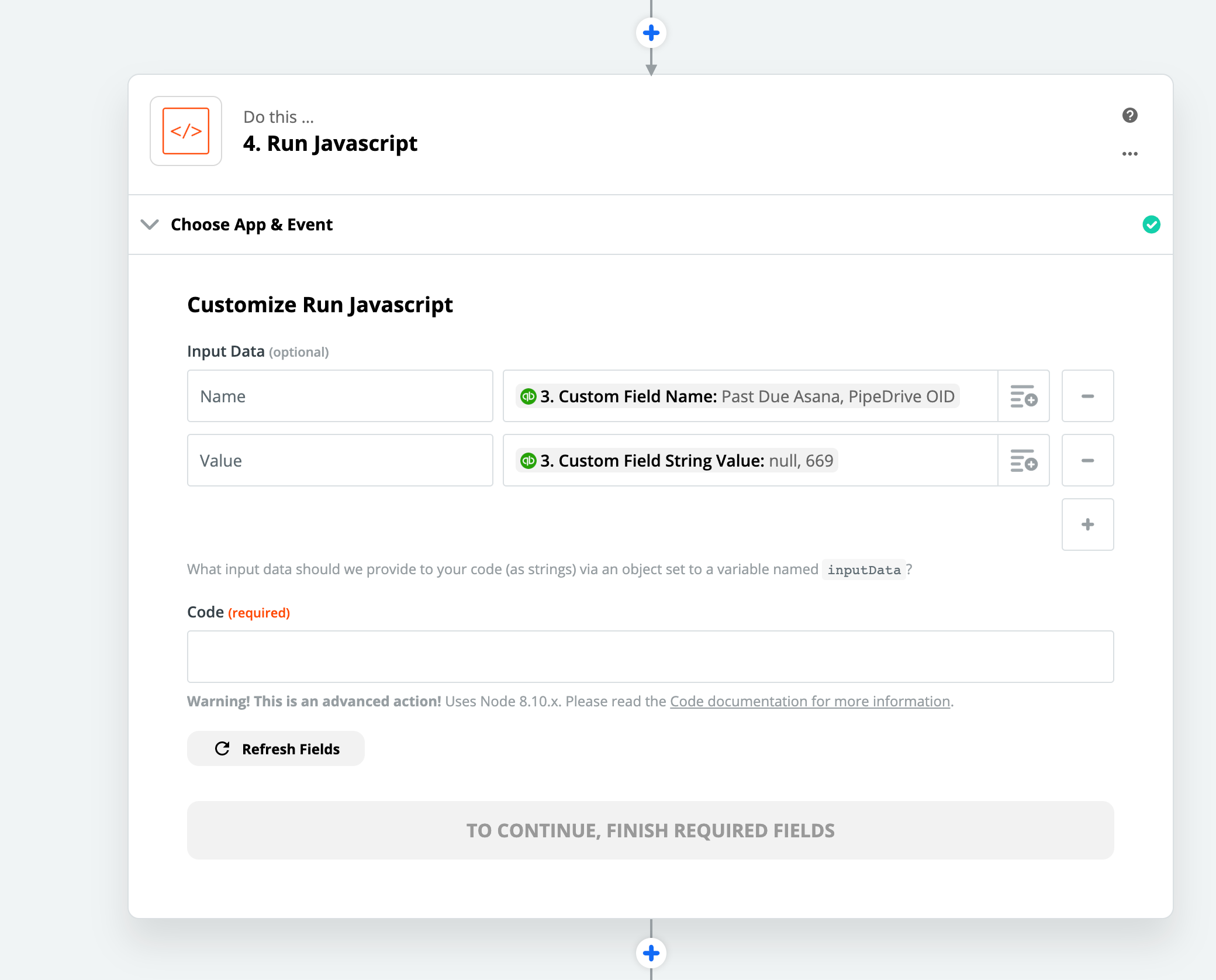
So I tried doing a line itemizer step:
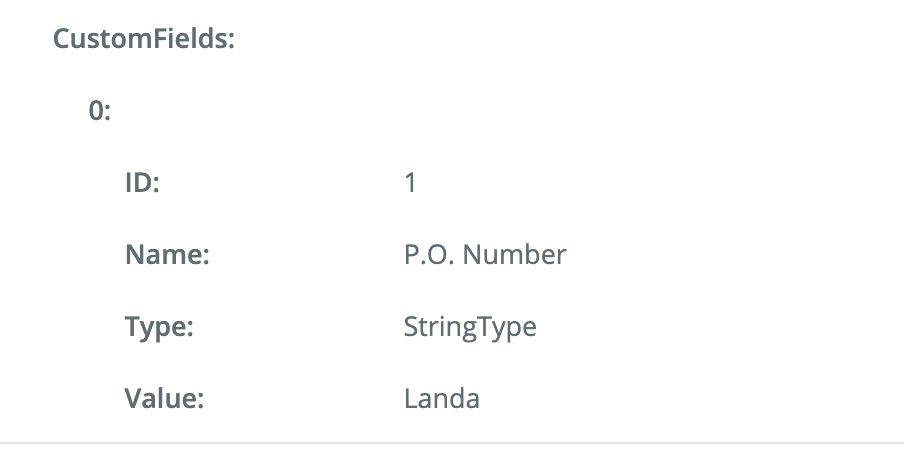
 But the output has this as the first line item (the value should be null, empty or "")
But the output has this as the first line item (the value should be null, empty or "")
 and of course in the second line item the value is the date
and of course in the second line item the value is the date
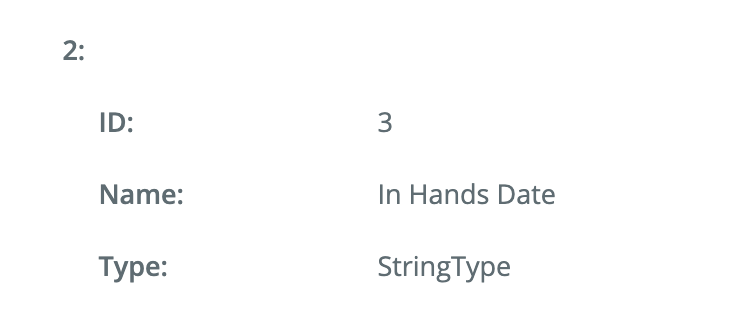
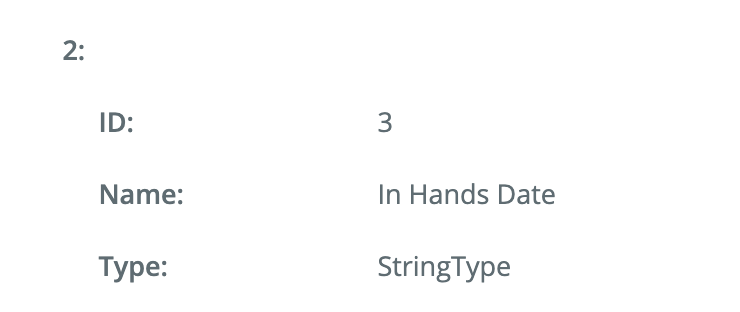
 and in the third line item the value is null/empty
and in the third line item the value is null/empty
 So I have no idea how to get it to line up correctly.
So I have no idea how to get it to line up correctly.
I've tried the following:
- Converting it to text (a string) from a line-item and I just get "Landa,02/19/2020" If there were a leading comma I could deal with that but nope.
- Sending it to a code step but the code step splits it on a comma and I only get two values. (aka it only finds one comma)
I want to have a way to grab the first value (even if null) the second value (even if null and even if the first value was null) and the third value (even if null and even if one or both of the first two values were null).
Got any Ideas?






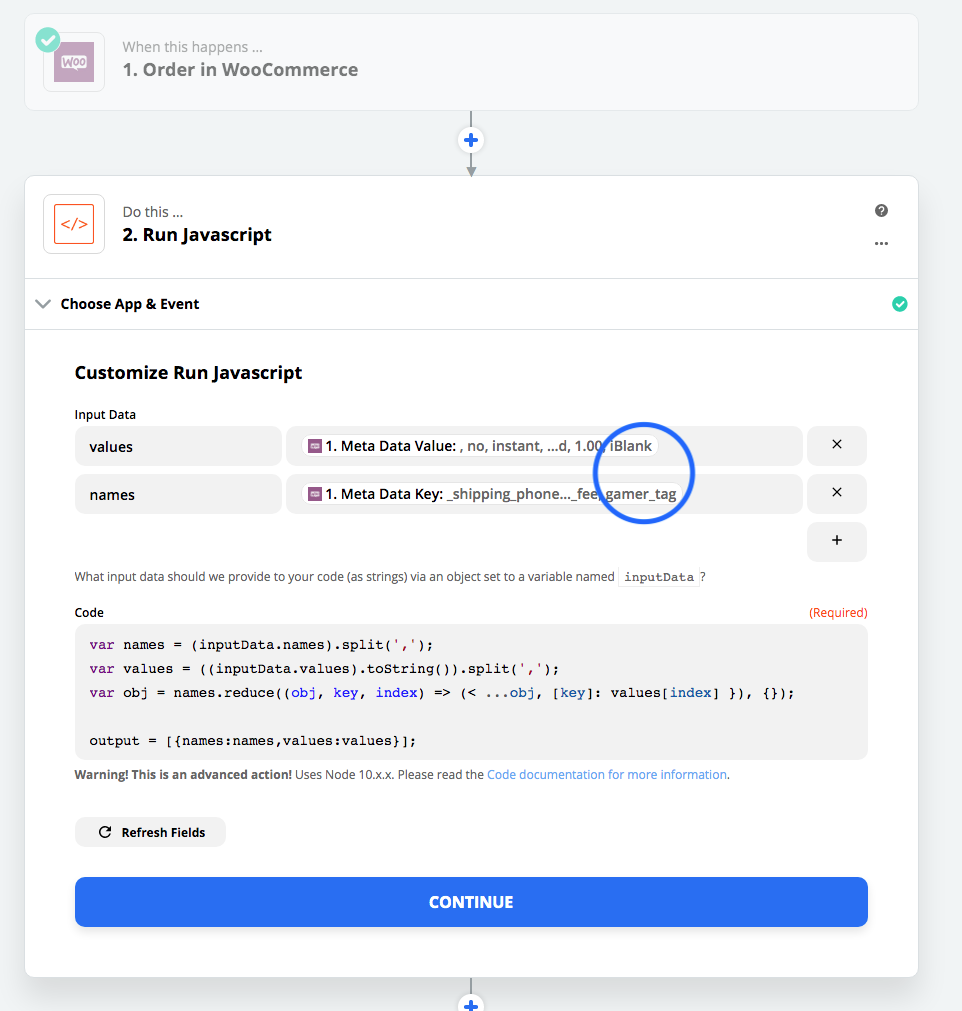
 I've created a test app for this one and I can confirm that Zapier does show null values. (See below)
I've created a test app for this one and I can confirm that Zapier does show null values. (See below)




 Note I don't have any real experience coding in Javascript.
Note I don't have any real experience coding in Javascript.