Hello,
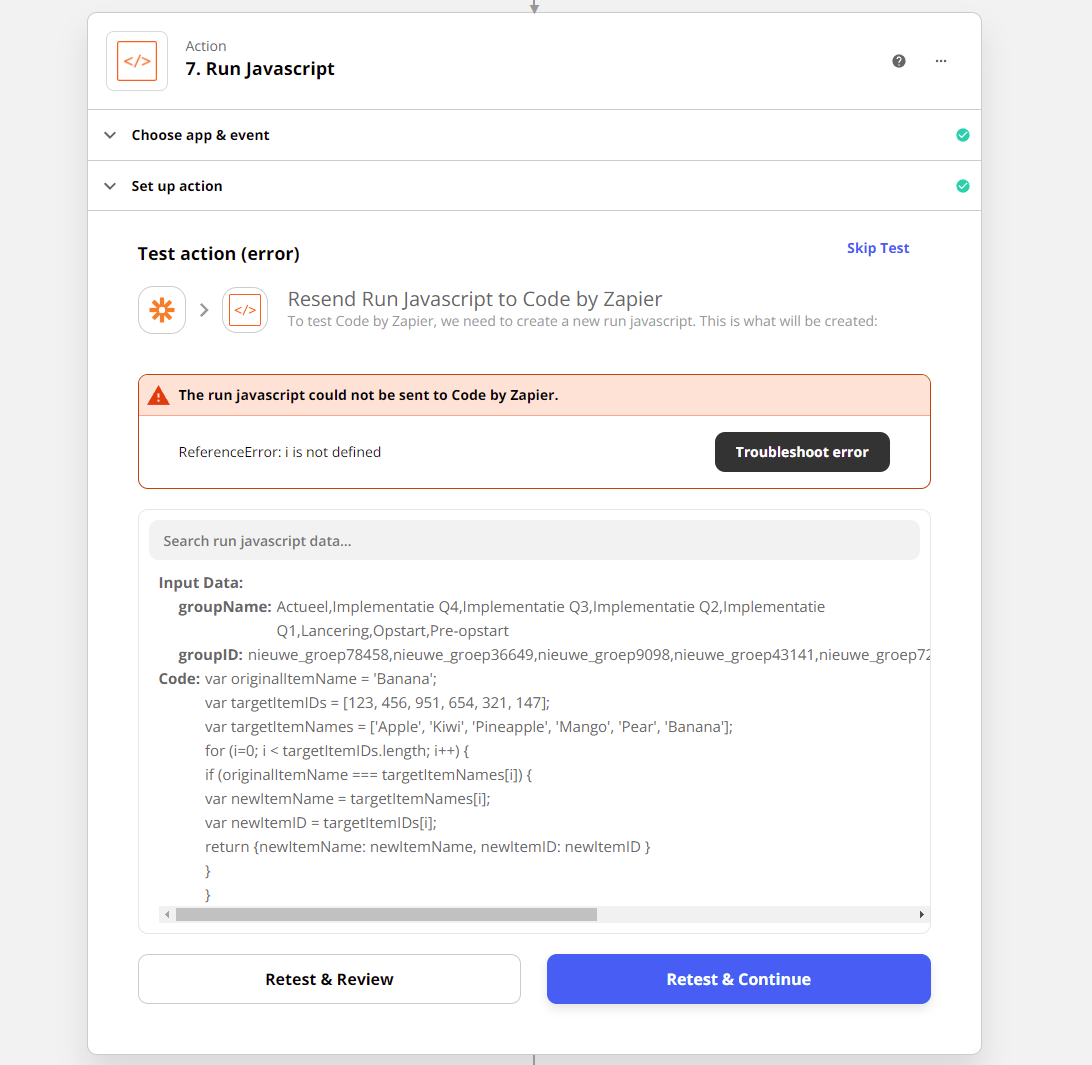
To cut things short, I am experiecing errors when creating JS for-loops with Zapier Code. I have pasted in some dummydata instead of working with inputData for arguments sake. Whenever I try to run this code, I always get an error that ‘i’ is not defined.
The point is that I am looking for a targetID, given that it matches my originalName. To my understanding there isn’t anything wrong with the code. Perhaps someone could point out what I’m obviously not seeing? Biggest thanks!
var originalItemName = 'Banana';
var targetItemIDs = [123, 456, 951, 654, 321, 147];
var targetItemNames = ['Apple', 'Kiwi', 'Pineapple', 'Mango', 'Pear', 'Banana'];
for (i=0; i < targetItemIDs.length; i++) {
if (originalItemName === targetItemNames[i]) {
var newItemName = targetItemNames[i];
var newItemID = targetItemIDs[i];
return {newItemName: newItemName, newItemID: newItemID }
}
}Here is a screenshot of the result: