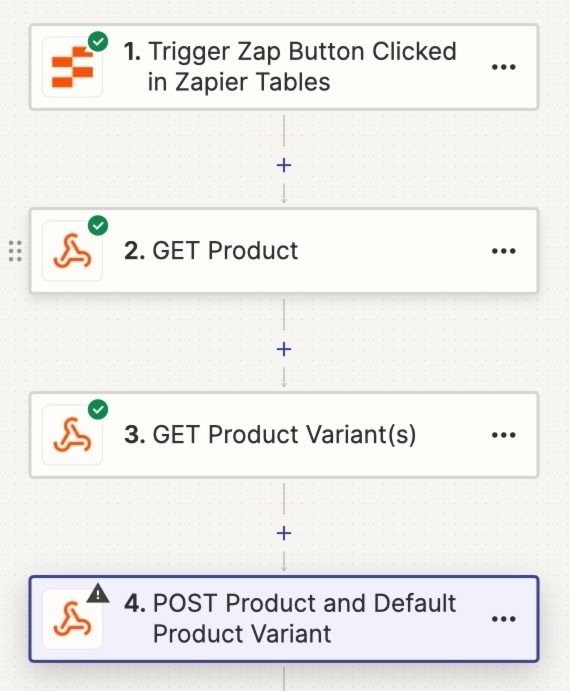
Hi! I’m trying to use Zapier to clone a product in an e-commerce app. This is what my zap looks like.

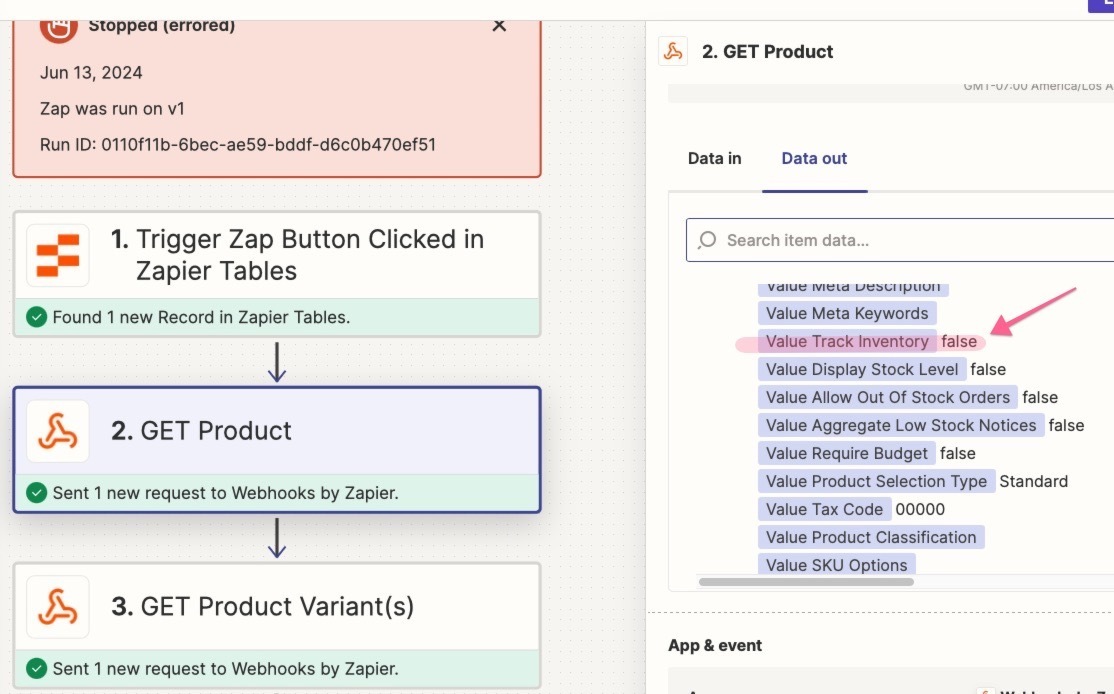
Steps two and three successfully get the product data that I want to use in step 4.
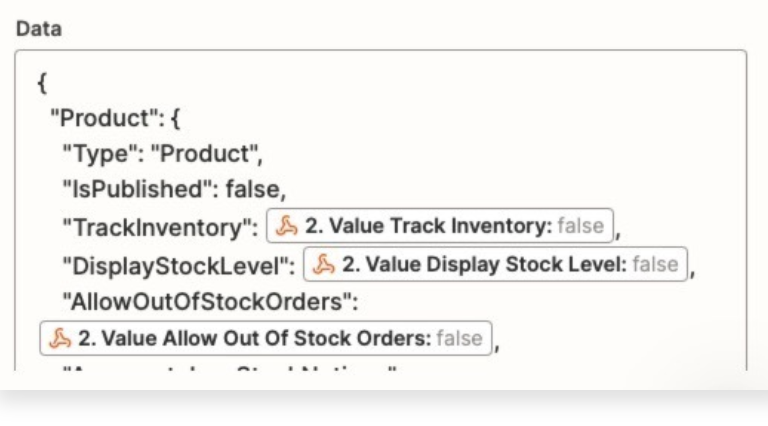
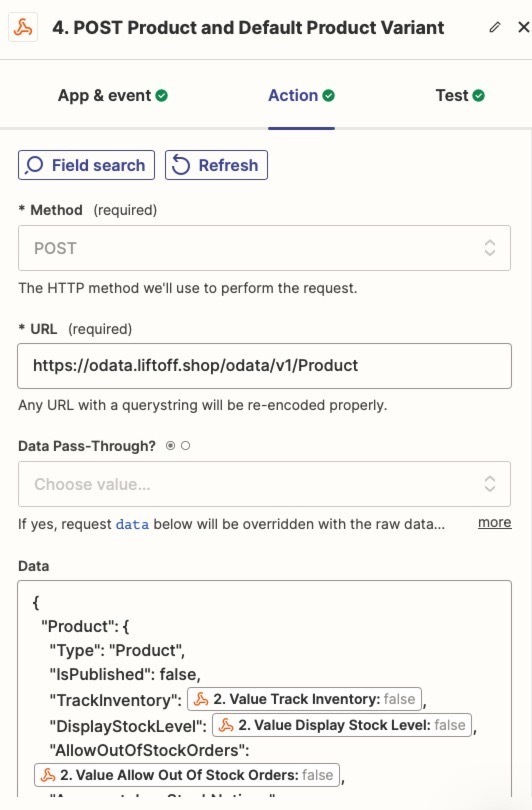
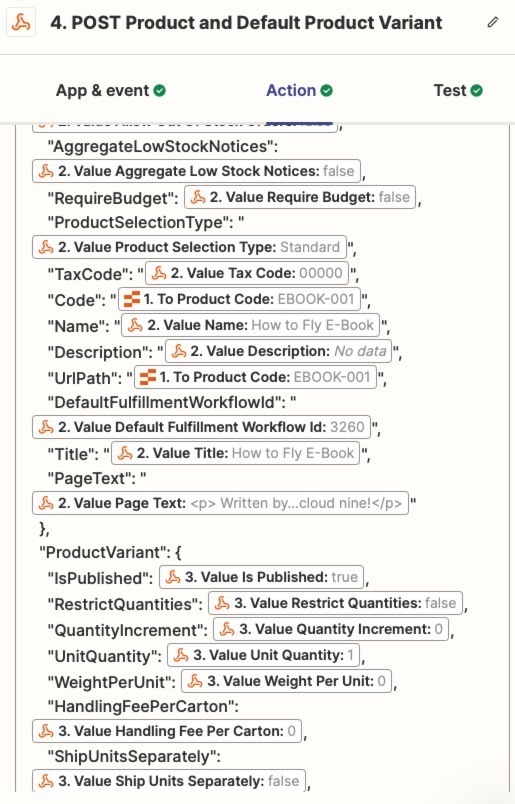
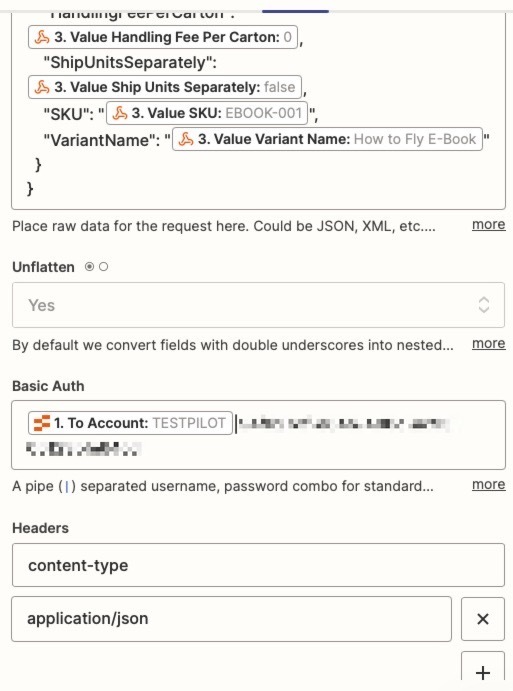
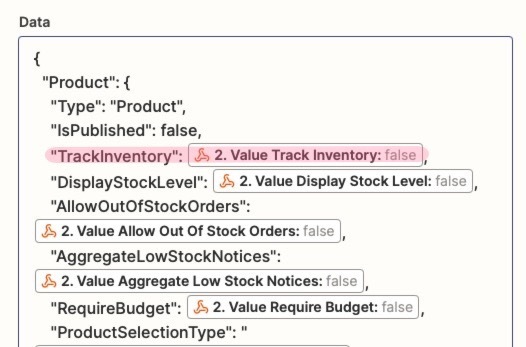
When configuring step 4, this is the data I’ve mapped:

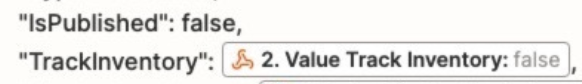
Note the TrackInventory field. The value preview shows false which is what the API returns. It uses false/true instead of 0/1 – but it will accept both.
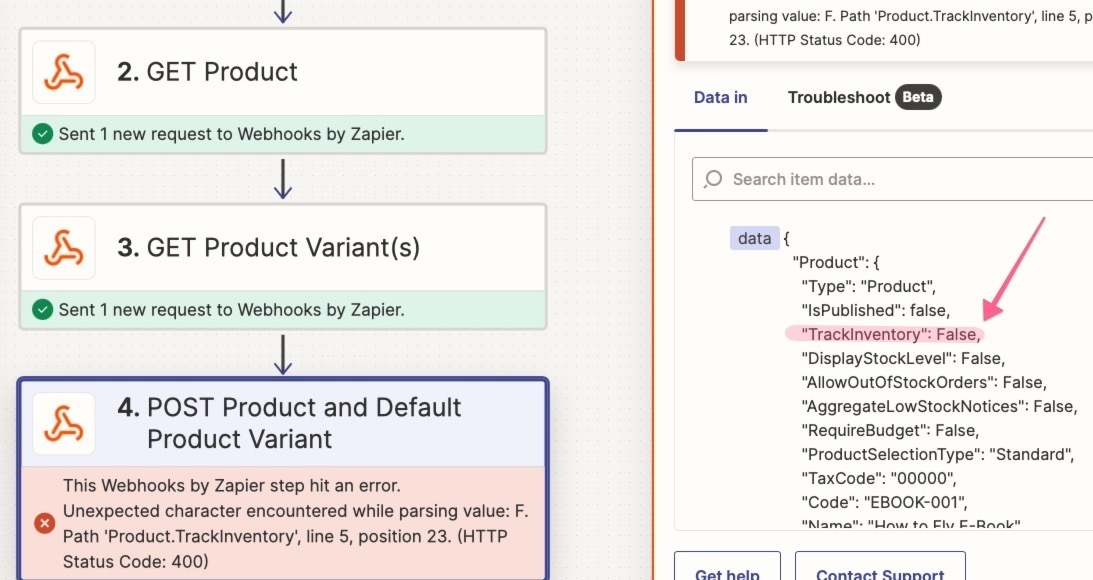
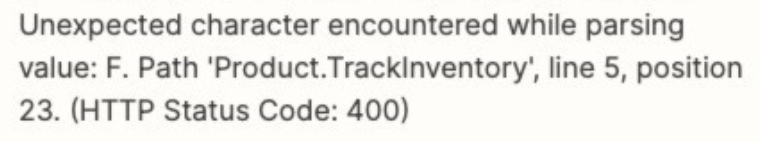
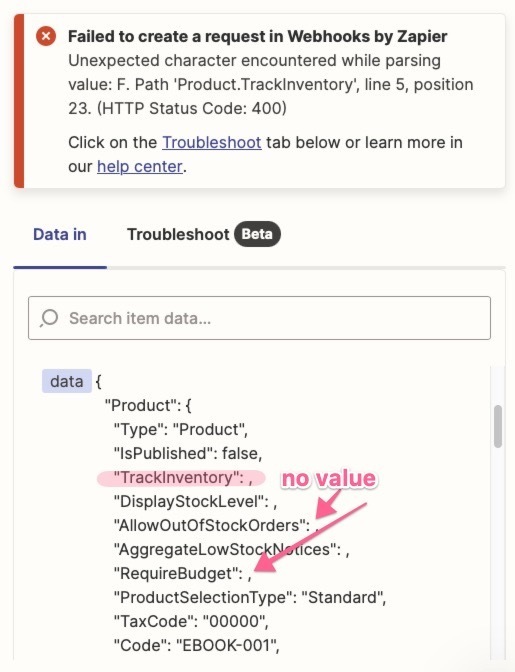
When I test this step, I receive this error.

Note that the TrackInventory field has no value. Other boolean fields with false as their original value are also blank. Fields with true values in the prior steps output true as expected. It’s the false ones that are doing this.
To get around this, I tried making my API call in a code step, but the result is the same.
Note: The IsPublished field is hard coded to false as I always want it to be false. That works fine when I make my POST call.
Do you know of a workaround to get this working as expected? 🥺