We have automated a credit check using a zapier webhook. This works successfully - I am returned the correct values as expected. However, when I try to use these values in another zap, when it runs, the values are blank.
We have automated a credit check using a zapier webhook. This works successfully - I am returned the correct values as expected. However, when I try to use these values in another zap, when it runs, the values are blank.
Hi
I can see that when you’ve added the ‘test value from webhook’ field, it looks like it’s not coming through. Could you please describe your Zaps in more detail? It looks like the information is correctly being sent to Gmail, are the fields not showing up in another step in the same Zap? Or are you using the Gmail to trigger another Zap and the fields aren’t coming through there?
If we know a bit more about the issue you’re seeing, we can hopefully help you to figure out why those values are coming back blank.
Thanks!
Hey Danvers,
Thanks for your quick response and for helping  .
.
Here is expected outcome and actual outcome steps.
Expected outcome:
Actual outcome:
I am being returned values in step 2, and these are being used to populate an email, but for some reason the values are coming out as blank.
I have added some more example screenshots fyi
And note, the gmail step is just an example. I have also tried to populate a gsheet and other things.
The actual use for this is to populate a docusign contract which will then be sent out to the customer. But for what ever reason the values from the webhook seem to be coming out as blank :/
Here is a video of the problem - https://www.loom.com/share/7afdb0837add4cf7bae60b0d0add5449
Hi
That’s something I’ve not seen before with webhooks. From your screenshots and video, everything looks like it’s set up correctly but I can see that the values from the webhooks just aren’t being added to the action for some reason.
This is definitely something that the Support Team will be better equipped to help you with as they can look at the Zap logs to see if there’s something odd happening there. When you contact them, include a link to this post so they can see everything that you’ve described (to save you from having to do it twice!) and don’t forget to share a link to the Zap that you’re having trouble with.
I’m sorry that I couldn’t be more help here and fingers crossed you’re able to get to the bottom of things!
Here’s what I suspect the issue is related to.
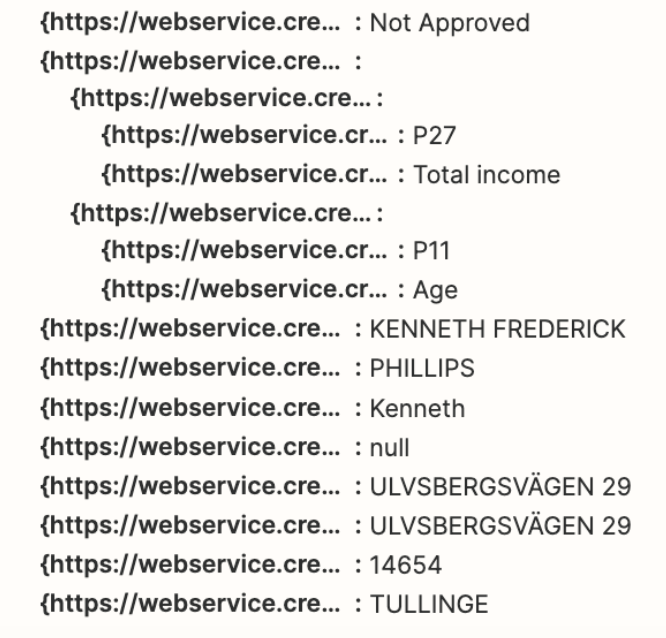
The variable labels have curly brackets {}.
Zapier uses double {{variable}} syntax.
So that syntax breaks when the variable label itself has curly brackets {}.
Essentially it becomes {{{variable}}}, which Zapier doesn’t interpret as a valid variable syntax.
Thus why no variable value is populated in the Zap actions.

Hey Dear, In your subsequent Zap where you are using Yo maps the values from the webhook, double-check the field mapping. Ensure that you are mapping the correct fields from the webhook trigger to the action step. I hope yyou will understand it.
If you're facing an issue where your webhook returns values but they appear blank when used, start by checking the response format, ensuring proper error handling, and confirming authentication. Double-check your code for accurate parsing of the response and verify data availability at the time of the request. Implement logging to track the data flow and check the webhook endpoint's health. If problems persist, examine caching mechanisms and, if needed, contact the webhook provider for assistance.
Fatty Bom Bom, a charming eatery with a whimsical name, has become synonymous with indulgent, flavorful dishes that leave patrons coming back for more. Located in the heart of the city, this restaurant prides itself on its fusion of international cuisines, creating a menu that is both diverse and daring. From mouthwatering burgers to innovative sushi rolls, Fatty Bom Bom caters to a broad spectrum of tastes, ensuring there's something for everyone. The chefs at Fatty Bom Bom skillfully blend fresh, high-quality ingredients to craft dishes that not only satisfy hunger but also elevate the dining experience to new heights.
Meanwhile, Jibby East Restaurant, situated in a trendy locale, boasts an ambiance that perfectly complements its sophisticated menu. Specializing in Asian-inspired cuisine with a modern twist, Jibby East has become a go-to spot for those seeking a culinary adventure. The restaurant's commitment to using locally-sourced, seasonal ingredients ensures that every dish bursts with flavor and freshness. Whether it's their signature noodle dishes, delectable seafood offerings, or expertly crafted desserts, Jibby East's menu is a testament to the culinary mastery of its chefs.
What sets both Fatty Bom Bom and Jibby East apart is their dedication to providing not just meals but memorable experiences. The attention to detail in the presentation, the use of unique flavor combinations, and the welcoming atmosphere create an immersive dining affair. The staff at both establishments are passionate about their craft, adding a personal touch that transforms a simple meal into a culinary journey.
Ensure that the data returned by the webhook is formatted correctly. Sometimes, data may be returned in a specific format (such as JSON or XML) that needs to be parsed correctly before it can be used nba bite. Make sure you're parsing the data appropriately to extract the values you need.
The script accurately parses the required information and sends it to my desired destination, but when I try to use this extracted data in subsequent zaps buddha god, it appears to be garbled or incomplete. It's perplexing because the script outputs the correct data format, yet somewhere along the line, it seems to get jumbled up.
When a webhook successfully returns values but those values appear blank when used, it typically points to issues in how the response is being handled. Common causes include improper data parsing or referencing incorrect keys in the response object. Ensure that the data format (e.g., JSON or XML) is correctly parsed on the receiving end. Double-check that you're accessing the correct fields or properties from the webhook's response of players, as some fields might be nested within others. It's also important to verify that the webhook itself is correctly configured to send the expected data. Debugging tools or logs can help trace where the values might be lost or incorrectly handled in the workflow.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.