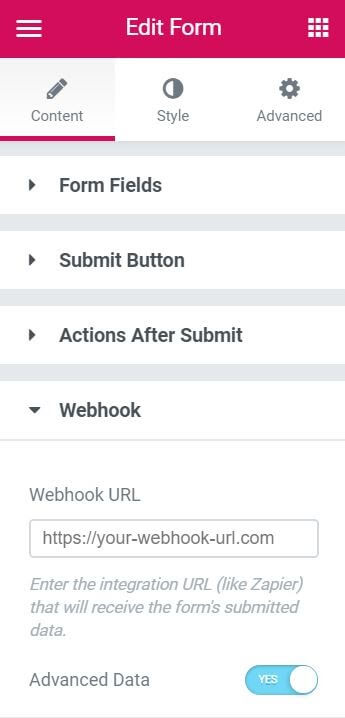
I am currently using Webhook to transfer data from Metform for Elementor to Google Sheets. However, since I am using the same form on several pages, I'm wondering if there's any way to obtain the URL of the page where the submission was made?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.