I used Zapier to generate new blog in WordPress from very new note in EverNote. The text part are fine, but the image items don’t work, and the images don’t appear in WordPress blog.
I look at the transformation code of image as an example
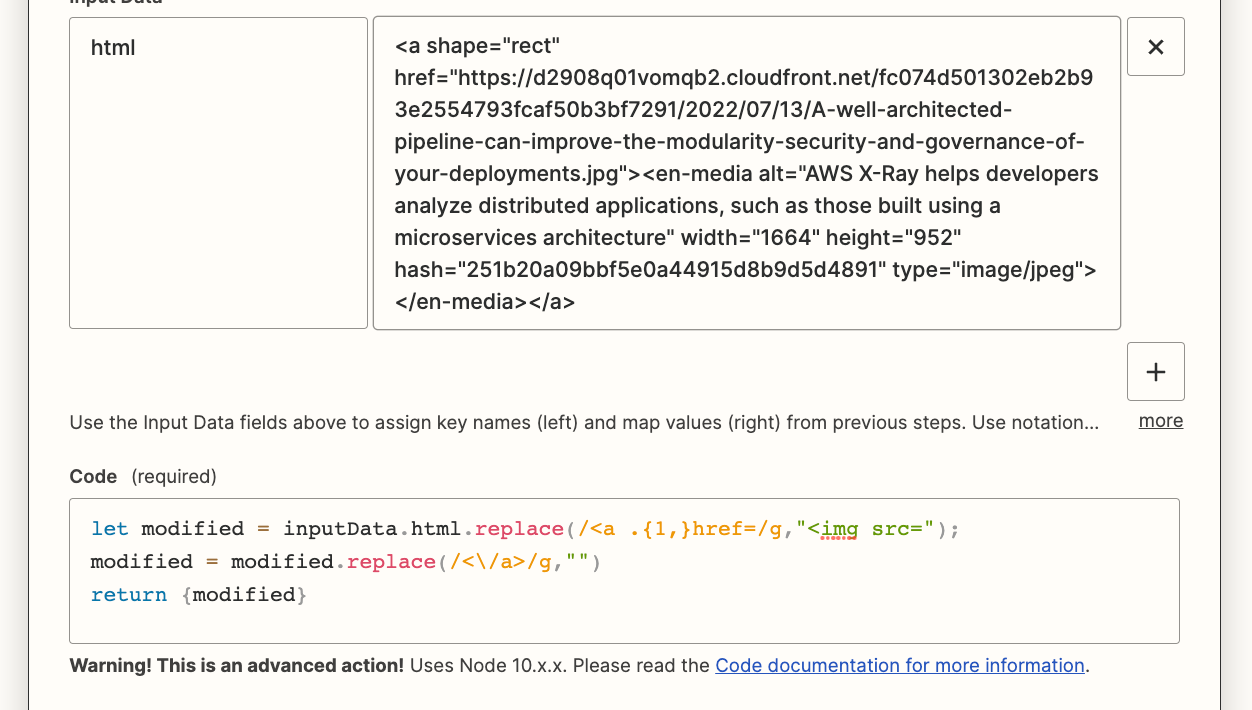
<a shape="rect" href="https://d2908q01vomqb2.cloudfront.net/fc074d501302eb2b93e2554793fcaf50b3bf7291/2022/07/13/A-well-architected-pipeline-can-improve-the-modularity-security-and-governance-of-your-deployments.jpg"><en-media alt="AWS X-Ray helps developers analyze distributed applications, such as those built using a microservices architecture" width="1664" height="952" hash="251b20a09bbf5e0a44915d8b9d5d4891" type="image/jpeg"></en-media></a> This cannot be rendered by WordPress until I manually make small change with img and src
<img src="https://d2908q01vomqb2.cloudfront.net/fc074d501302eb2b93e2554793fcaf50b3bf7291/2022/07/13/A-well-architected-pipeline-can-improve-the-modularity-security-and-governance-of-your-deployments.jpg"><en-media alt="AWS X-Ray helps developers analyze distributed applications, such as those built using a microservices architecture" width="1664" height="952" hash="251b20a09bbf5e0a44915d8b9d5d4891" type="image/jpeg"></en-media></a>
How can I automate this change?
Zapier Support advise to use Formatter or Code Step, but not sure how to do that.
In this case, I need to format the code, not the note content. a shape="rect" and href= are only needed to modify for image pieces. The text part where a shape="rect" and href= are also used needs to be intact.
Thanks,
Hong