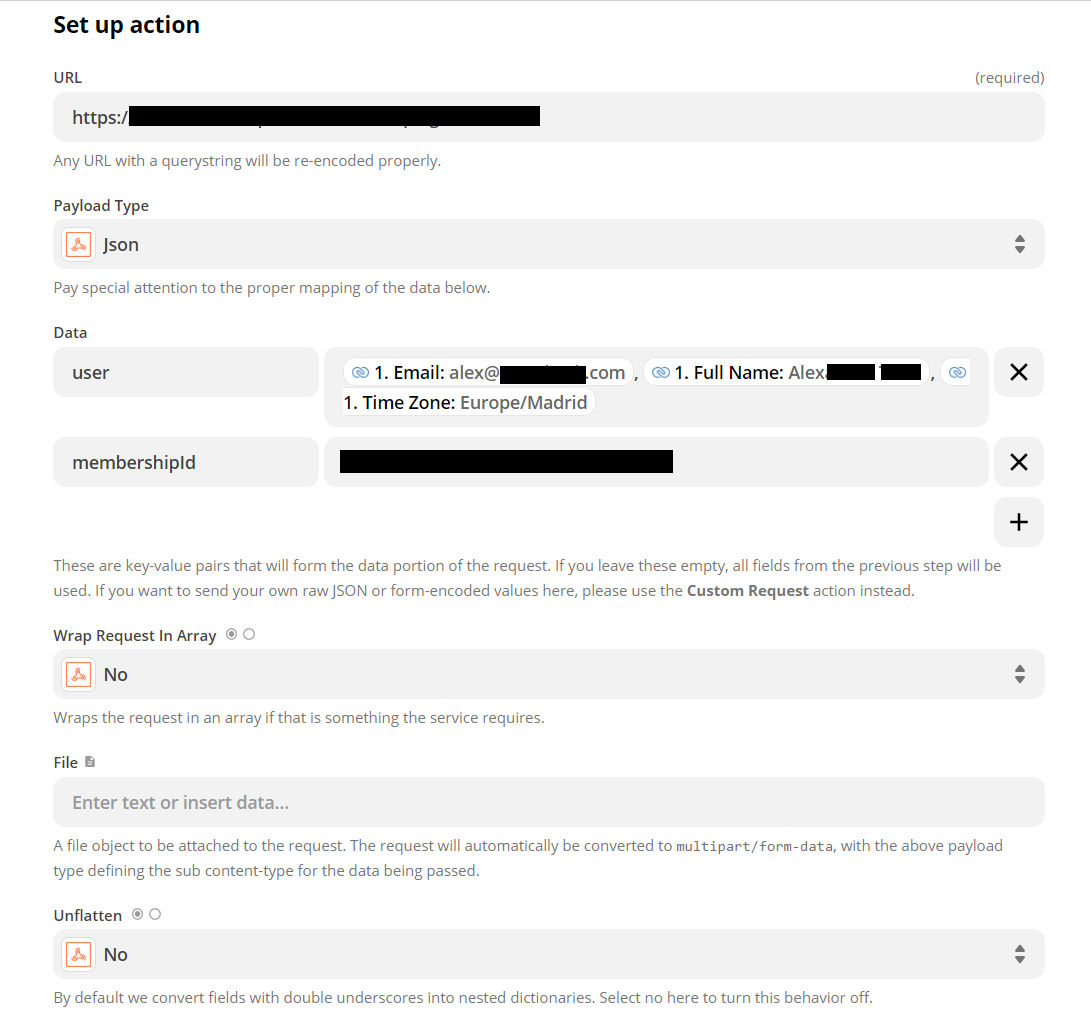
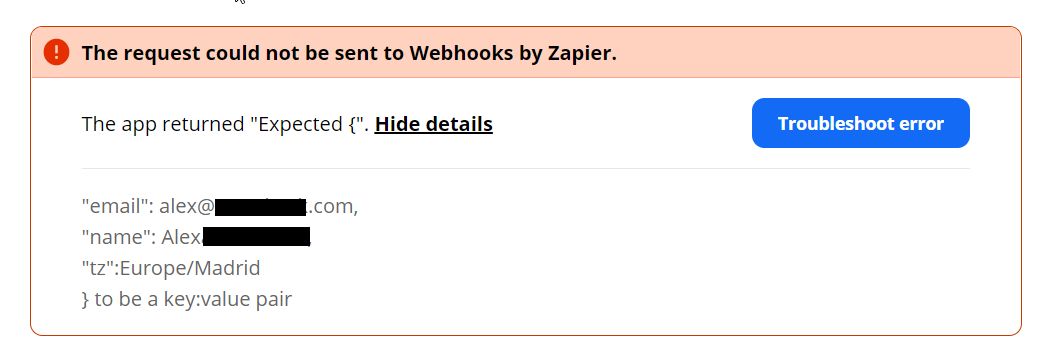
The issue I am hitting I beleive comes down to the fact that the App I am hitting expects the data to define ‘user’.
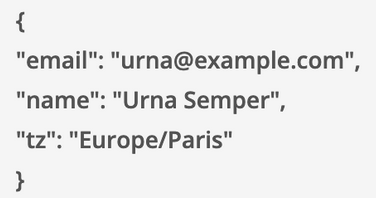
I have no issues sending the info from Zapier when I hardcode the payload as defined below.
{
"membershipId": `xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxx`,
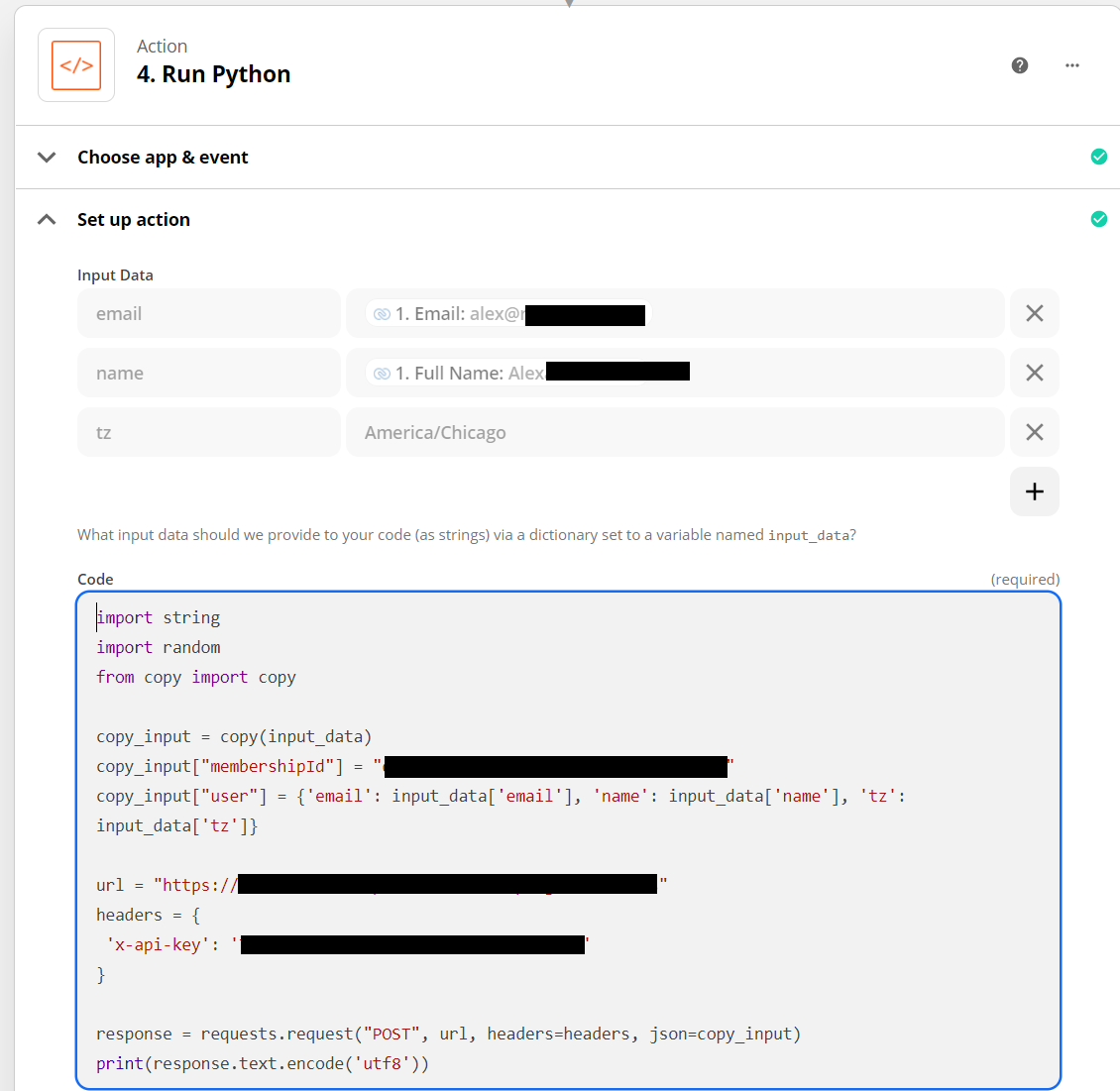
"user": {
"email": "urna@example.com",
"name": "Urna Semper",
"tz": "Europe/Paris"
}
}
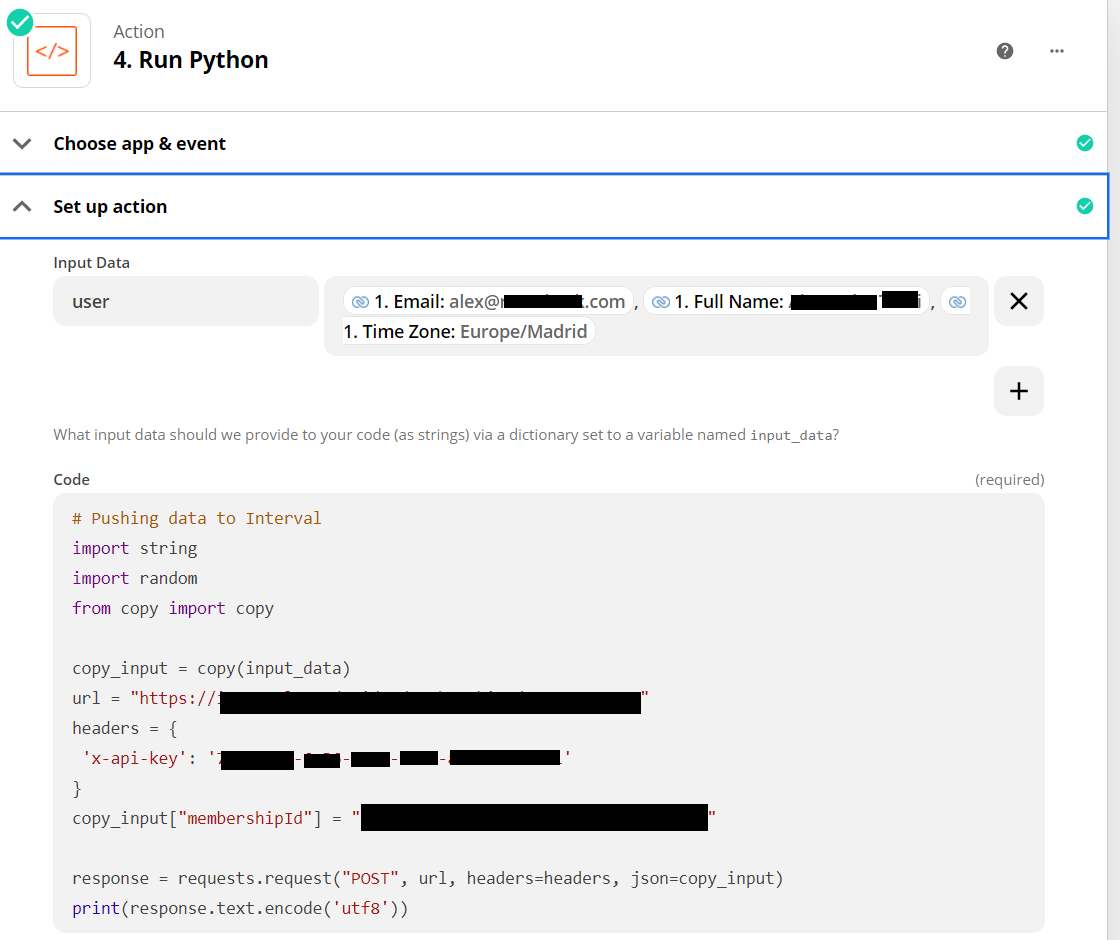
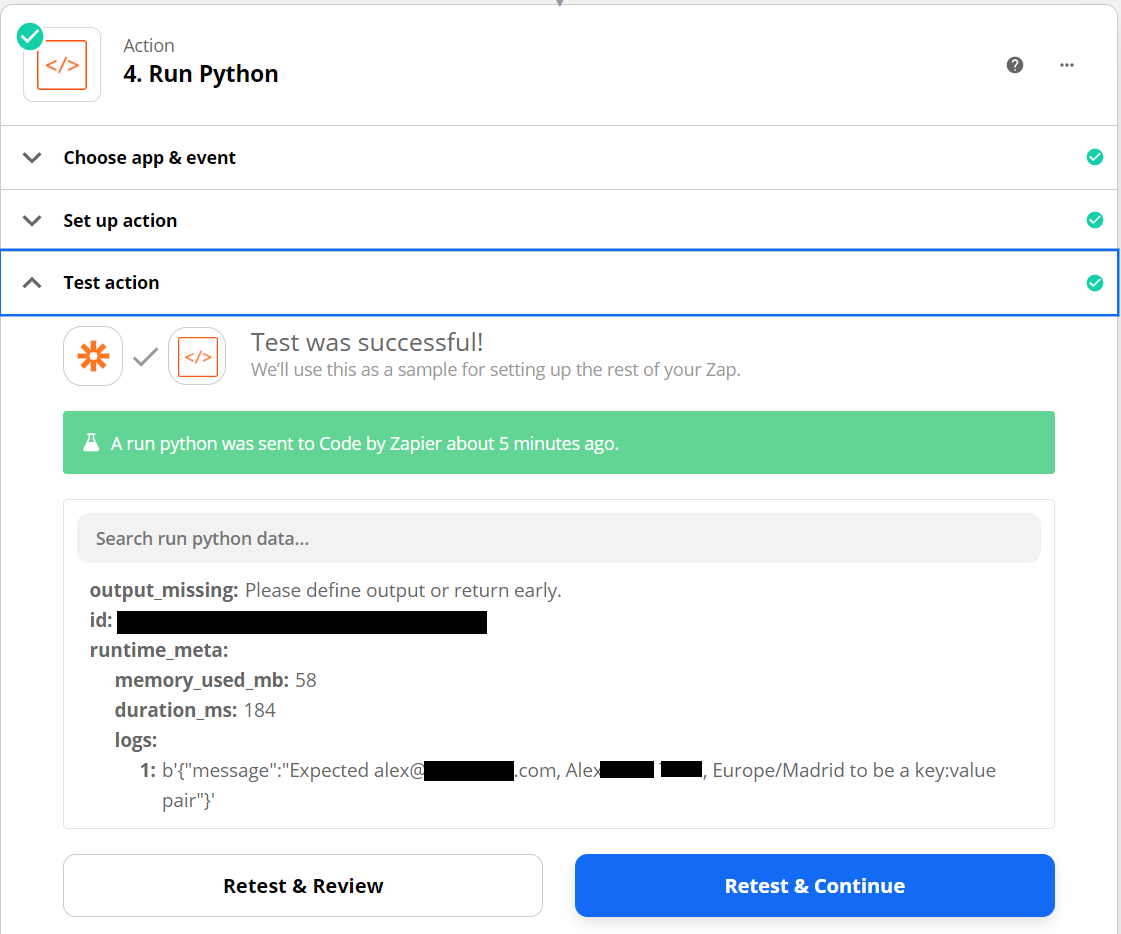
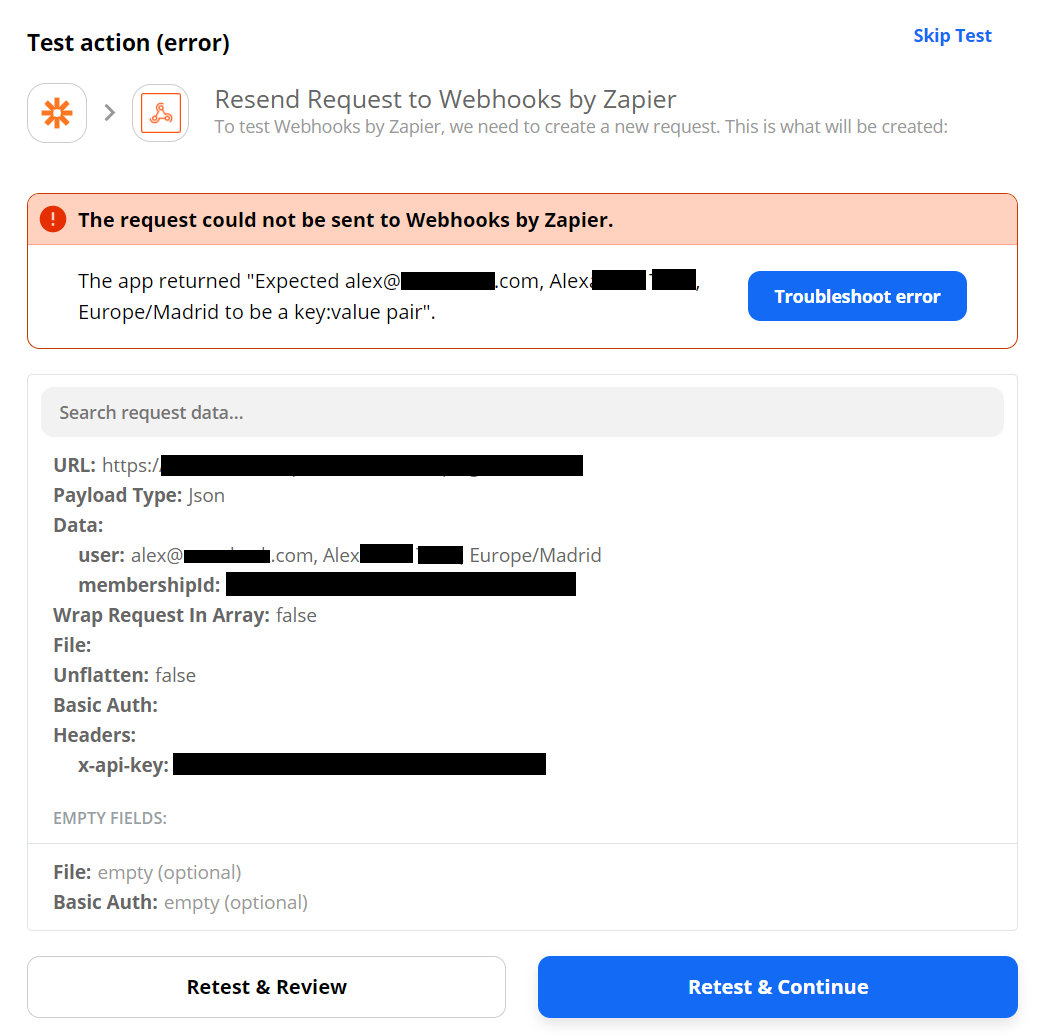
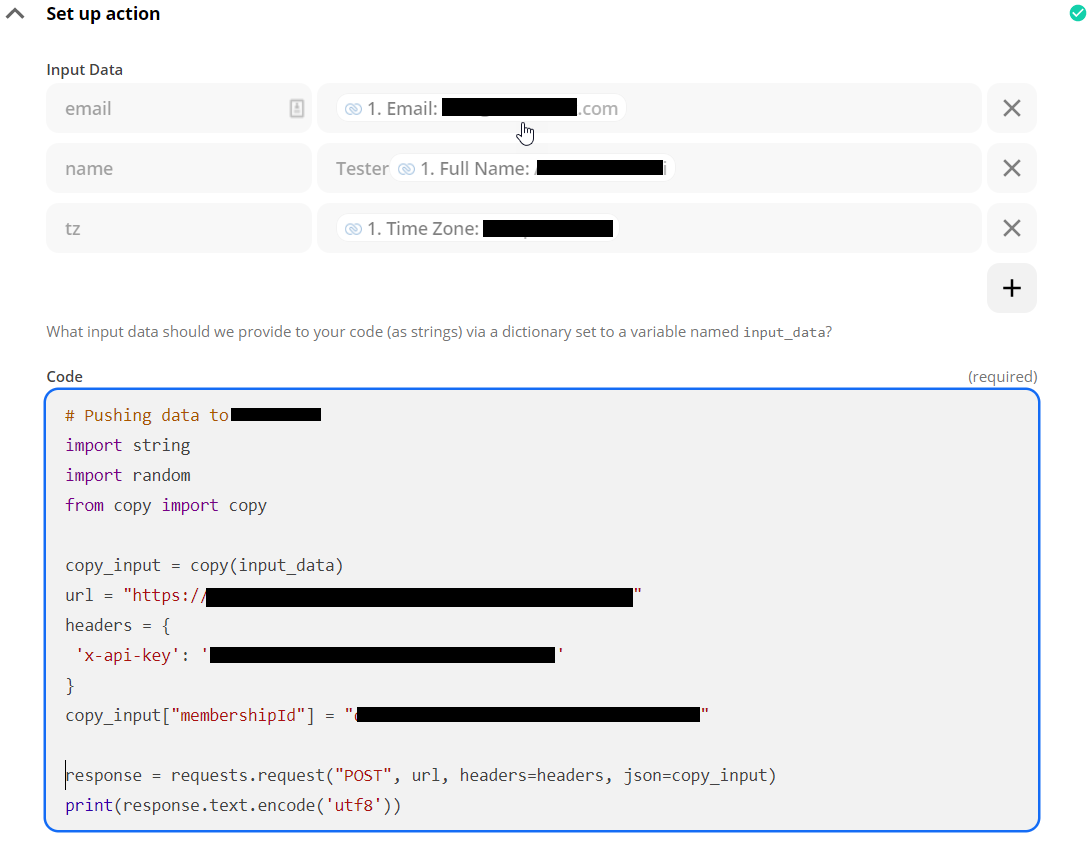
The issue comes when I leverage the Input Data. The App I am sending to expects it in the format above.

The test hits the App successfully… it just doesn’t do anything as it is expecting those three data elements defined as ‘user’.