Hi!
I’m trying to get the user id “_id” for a specific email from a Webflow Membership API call that returns a JSON list of users. I’m not quite sure how to handle the Webhook output in the code step. using the “full response data” gives me a syntax error.
any help is much appreciated!

here the code im using:
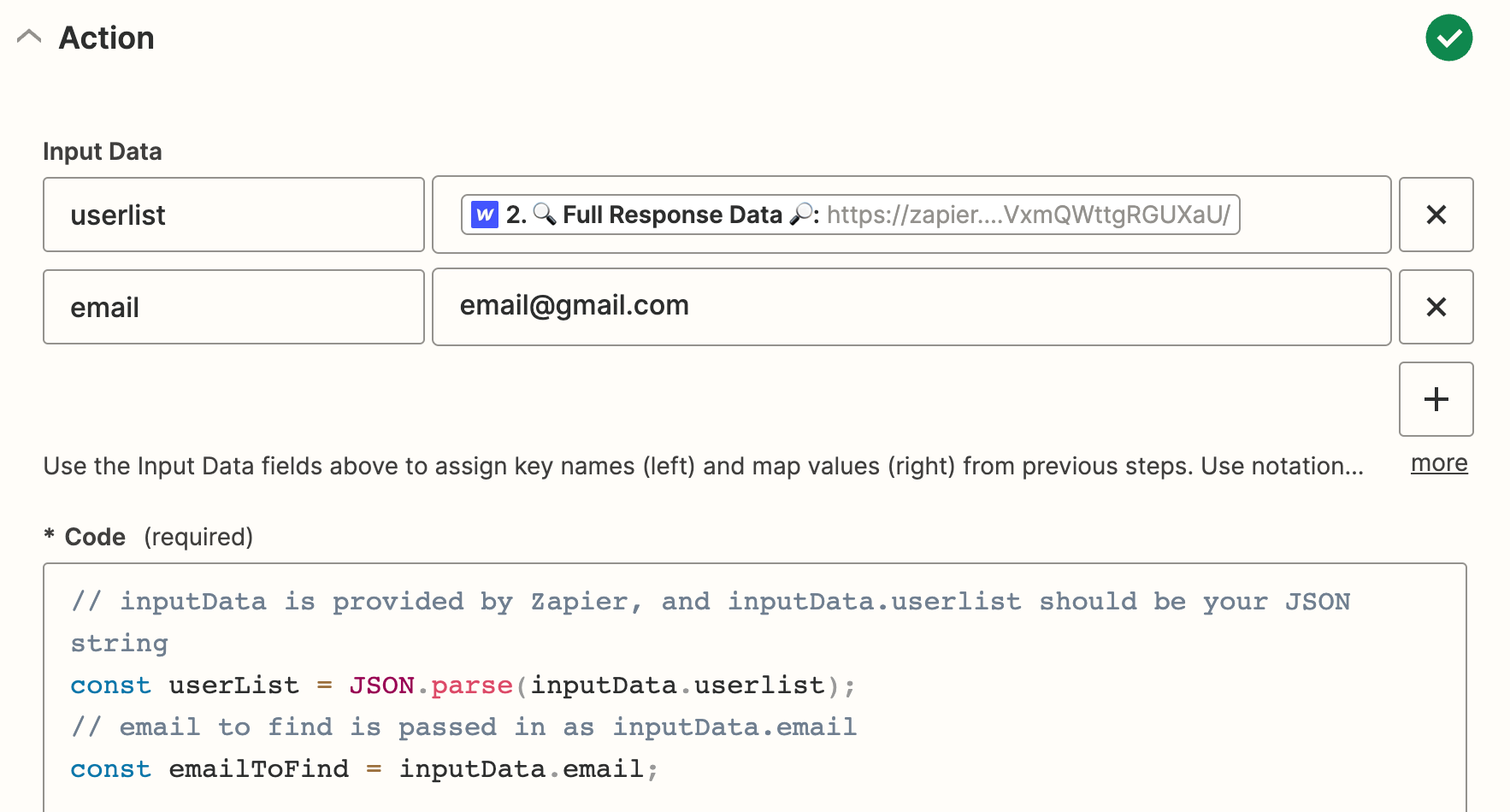
// inputData is provided by Zapier, and inputData.userlist should be your JSON string
const userList = JSON.parse(inputData.userlist);
// email to find is passed in as inputData.email
const emailToFind = inputData.email;
let userId;
for (let user of userList.users) {
if (user.data.email === emailToFind) {
userId = user._id;
break;
}
}
if (userId) {
console.log(`User ID for ${emailToFind} is ${userId}`);
return { id: userId }; // Returns user ID in a way that it can be used in the next step of your Zap
} else {
console.log(`No user found with email ${emailToFind}`);
throw new Error(`No user found with email ${emailToFind}`); // Stop the Zap execution if no user is found
}