Hello!
I’ve been browsing around for support and found this article:
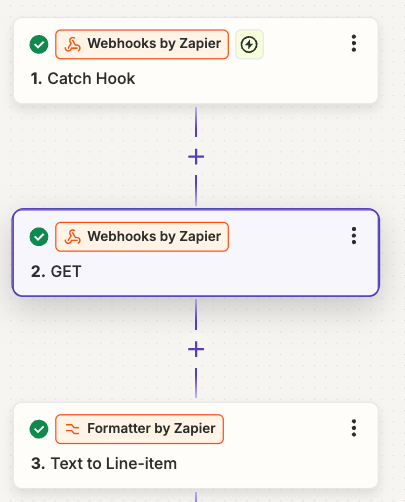
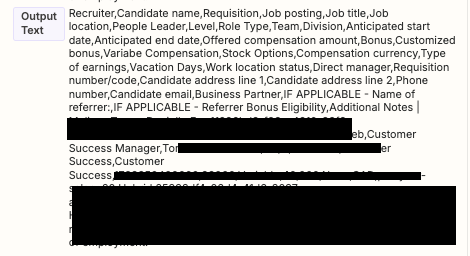
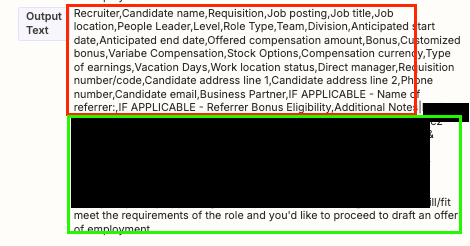
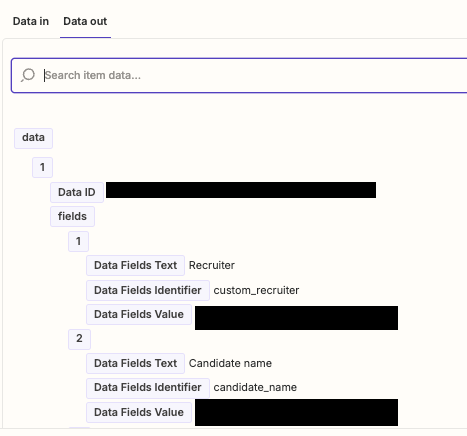
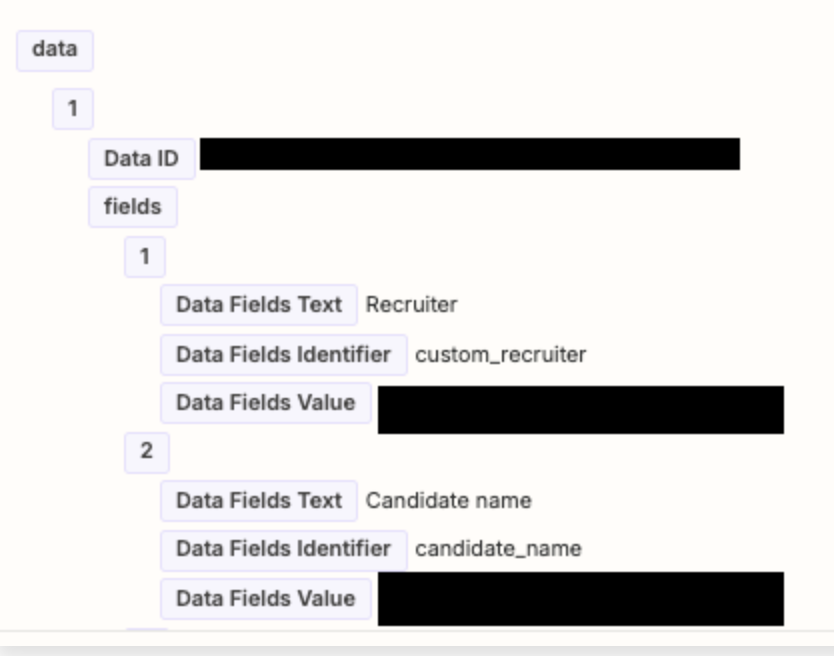
I’d love to reopen this discussion as the post has since been closed. I’m experience this issue as well but having no luck with the offered solution. The webhook data comes in like so:
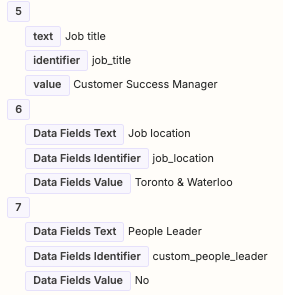
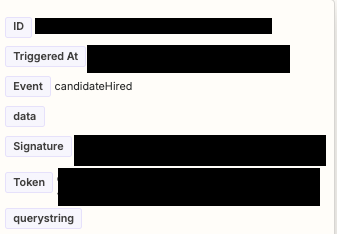
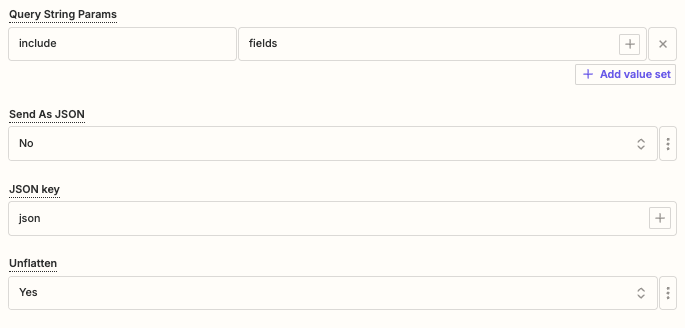
fields
1.
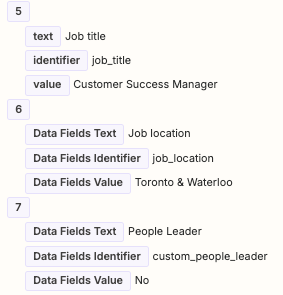
Data Name: ABC
Data Value: 123
2.
Data Name: XYZ
Data Value: 456
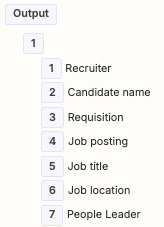
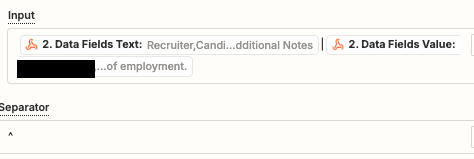
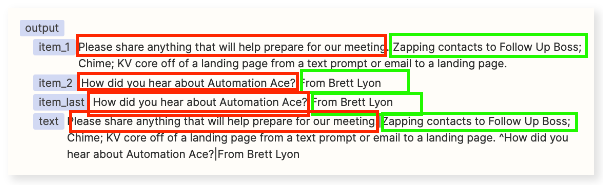
When I go to use these values later on in the zap, they appear like this:
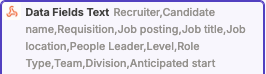
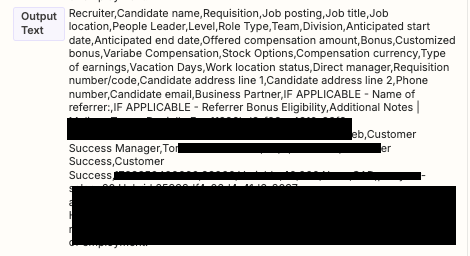
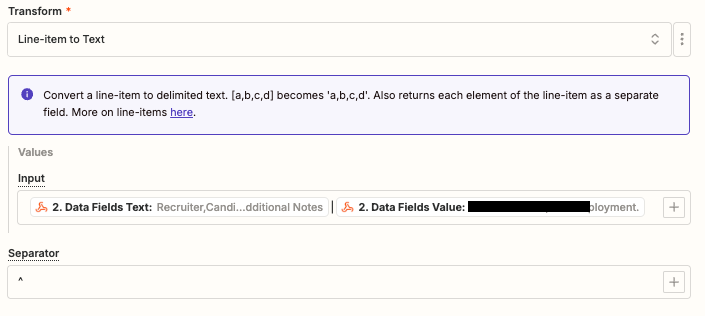
Data Name: ABC, XYZ, etc.
Data Value: 123, 456, etc.
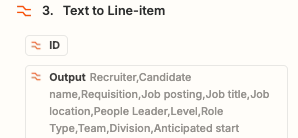
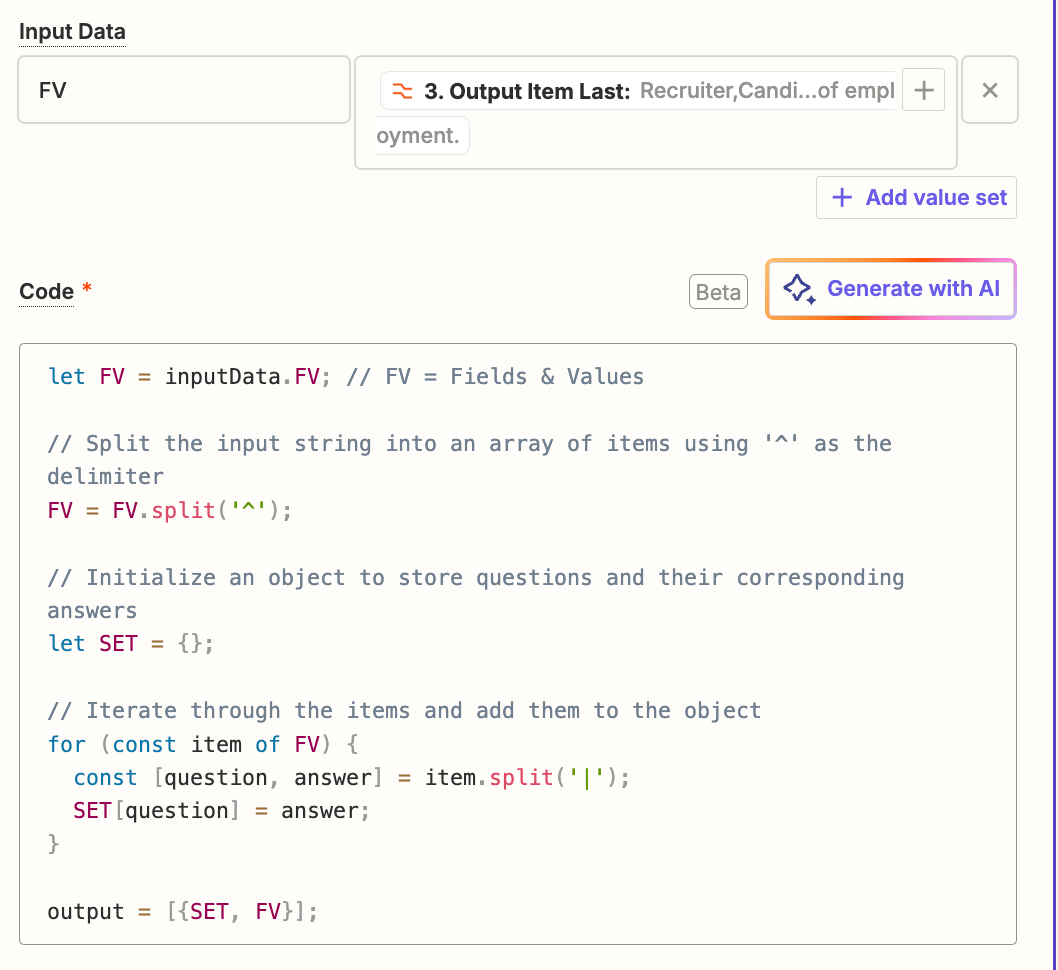
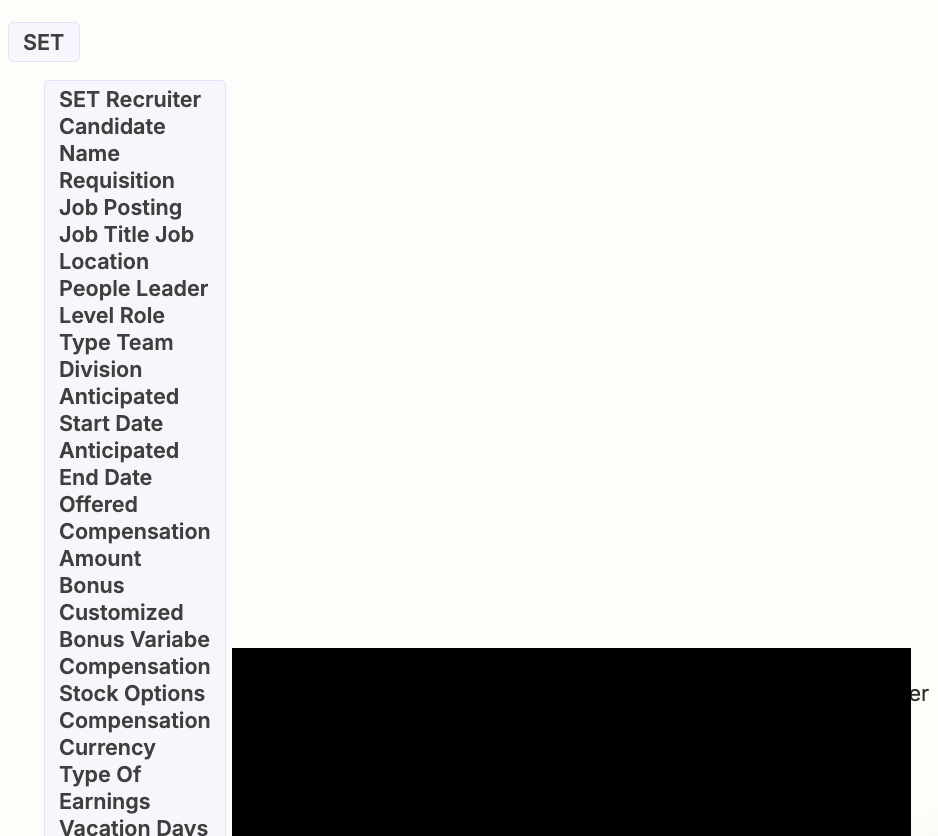
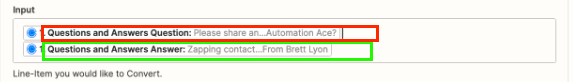
I tried the solution in the article linked above but it just returns ABC, XYZ *** 123, 456 instead of pairing the values back together as shown in the article solution example. I can’t utilize this data without pairing and splitting them into lines.
Any help would be appreciated.