Hi there,
I’m trying to setup a simple zap, where I receive JSON data through a webhook trigger, and want to transform it in Code mode.
I’m seeing how to achieve this, but I’m having issue with the way Zapier handle missing values. To illustrate :
Here is my data (simplified) :
{
data: {
items: [
{
firstName: "testA",
options: [customFields: [name: "Email", answer: "testA@test.com"]]
},
{
firstName: "testB",
},
{
firstName: "testC",
options: [customFields: [name: "Email", answer: "testC@test.com"]]
}
]
}
}As you can see, I may or may not have an “options” key for each items.
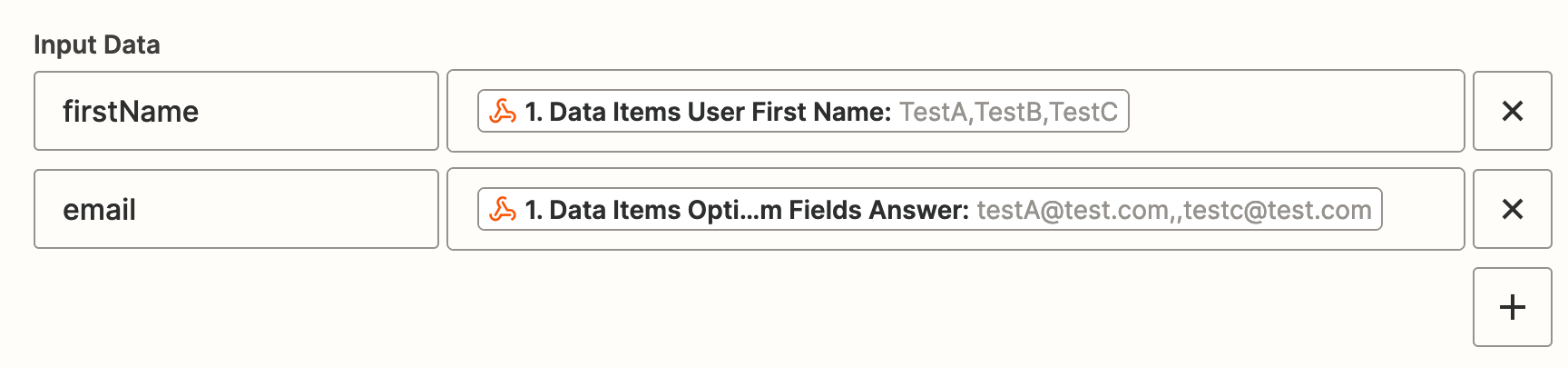
In code mode, I’m setting my Input Data like this :

So far so good, everything looks like expected. There’s a missing email, because TestB doesn’t have one. Perfect.
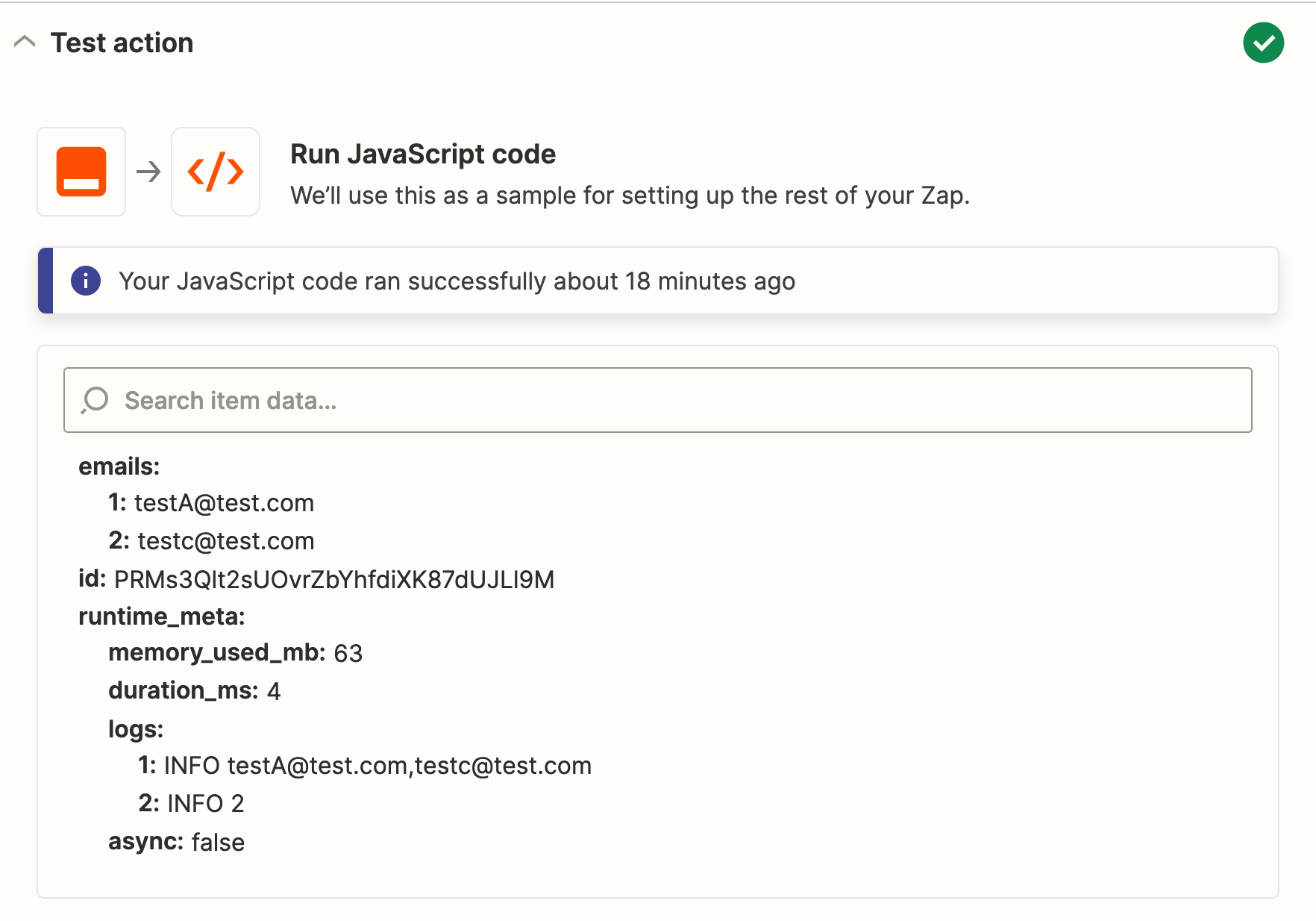
However, in my code, the null email is stripped from the inputData.
inputData.email equals to “testA@test.com,testc@test.com” instead of “testA@test.com,,testc@test.com”.
This is an issue because I lose the information that “my second item is a null value”, which I need in my script.
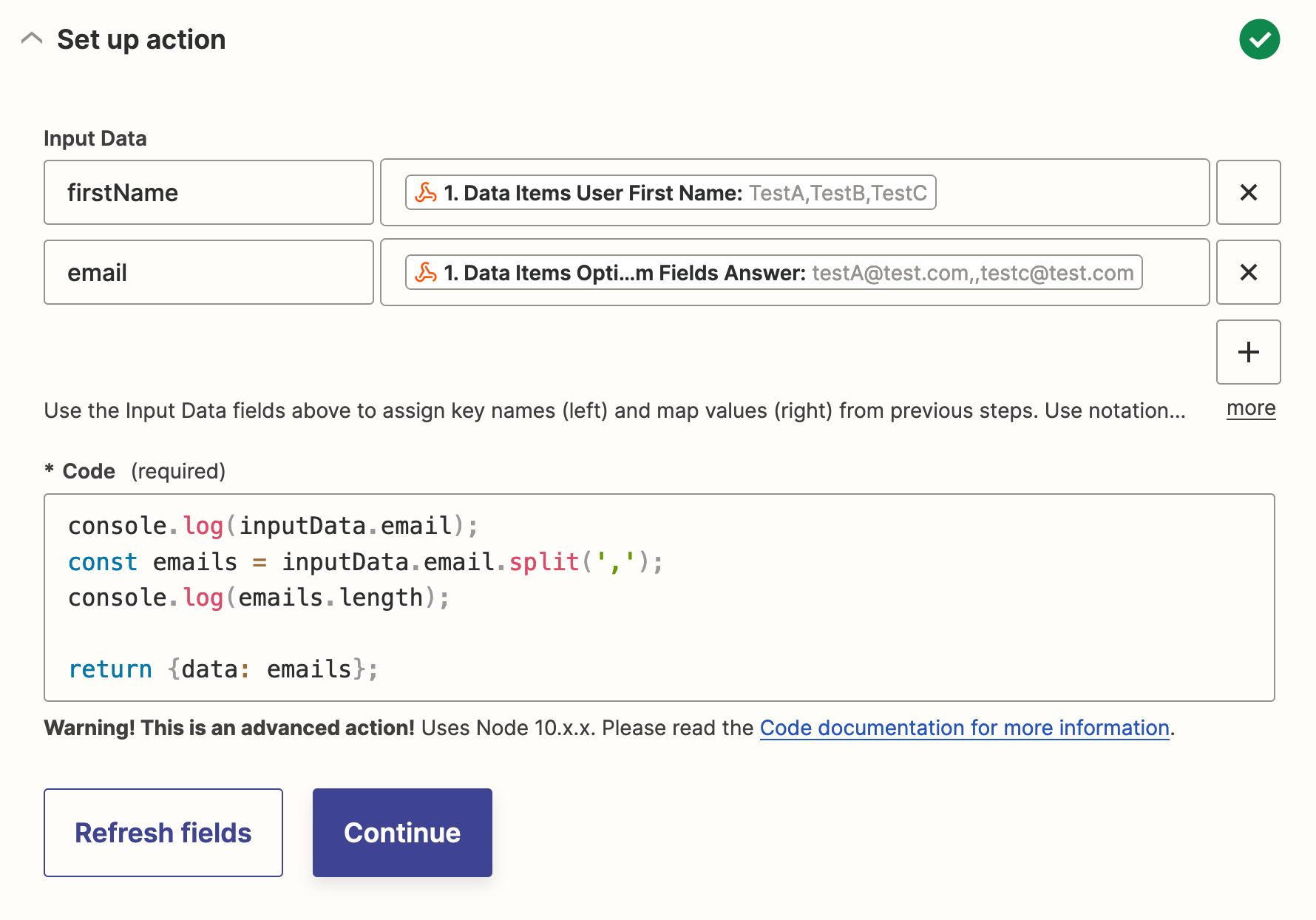
Here is a test in code mode to demonstrate the behavior :


I’ll need to test this further but from what I can tell it’s not exclusively related to code mode but I’m seeing this kind of behavior across zapier actions (loop, formatting...), where my null value is removed.
Is there a way to prevent this behavior, and keep the null values around ?