I am trying to use Webhooks to pass data multi-reference field data from Google Sheets to Webflow.
I’ve follow tutorials and checked other people with the issue and it looks like I have everything configured properly, but I’m still getting an error.
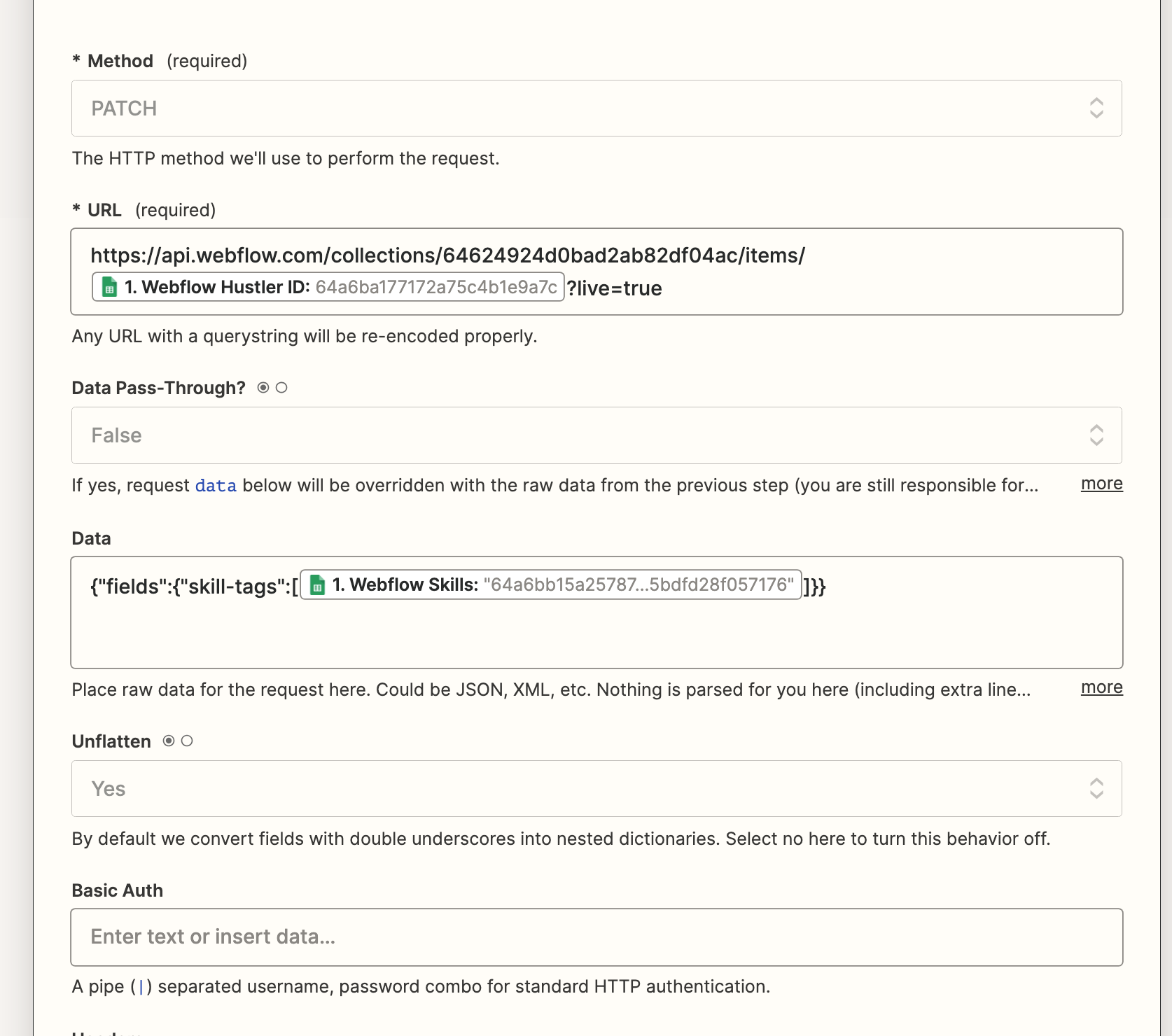
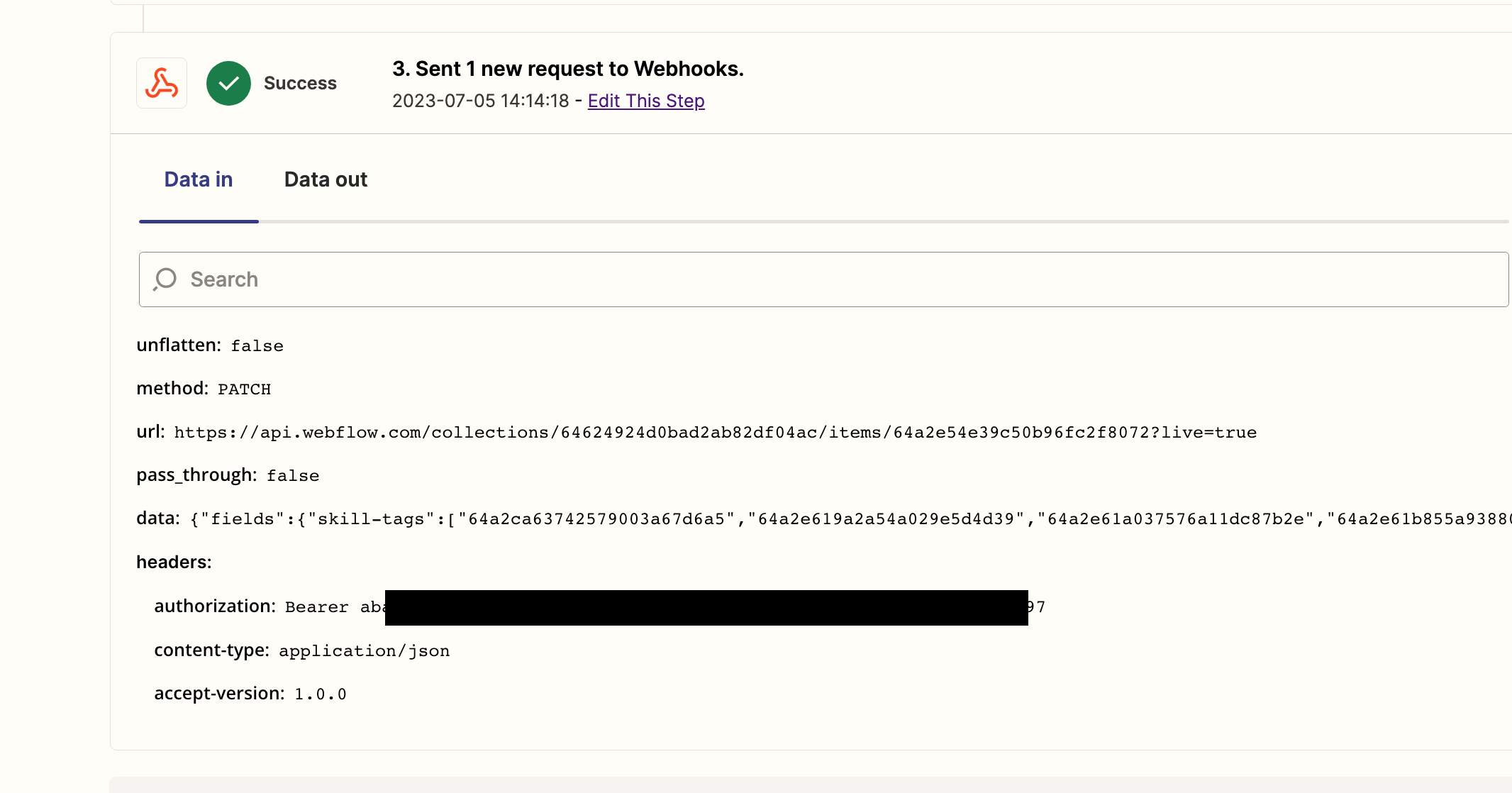
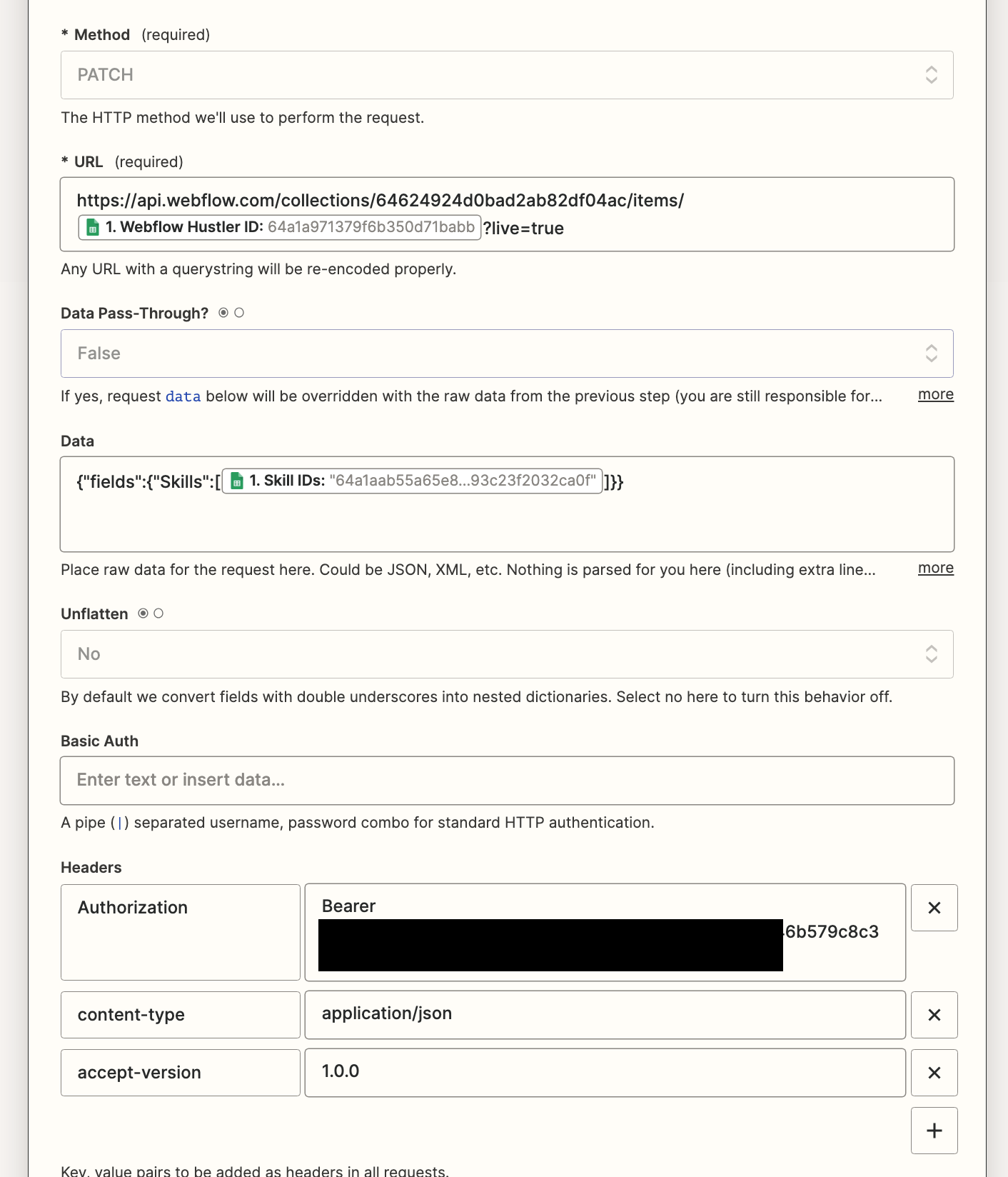
- Data Pass-Through = False
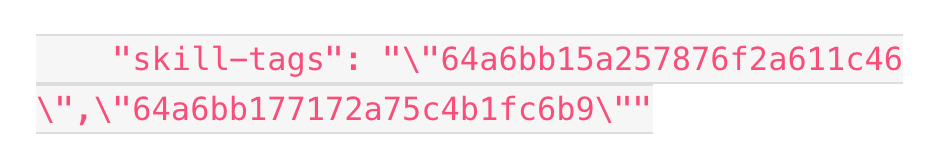
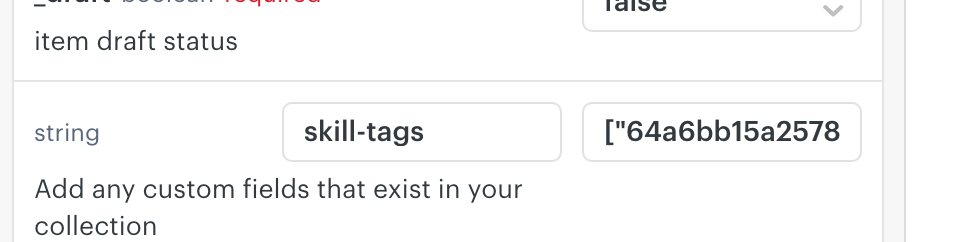
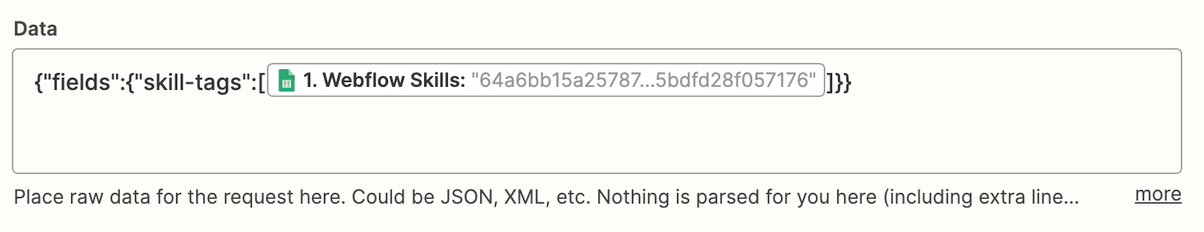
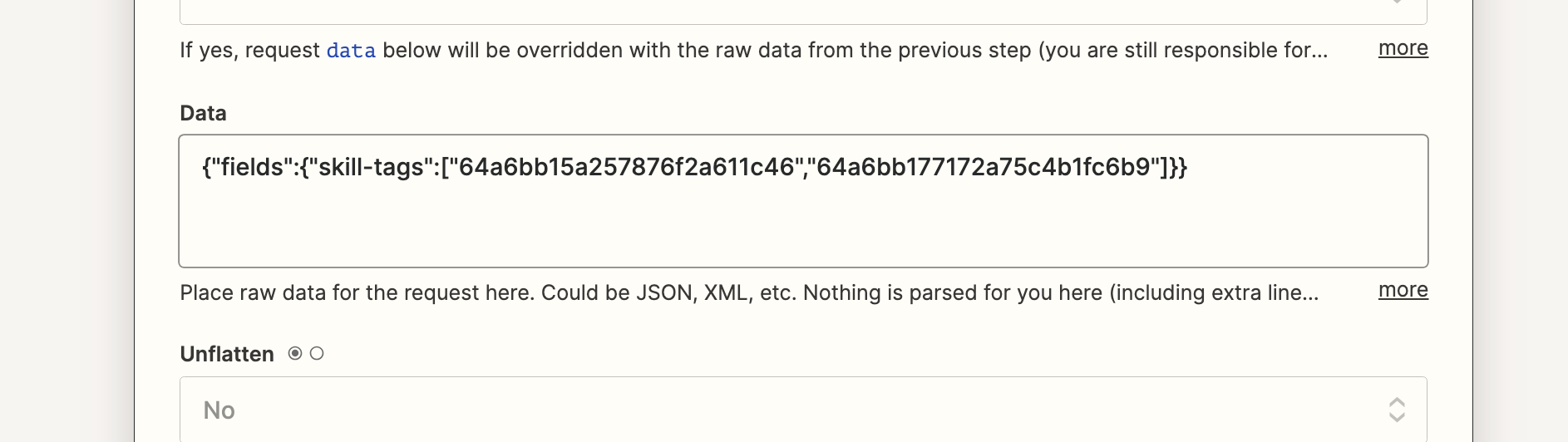
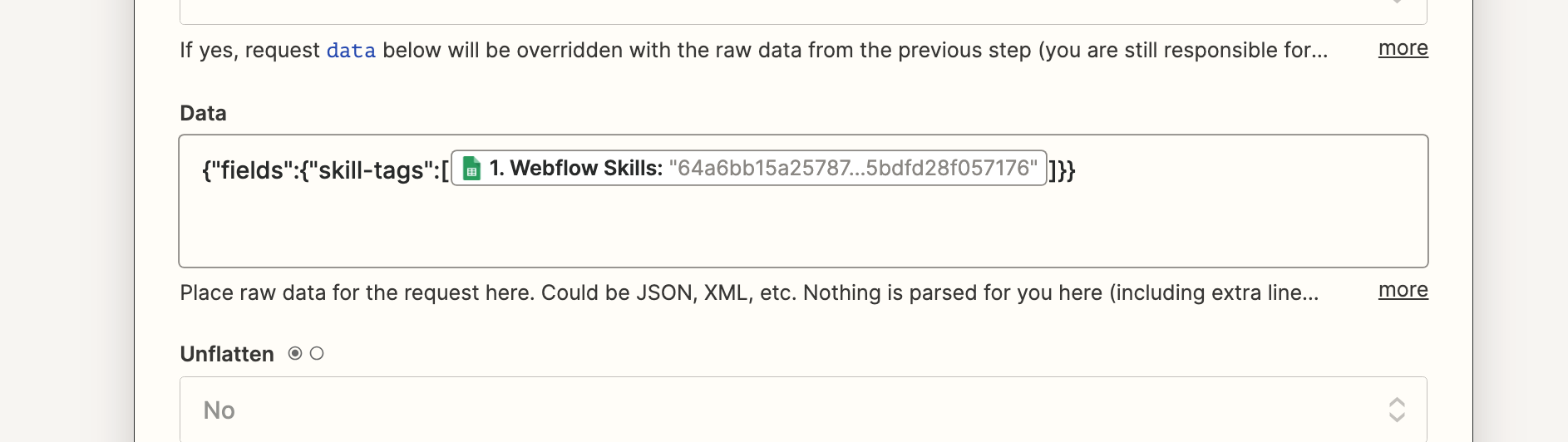
- Multi-reference fields IDs in quotes
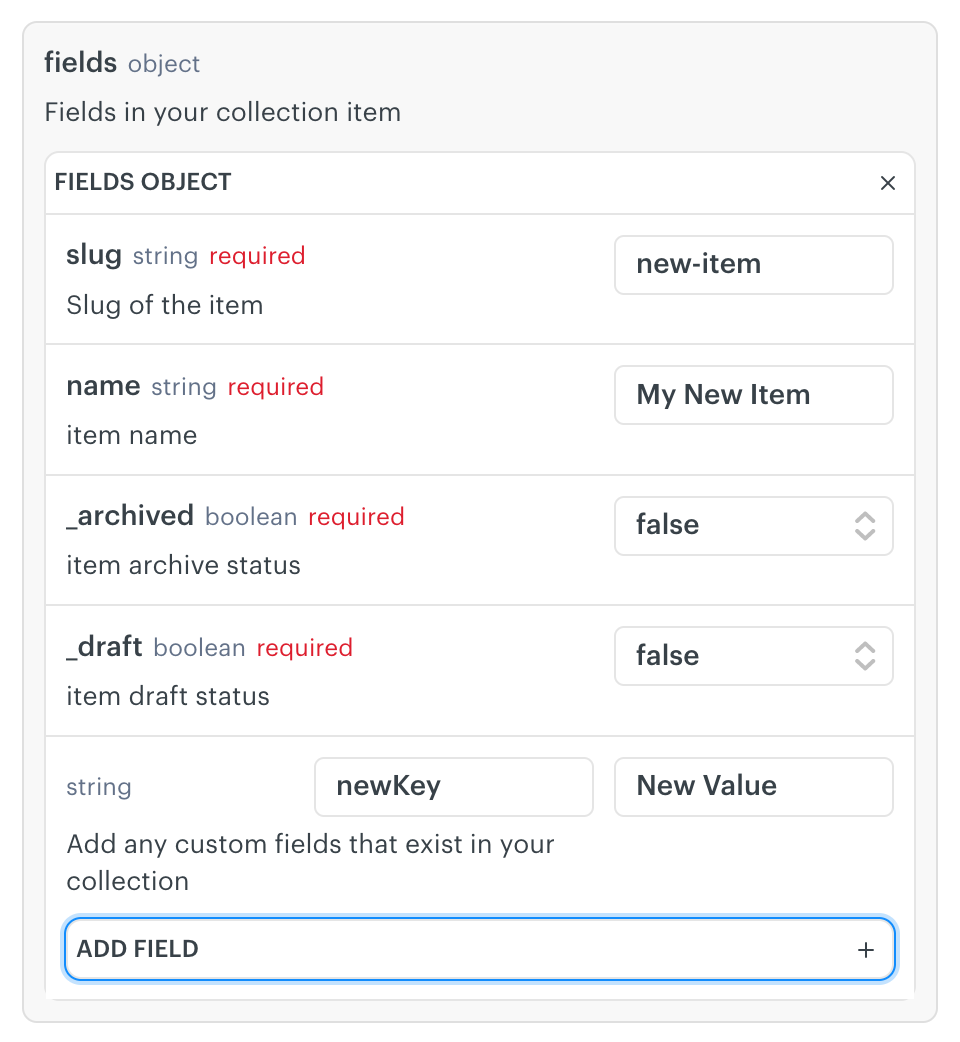
- Collection and Item IDs set properly
Can anyone help?

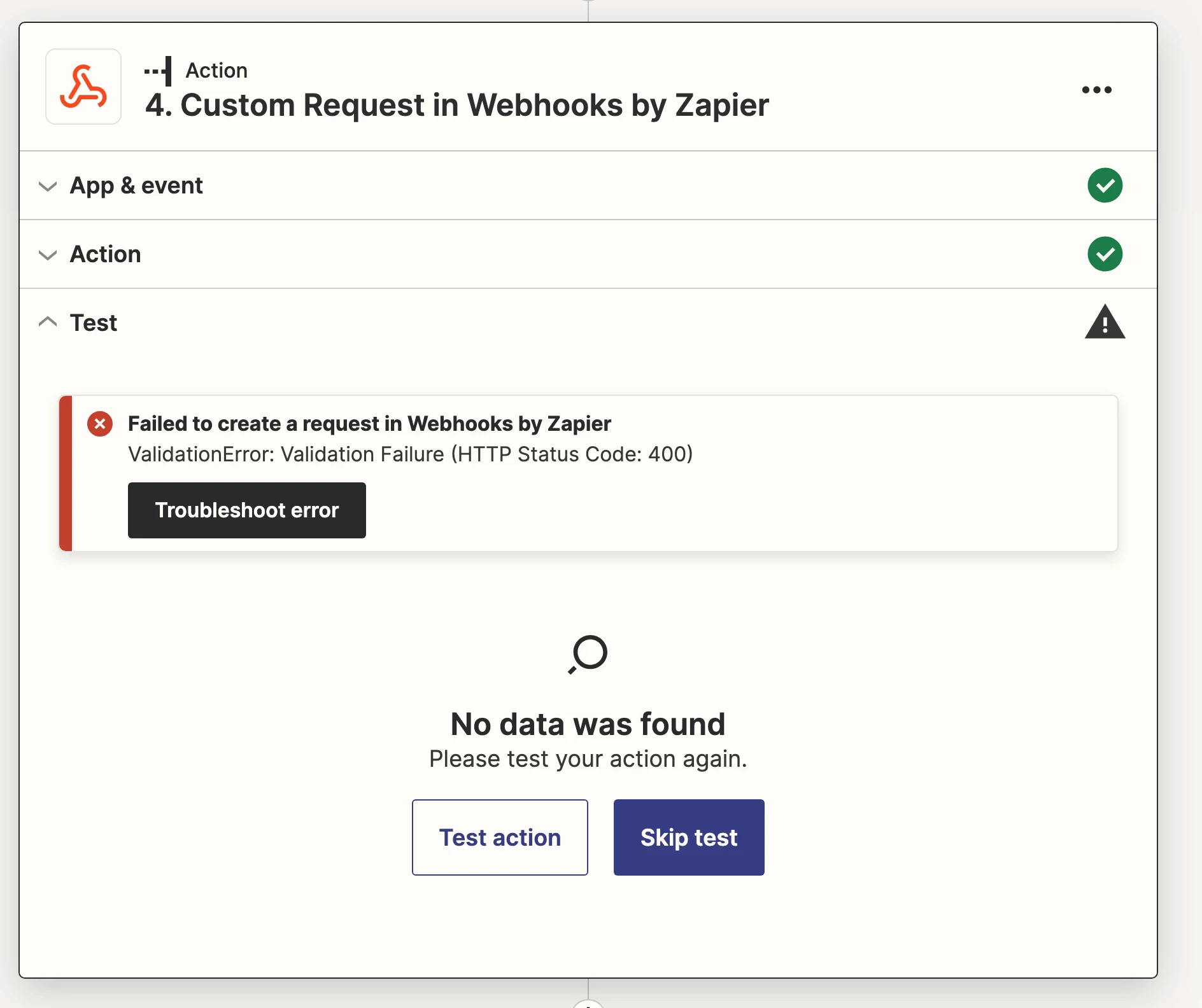
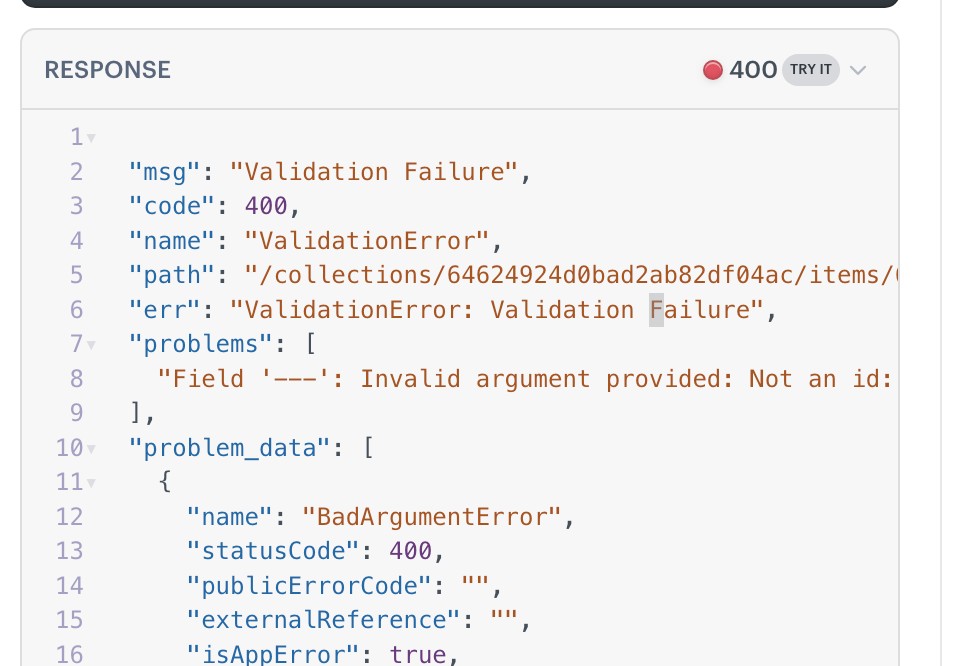
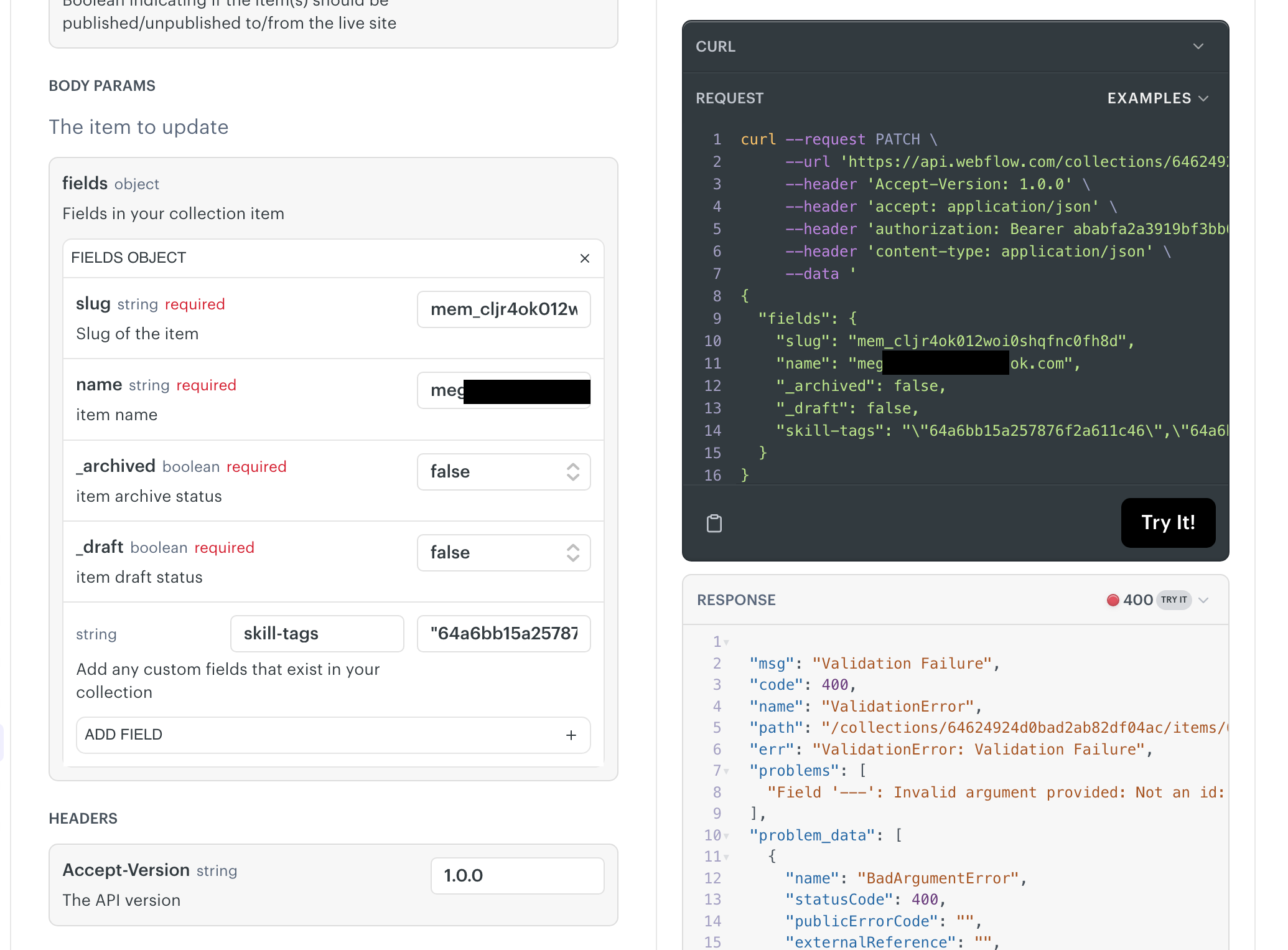
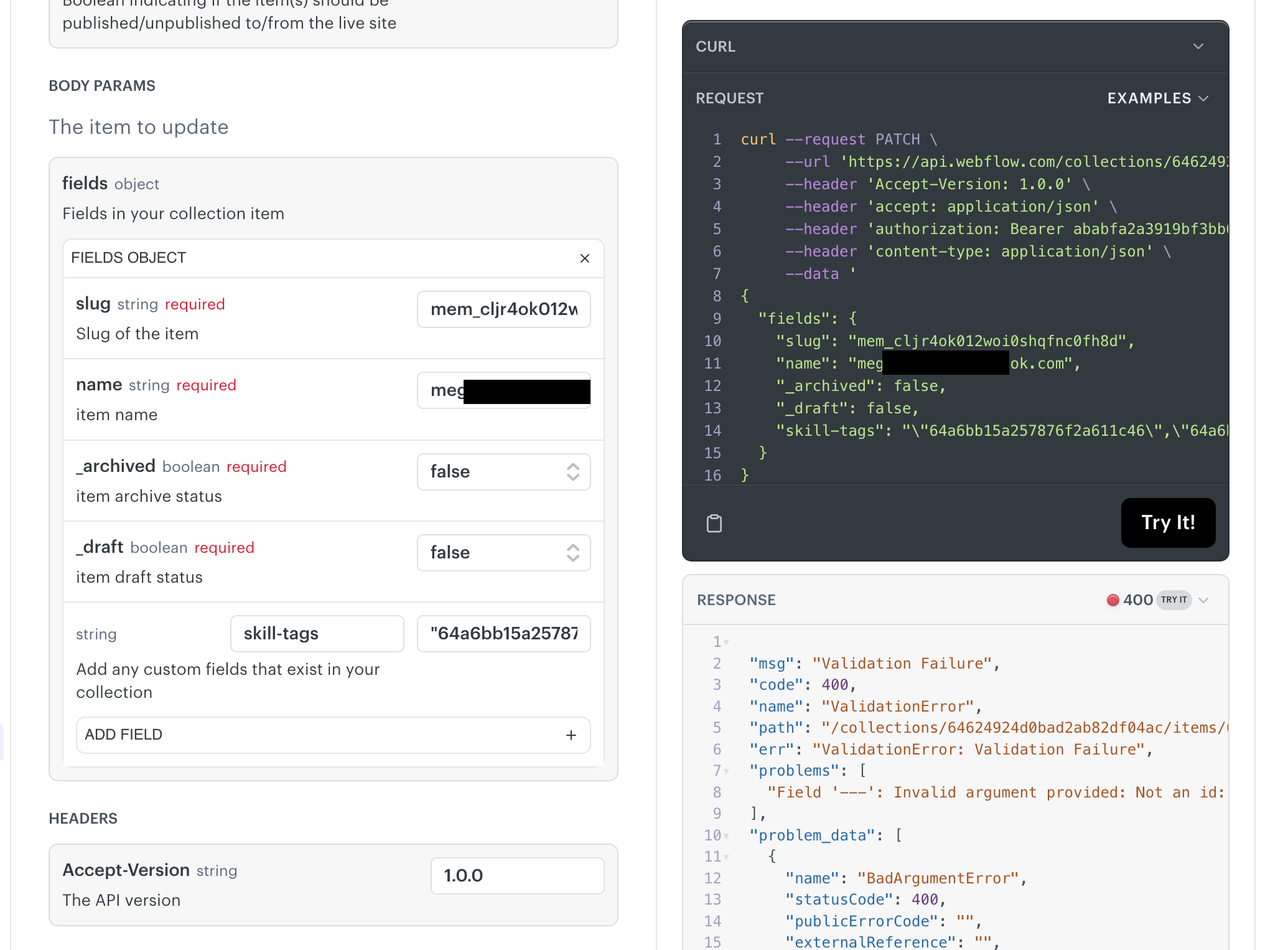
This is the error