Hello!
I’m aware there have been many similar posts before and perhaps there’s an answer to my question under 1 of them, but I wasn’t lucky enough to find it yet.
So I’m using JavaScript code to handle multiple items and then Use the Looping by Zapier step to iterate through each of them if necessary (if there are more than 1- want to make sure my Zapier setup dynamically updates the items based on the input data).
The problem is that dynamically I’m always getting only the first item.
That’s the output of my JS code:
{
"impacts": [
{
"id": "448...d92"
},
{
"id": "830...7a8"
}
]
}
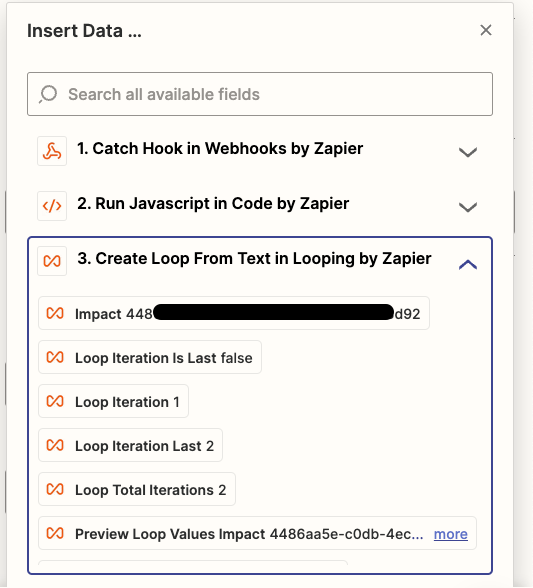
And this is what I’m getting from my Loop:
{
"loop_iteration": 1,
"impact": "448...d92",
"preview_loop_values": [
{
"loop_iteration": 1,
"impact": "448...d92"
},
{
"loop_iteration": 2,
"impact": "830...7a8"
}
]
}
And at the end this is the final result. What do I need to do, to receive all items?