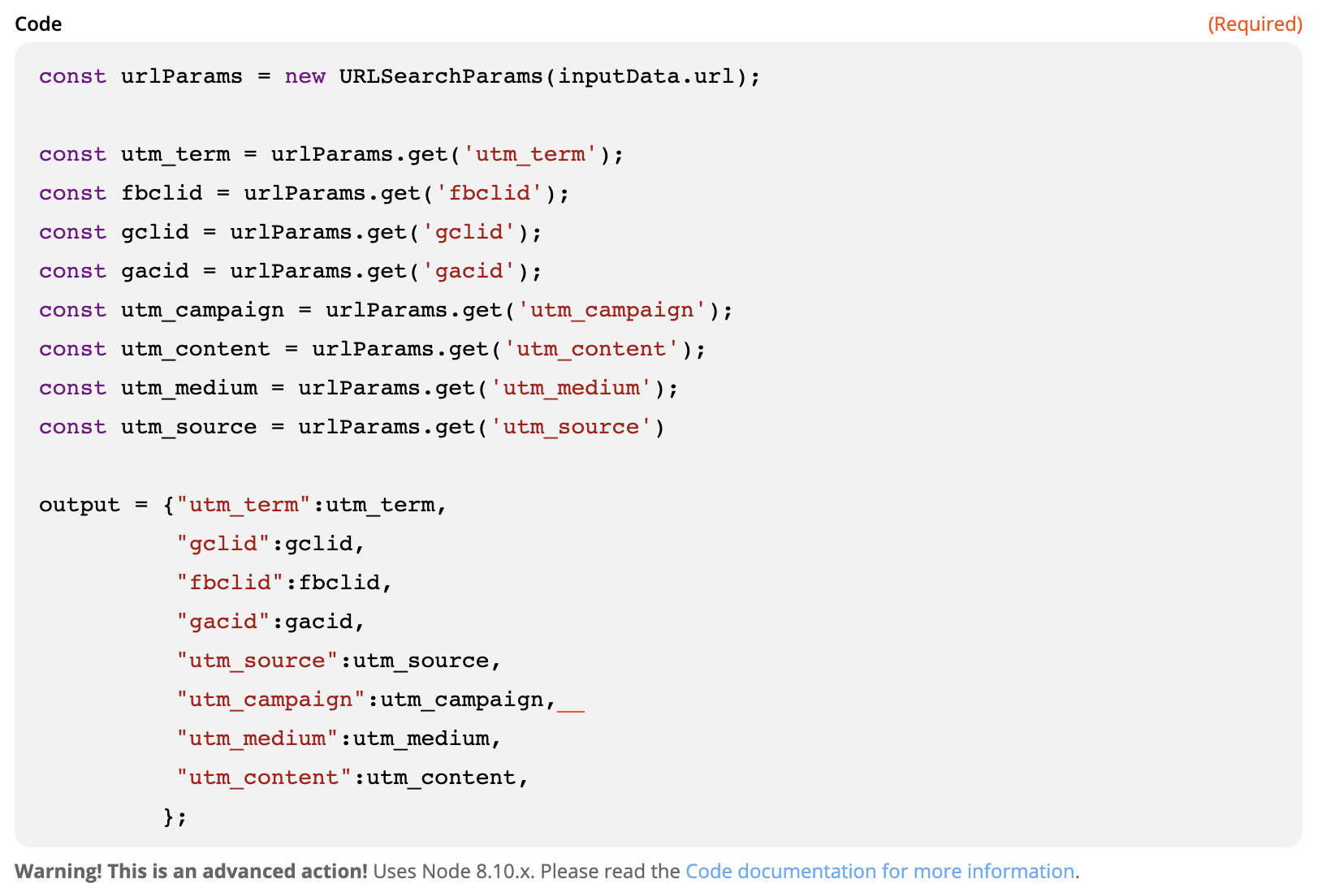
I thought I’d post this here for anybody that needs help with doing this same thing. I got the code to work. Here it is:
const url = inputData.url; // http://example.com?
const urlObject = new URL(url);
const id = urlObject.searchParams.get('id')
console.log(id)
// prints
// testconst utm_term = urlObject.searchParams.get('utm_term');
const fbclid = urlObject.searchParams.get('fbclid');
const gclid = urlObject.searchParams.get('gclid');
const gacid = urlObject.searchParams.get('gacid');
const utm_campaign = urlObject.searchParams.get('utm_campaign');
const utm_content = urlObject.searchParams.get('utm_content');
const utm_medium = urlObject.searchParams.get('utm_medium');
const utm_source = urlObject.searchParams.get('utm_source')output = {"utm_term":utm_term,
"gclid":gclid,
"fbclid":fbclid,
"gacid":gacid,
"utm_source":utm_source,
"utm_campaign":utm_campaign,
"utm_medium":utm_medium,
"utm_content":utm_content,
};