Hi everyone,
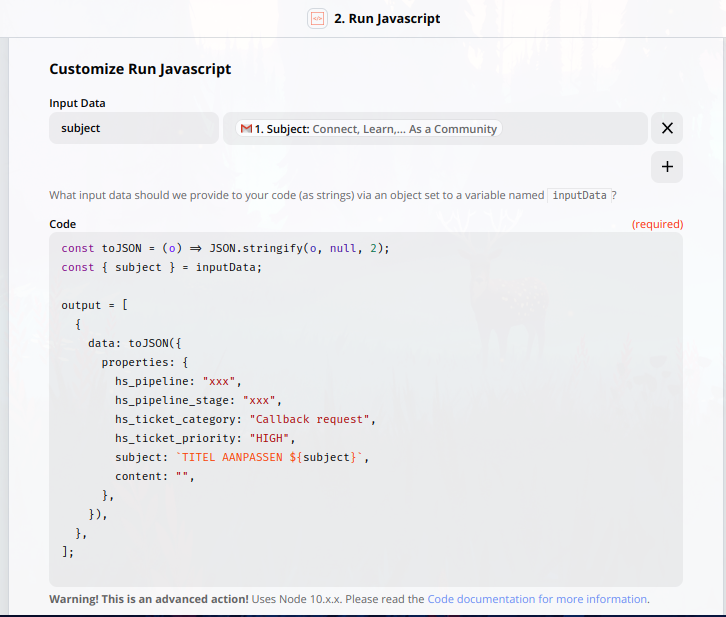
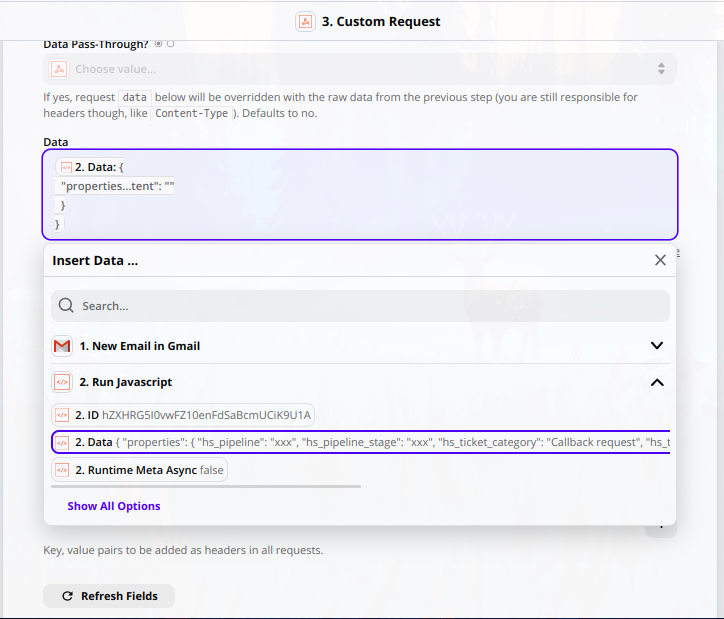
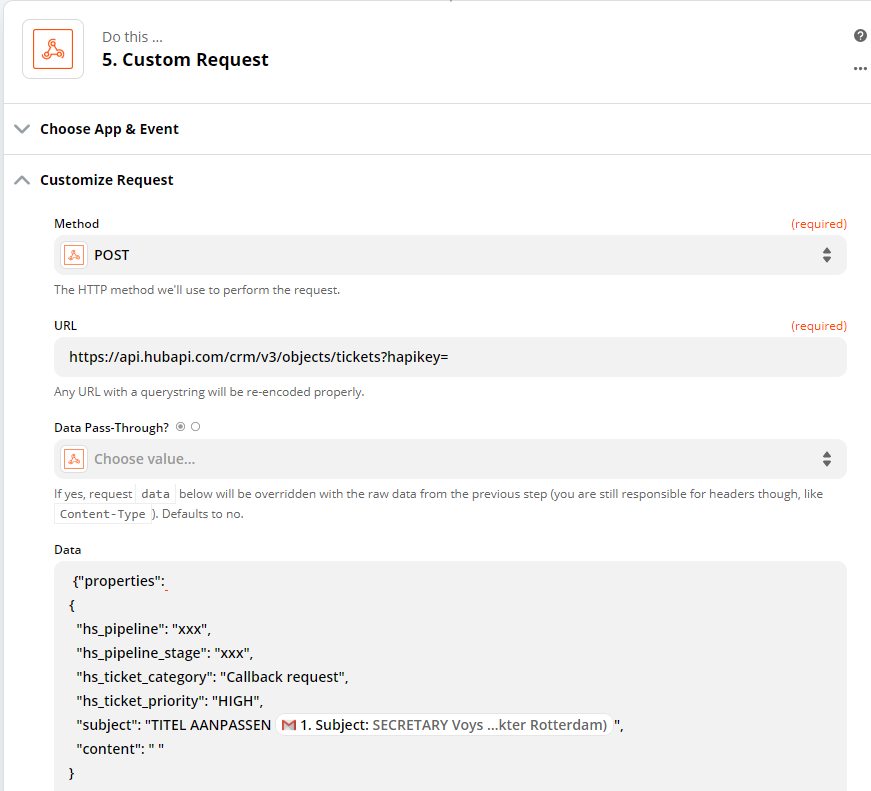
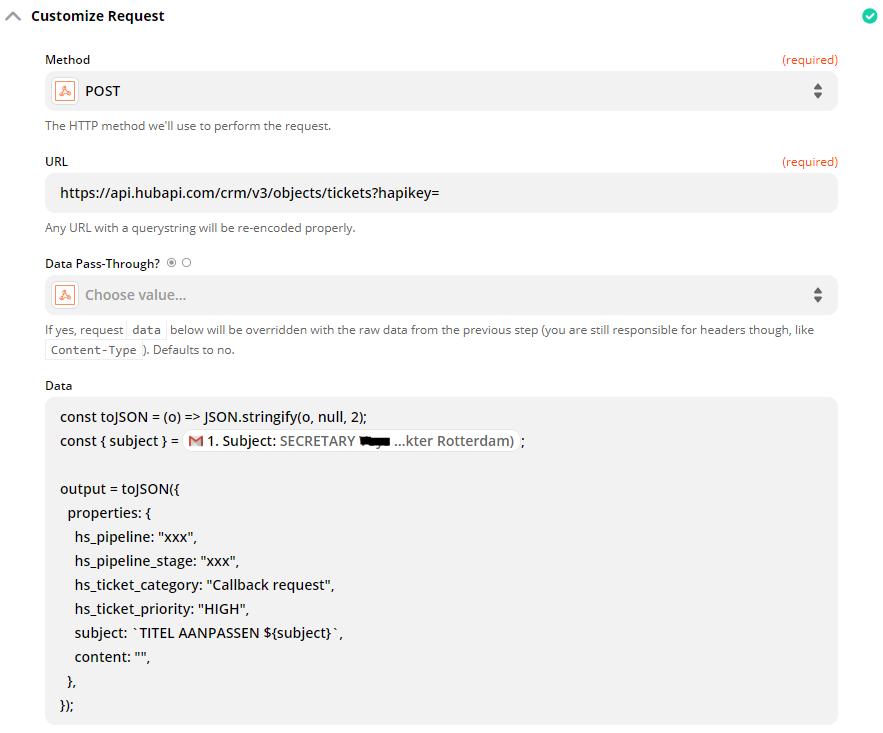
I have an issue to make an post api call to HubSpot. The value that i want to send gives this
Invalid input JSON on line 16, column 17: Illegal unquoted character ((CTRL-CHAR, code 13)): has to be escaped using backslash to be included in string valueDoes anyone have any idea or tips or scripts to remove all these?